Définir le BAM
BAM signifie les Beaux-Arts de Mons. Le site du BAM propose des expositions d'œuvres d’art temporaires ou permanentes. Il met en place des services accessibles à tous (groupes scolaires ou non,...). Il est possible d’avoir une visite guidée en diverses langues pour les différentes expositions, des tarifs avec réduction, des stages pour les enfants. On peut également consulter les archives des expositions.
Le test utilisateur
Trop souvent négligé, le test utilisateur est pourtant essentiel à la réalisation d’un bon site. Ce test consiste à analyser les réactions d’un testeur lambda lorsque celui-ci effectue une tâche bien précise. Cette analyse permet de mettre en avant les problèmes du site et ainsi les solutionner. En amont du test utilisateur, j’ai pré-testé le site du BAM et mis en évidence certains problèmes. J’ai réalisé la mise en situation demandée afin de me faire mon propre avis sur le site. Ensuite, j’ai demandé à un membre de ma famille de faire le test, j’ai observé ses réactions, on a discuté des différents soucis qu’il a rencontrés et finalement, j’ai rédigé une analyse de ce test utilisateur.
Conclusion du test utilisateur
Beaucoup trop d’informations inutiles, design daté, facile de se perdre entre les différentes navigations. Problème avec la double navigation, les icônes sont mal positionnées (ce qui embrouille l’utilisateur). Difficultés à trouver les différentes informations (au niveau des expositions). Les informations essentielles ne sont pas assez mises en avant. L'agenda n’est pas clair, manque d'ergonomie. Lors de la réservation d’un ticket, l’utilisateur est basculé sur un site externe. A ce moment, les actions demandées sont compliquées à cause du changement de site.

Briefing de départ
Nous avons commencé cette première journée par un petit rappel des consignes de RUX. J’ai fait équipe avec Célia, Pina et Amandine. Nous avons fait une partie de ce travail toutes ensemble.
Nous nous sommes rassemblées pour parler de ce que nous avons tiré du test utilisateur, les problèmes rencontrés, les éléments à changer, ... Avec toutes ces idées, nous avons rédigé une conclusion globale.
Nous avons aussi défini ce qu’est le BAM afin de mieux comprendre notre sujet, les différents éléments importants le concernant, ... Pour faire un site internet qui lui ressemble plus.
Inventaire de contenu
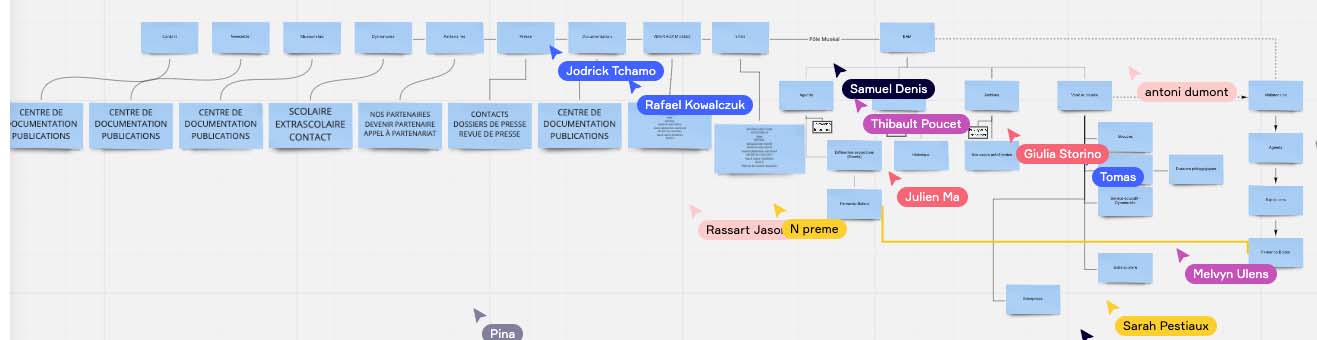
Avec toute la classe, nous avons recréé l’arborescence du site des Beaux-Arts de Mons, en recensant toutes les pages. Par la suite, chacun a sélectionné une de ces pages et en a repris le contenu sur une feuille. Toutes ces feuilles mises en commun donnent l’inventaire du contenu du site.


List Tasks
Tous ensemble, nous avons créé une « List Tasks », qui consiste à faire un inventaire de toutes les tâches que le site peut faire. Ensuite, nous avons tous voté pour les trois qui nous intéressaient le plus. De cette sélection, cinq options sont ressorties :
- Réserver un ticket ;
- Contacter le musée/membre de l’équipe ;
- Organiser votre visite ;
- Découvrir des artistes des expositions ;
- Consulter l’agenda .

Tâche et fonctionnalités
Mon groupe et moi-même avons opté pour la tâche « Réserver un ticket ». Elle permet à l’utilisateur de réserver et d’acheter un ou plusieurs tickets en ligne, de choisir les modalités, la date, le prix, le mode de paiement, les tarifs préférentiels (s'il y en a). Nous avons mis en évidence les fonctionnalités suivantes :
- Chat bot ;
- Questionnaire à choix multiples ;
- Calendrier et disponibilités ;
- Filtre ;
- Champs de recherches ;
- Abonnement ;
- Timeline .

Pour finir cette journée de briefing, nous avons rédigé un guide d’entretien pour une future interview. J’ai apprécié la journée. C’était intéressant de travailler en groupe, cela nous a permis de mettre toutes nos idées en commun tout en nous motivant mutuellement. Le travail d’analyse m’a bien plus aussi. J’ai aussi compris à quel point le test utilisateur est important pour cerner tous les problèmes du site et grâce à la mise en commun du groupe, j’ai pu remarquer d’autres problèmes auxquels je n’avais pas prêté attention.
Interview
Avec le guide d’entretien créé la semaine d’avant, j’ai interviewé trois personnes dont deux de la classe, Maxence et Samuel. L’interview m’a permis de mieux comprendre les besoins de nos utilisateurs. J’ai apprécié ce moment parce que je trouve intéressant de discuter avec les gens, de comprendre leurs points de vue et leurs attentes. Conclusion de l’interview Une fois nos interviews faites séparément, mon équipe et moi-même nous sommes rassemblés pour mettre en commun toutes les informations recueillies.
Souvent dans la tranche d’âge de la vingtaine/trentaine, les gens préfèrent acheter en ligne mais ils veulent que cela soit sécurisé. La majorité des gens aime recevoir leur preuve de paiement par mail. De manière générale, les jeunes ont plus facile pour acheter des tickets en ligne. Mais on voit que les moins expérimentés en informatique ont plus de mal à finaliser une réservation ou acheter un billet en ligne (certains ont acheté plusieurs fois un billet sans le vouloir). On remarque également que la raison la plus courante d’un abandon d’achat est la sécurité du site. Les bugs de site freinent également l’achat de tickets
Détails
Nous avons principalement interviewé des gens dans la vingtaine ainsi que 2 personnes plus âgées (50-60 ans). Au niveau du temps libre, les activités sont diversifiées, on remarque que le divertissement visuel est prépondérant. On constate que la plupart ne vont pas au musée par manque de temps, d’envie, ... Ils y allaient souvent dans un cadre scolaire. De plus, les jeunes passent énormément de temps sur les écrans (souvent +- 10h par jour). Nos participants aiment autant réserver via un téléphone que via un ordinateur.
Majoritairement, les gens préfèrent acheter leurs tickets en ligne (pour gagner du temps, pas de file d’attente, s’il y a des places limitées ou pas). La plupart des personnes interrogées n’ont pas eu de problème avec l’achat de ticket en ligne, mais ceux qui en ont eu déplorent des problèmes de bug sur le site, étaient perdus (ne savaient pas comment acheter le ticket et lequel prendre) et le service après-vente était négligeant. Peu de gens connaissent des personnes âgées qui ont eu des problèmes avec l’achat d’un ticket en ligne. Cependant c’est souvent dû à une non-compréhension du site. Les gens achètent des tickets en ligne pour des concerts/festivals, piscine, musées, conférences, conventions, cinéma, match de foot, ... Ce qui freine souvent les gens à acheter en ligne, c’est qu’il n’y a pas de paiement sécurisé (paypal), le prix, une fausse manipulation (plus de tickets que prévu), ... Beaucoup ont déjà réservé pour aller au musée. Lorsqu’ils commandent, les gens attendent une réservation sûre, le produit, le prix, l’adresse, quelle expo, ... et toutes autres informations utiles, un QR code ou code barres. En ce qui concerne la confirmation des tickets, tout le monde est catégorique : l’email est plébiscité. Les sites lents rebutent les utilisateurs à continuer leur achat.

Audit
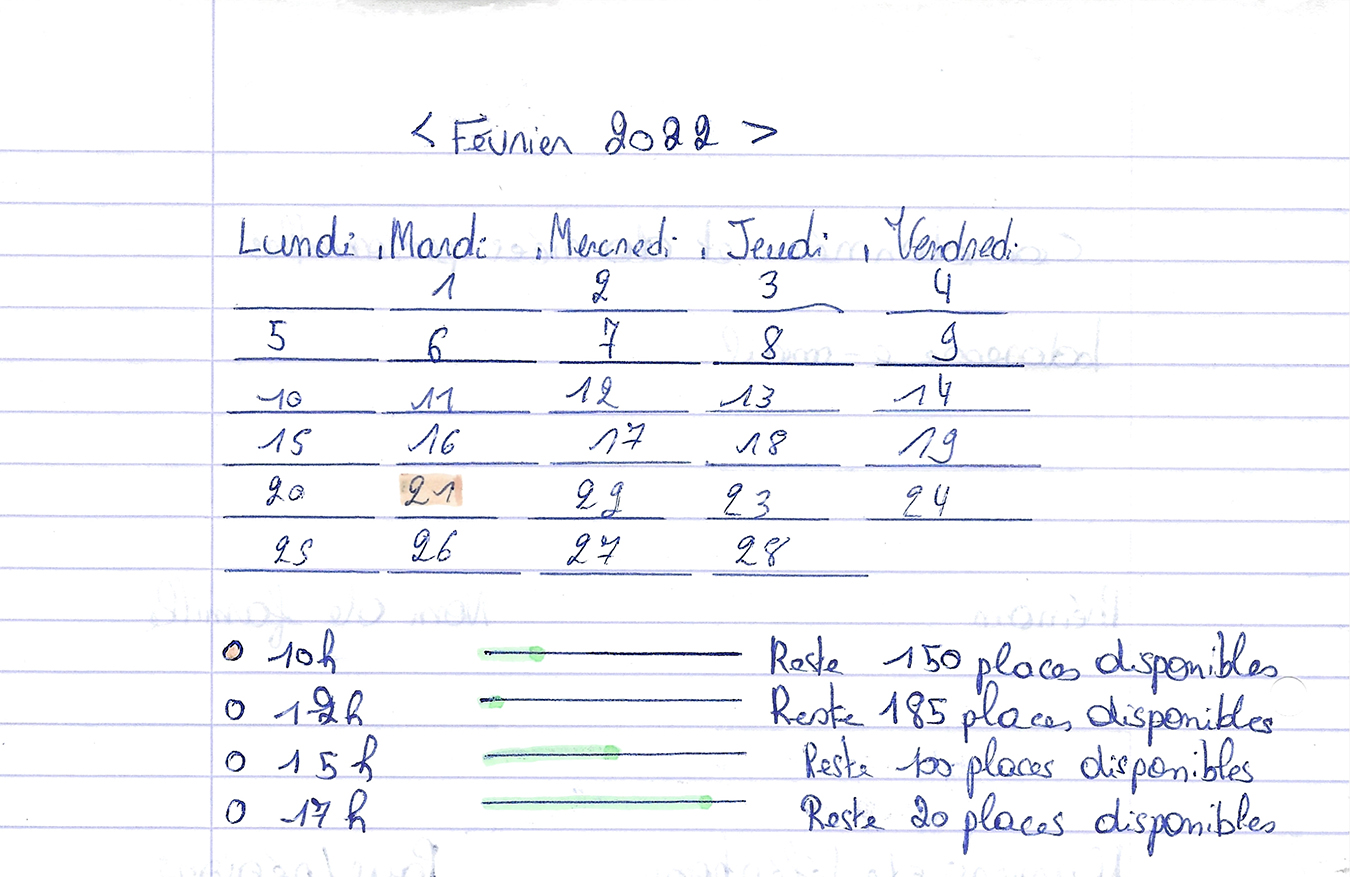
Le but de l’audit est d’aller voir ce qui se fait chez les autres, repérer les points forts et les points faibles. Bref, faire de la veille concurrentielle pour en tirer les bonnes conclusions. Ce qui nous permettra par la suite de trouver ce qui nous convient, l’améliorer et en faire des croquis. J'ai analysé les sites suivants : Musée d’Art et d'Histoire de Bruxelles, JewelCandle, Forest National, The British Museum, Samsung et Scène-Sur-Sambre. J'ai remarqué différents éléments comme par exemple : une timeline claire est importante pour ne pas que l'utilisateur soit perdu, pour le calendrier, indiquer les disponiblités autrement dis le nombre de places qu'il reste par tranche horaire est aussi intéressant pour éviter les foules, pourvoir payer via différents moyens de paiement, ...
Détails
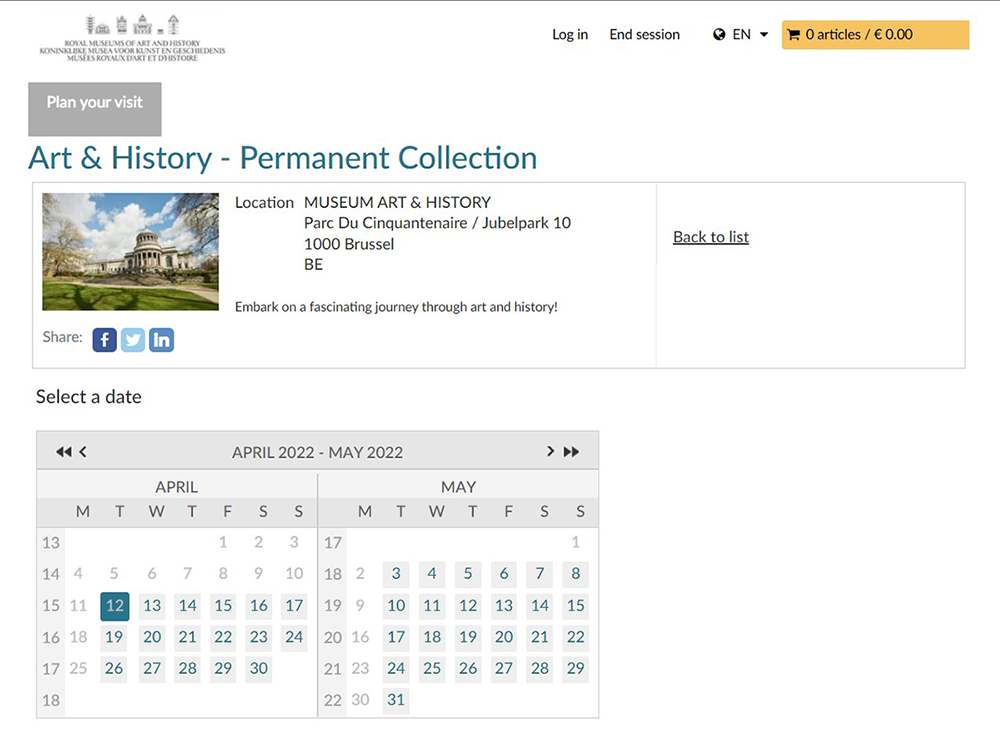
Musée d’Art et d'Histoire de Bruxelles
+ Il y a une partie du calendrier qui peremet lorsqu’on clique sur une date, de voir les places disponibles. Je trouve que les disponibilités sont très intéressantes pour éviter les moments où il y a trop de gens.
+ Dans le panier, possiblilité de mettre un code de réduction, possibilité de vider le panier.
+ L’action d’acheter un billet est très facile. Les informations importantes sont faciles à trouver, c’est très clair. C'est assez fluide et on ne se sent pas perdu.

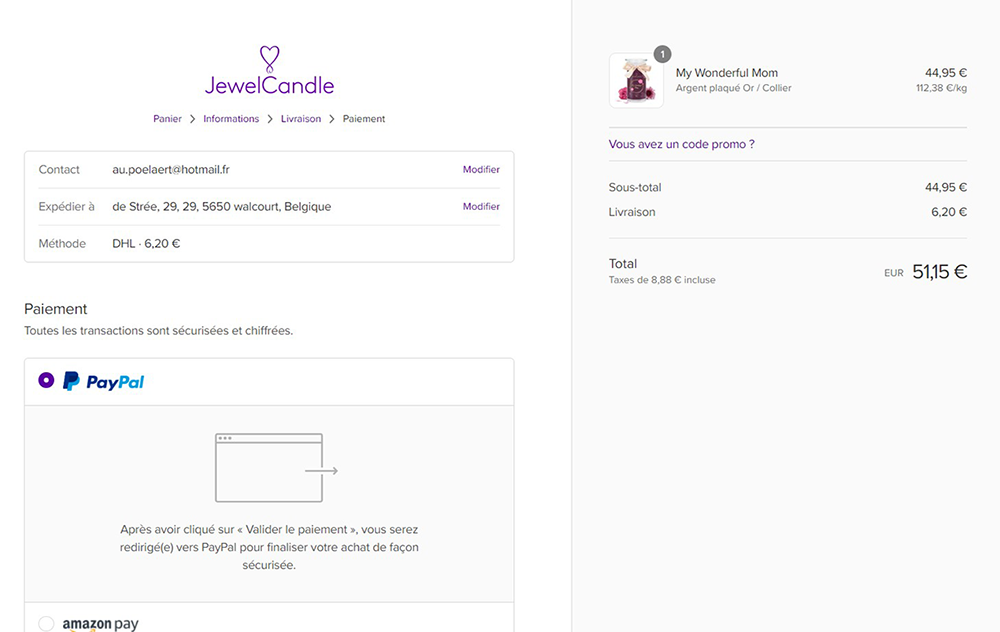
JewelCandle
+ Plusieurs sortes de paiements ( paypal, amazonepay, carte bancaire ). C’est intéressant qu’il y ait plusieurs moyens de paiements différents. Tout le monde n’a pas forcément les mêmes moyens de paiements (par exemple une carte de crédit).
- Pas de bancontact.

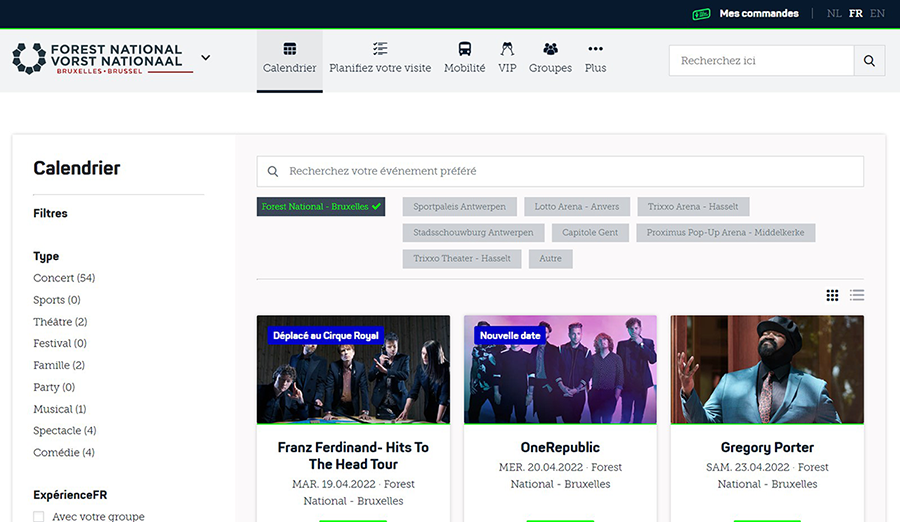
Forest National
+ Calendrier.
+ Système de filtres => type d’activité, expérienceFR, mois.
Le site de Forest National propose énormément de spectacles différents, il est assez compréhensible, le calendrier avec le filtre est très intéressant. Pour ce qui est de la réservation de billets, il n’y a rien de particulier à dire là-dessus.

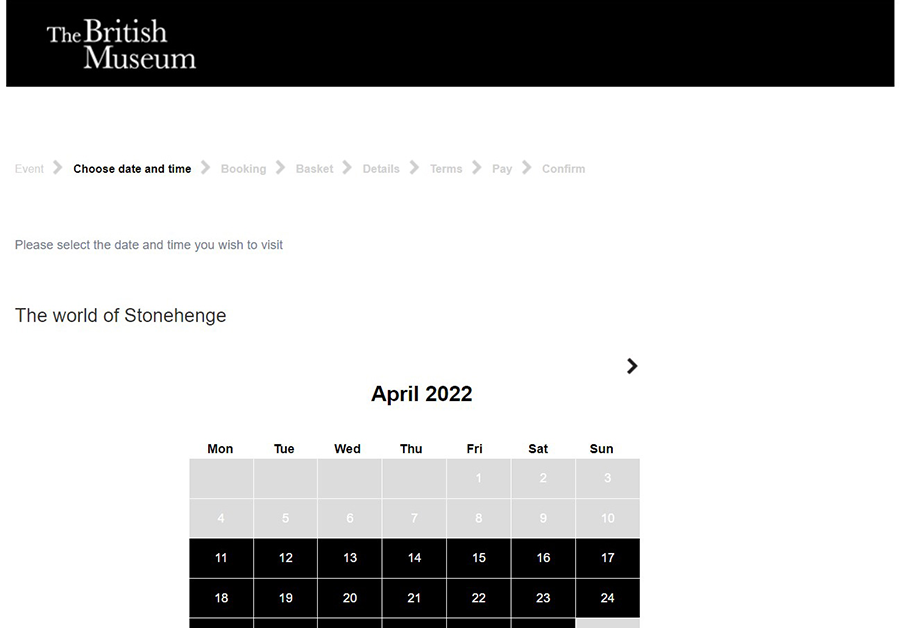
The British Museum
+ Timeline très claire.
+ On peut choisir son heure. Calendrier très clair.
+ Explique par où le visiteur va reçevoir sa confirmation de réservation (email).
- N’indique pas le nombre de personnes qui ont déjà réservé pour cette heure => si on souhaite éviter la foule, on ne peut pas.
Site très clair et très simple, le calendrier est très clair.

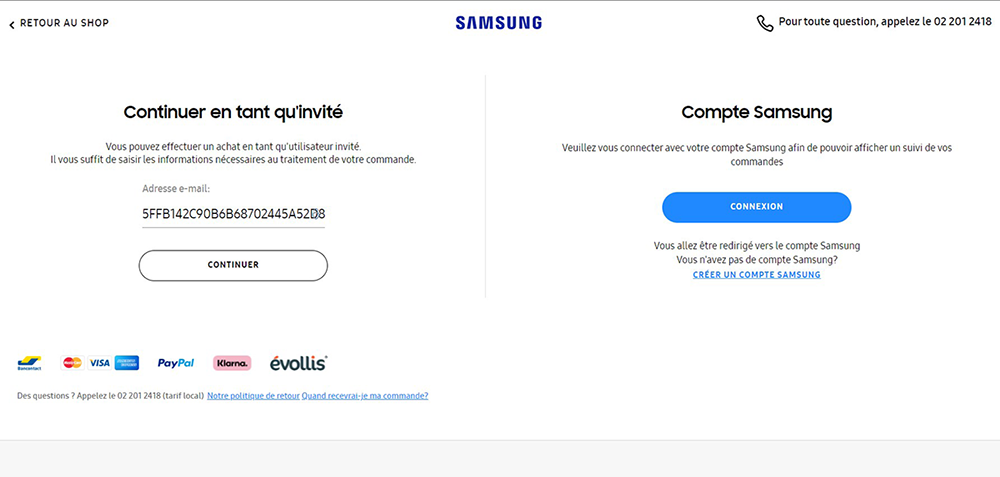
Samsung
+ Possibilité d’acheter sans se créer un compte.
+ Plusieurs possibilités de paiement.

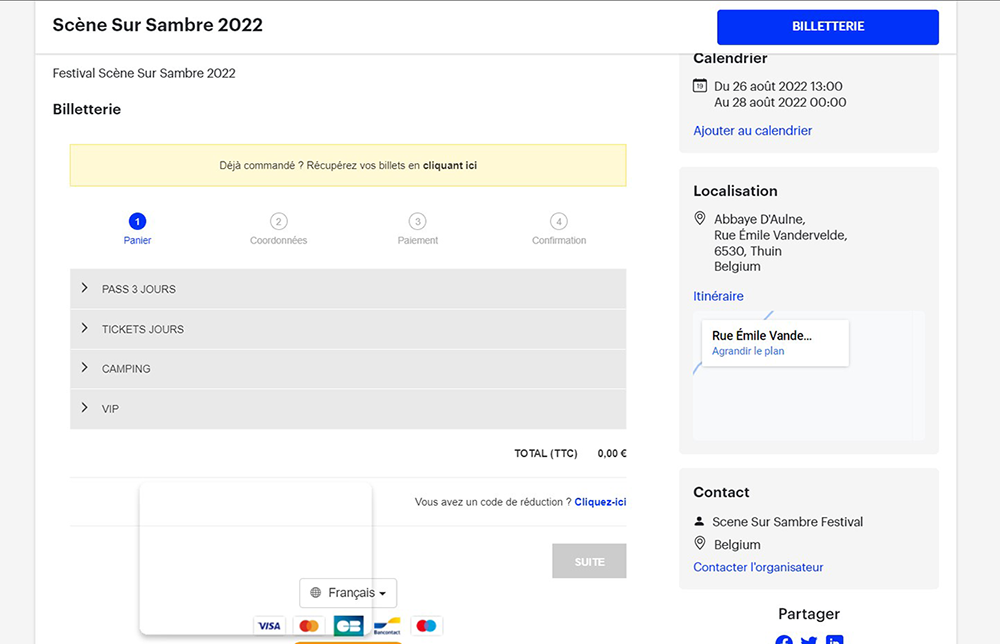
Scène-Sur-Sambre
+ Montre directement les différents moyens de paiements.
+ Page claire.
+ Ne demande pas trop d’informations privées (ne demande que prénom, nom et date de naissance).

Croquis
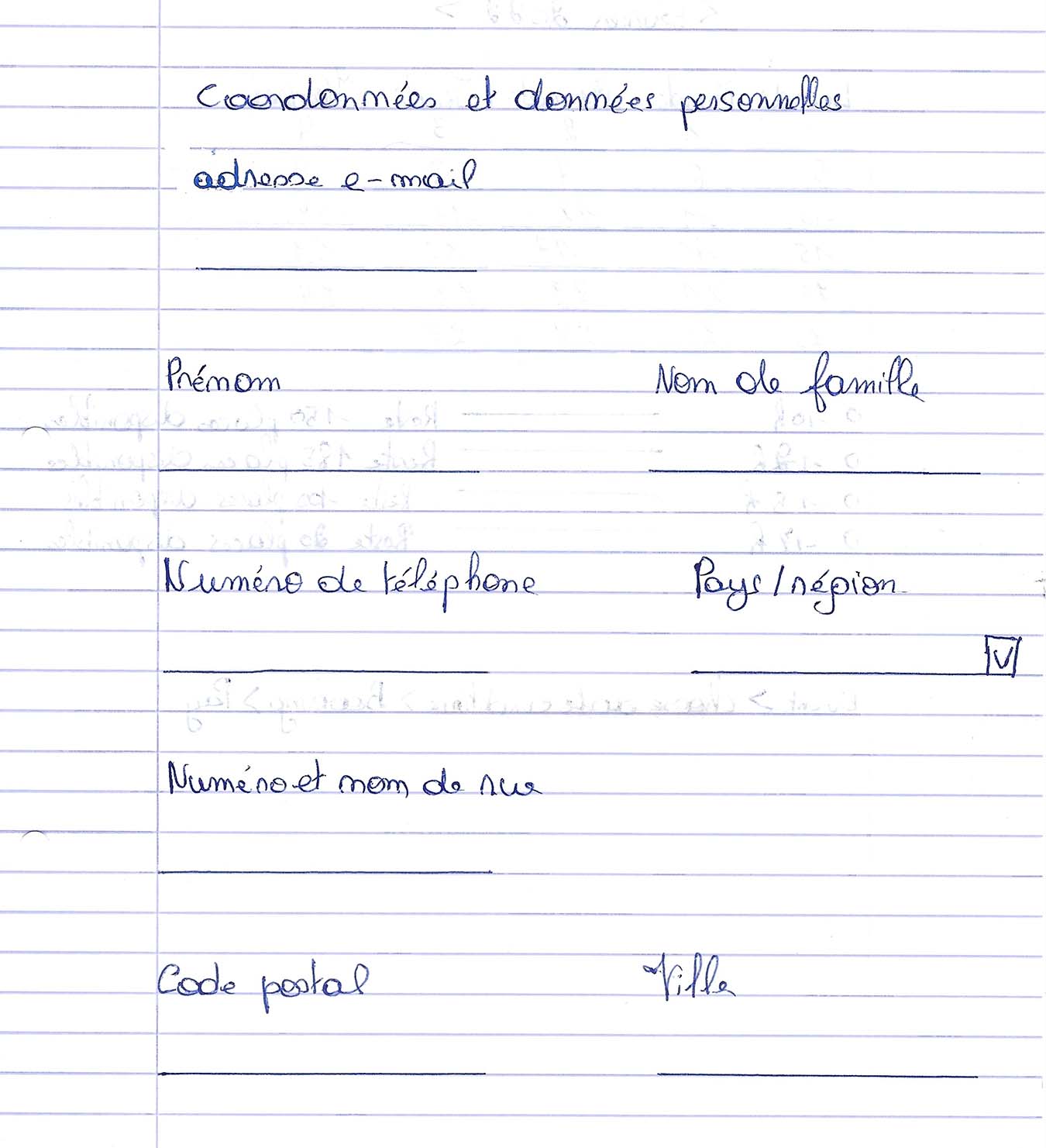
La tâche « Réserver un ticket » comprend plusieurs fonctionnalités. J’ai choisi les trois fonctionnalités les plus importantes : timeline, formulaire et calendrier. Je me suis basée sur l’audit pour améliorer les croquis.



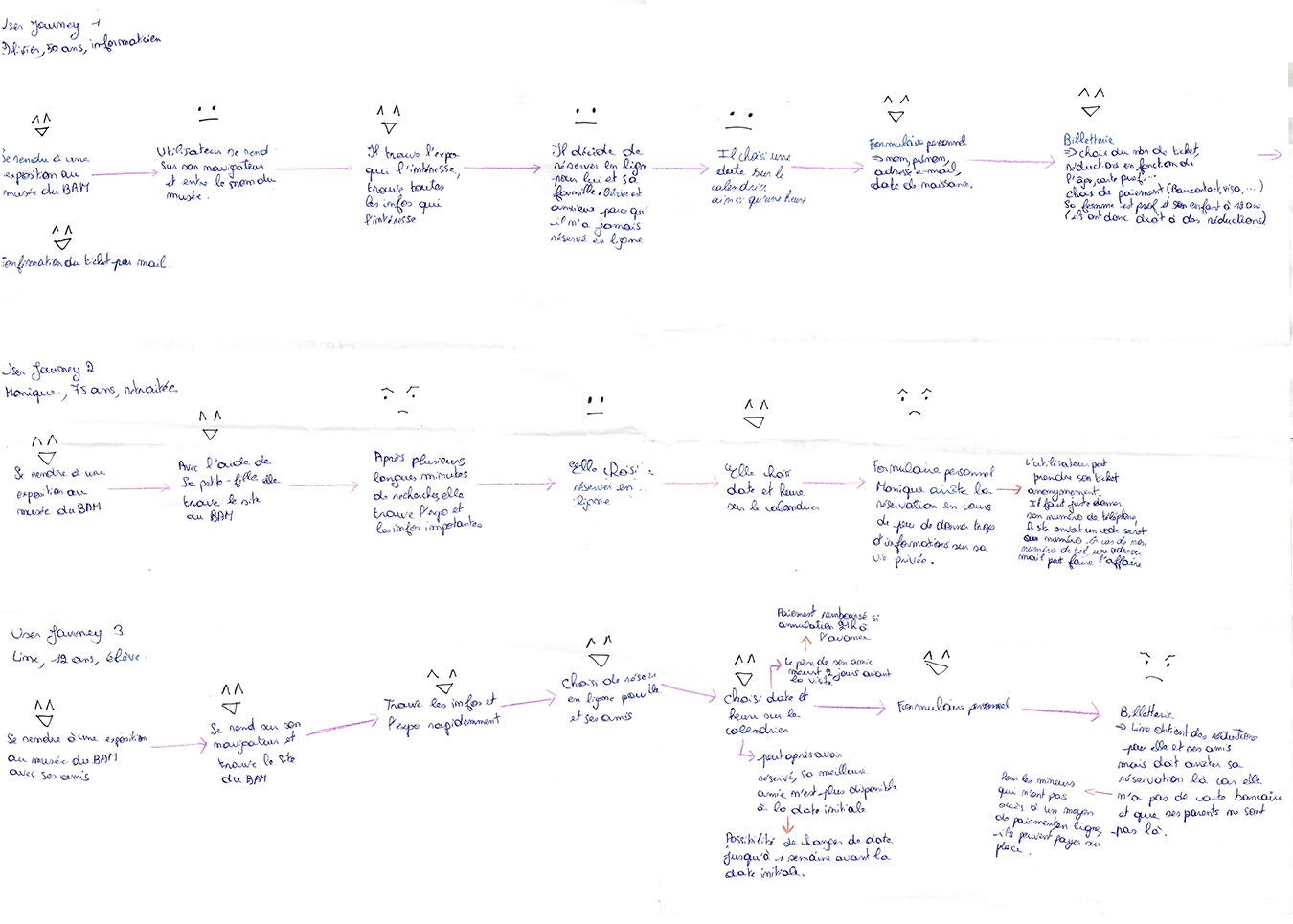
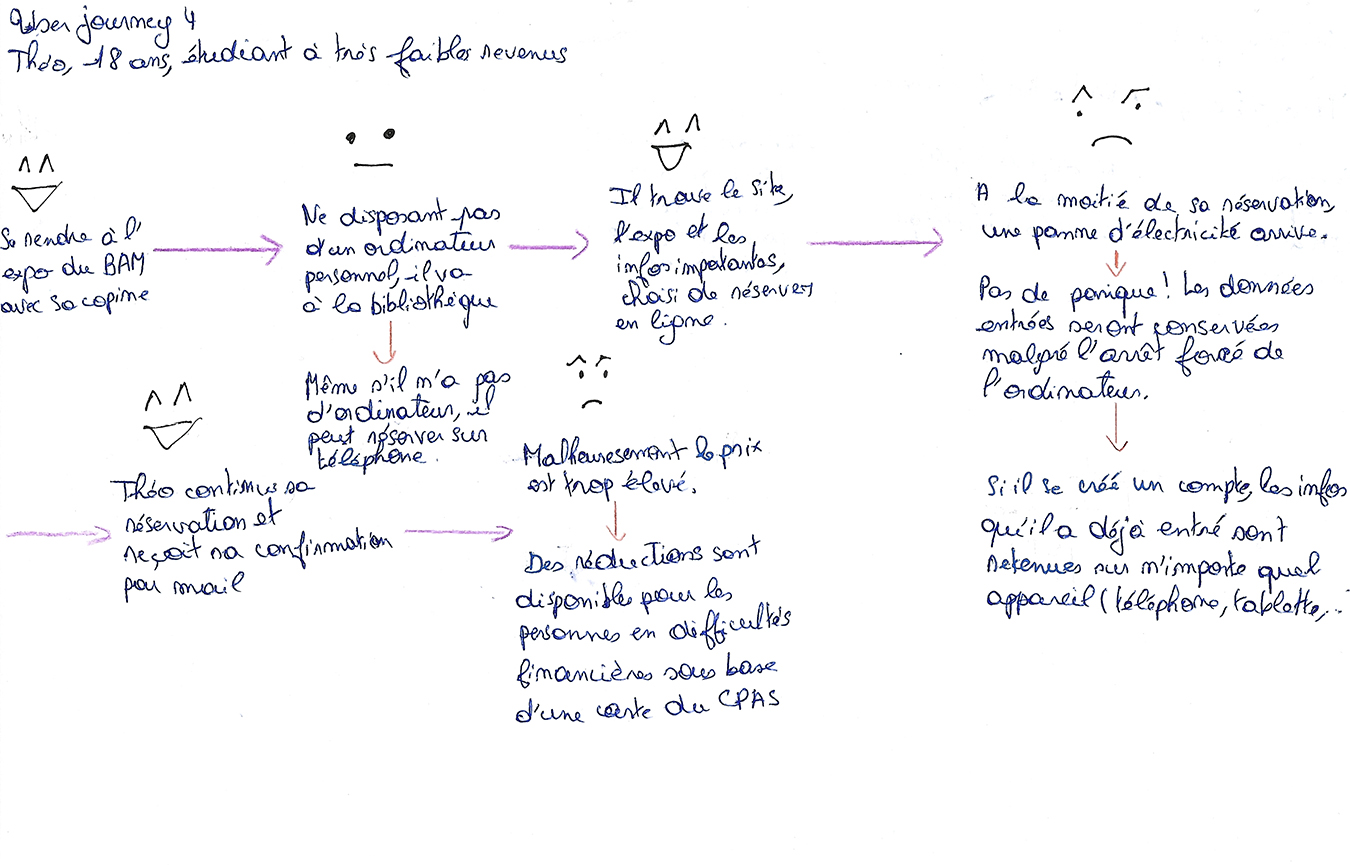
User Journey
Est aussi une étape très importante lors de la création d’un bon site web. Le but est d’imaginer toutes les étapes par lesquelles passe l’utilisateur pour, dans mon cas, réserver et acheter un ticket. Entre les trois fonctionnalités sélectionnées (timeline, formulaire et calendrier) dans ma tâche « Réserver un ticket », je me suis concentrée sur le formulaire. Ainsi j’ai imaginé quatre histoires qui racontent le déroulement d’une réservation de ticket en ligne (ainsi que les problèmes éventuellement rencontrés). Une qui a un déroulement « parfait » mais qui ne nous apprend pas grand chose, et trois autres où l'utilisateur rencontre différents problèmes et où je propose des solutions. Le User Journey est donc très utile pour se mettre dans la situation d’un utilisateur et ainsi identifier et résoudre des problèmes en amont.


Conclusion du User Journey
Grâce à lui, je me suis rendu compte de beaucoup de petits problèmes auxquels je n’avais pas pensé (peu de moyens, peur de donner ses données privées, empêchements/désistements, mineurs d’âge, ...). Et j’en ai tiré des solutions :
- Certaines personnes sont réticentes lorsqu’il s’agit de donner des informations personnelles. Pour éviter un arrêt de réservation à cause de cela, le strict minimum est demandé : adresse email ou numéro de téléphone (pour reçevoir le ticket) et nom de famille ;
- En cas d’empêchement/désistement, l’utilisateur pourra être remboursé s’il prévient vingt-quatre heures à l’avance et il est possible de changer de date jusqu’à une semaine avant la date prévue ;
- Si la personne qui souhaite réserver en ligne est mineure, il est possible de payer sur place ;
- L’application est disponible sur ordinateur et sur téléphone pour ne pas « discriminer » les personnes n’ayant pas d’ordinateur et pour plus de mobilité;
- Si l’ordinateur plante, les données seront quand même conservées et l’utilisateur ne devra pas recommencer sa réservation. Aussi, avec la création d’un compte, les informations entrées seront retenues par n’importe quel appareil avec lequel il se connecte ;
- Des réductions sont disponibles pour les personnes à faibles revenus .
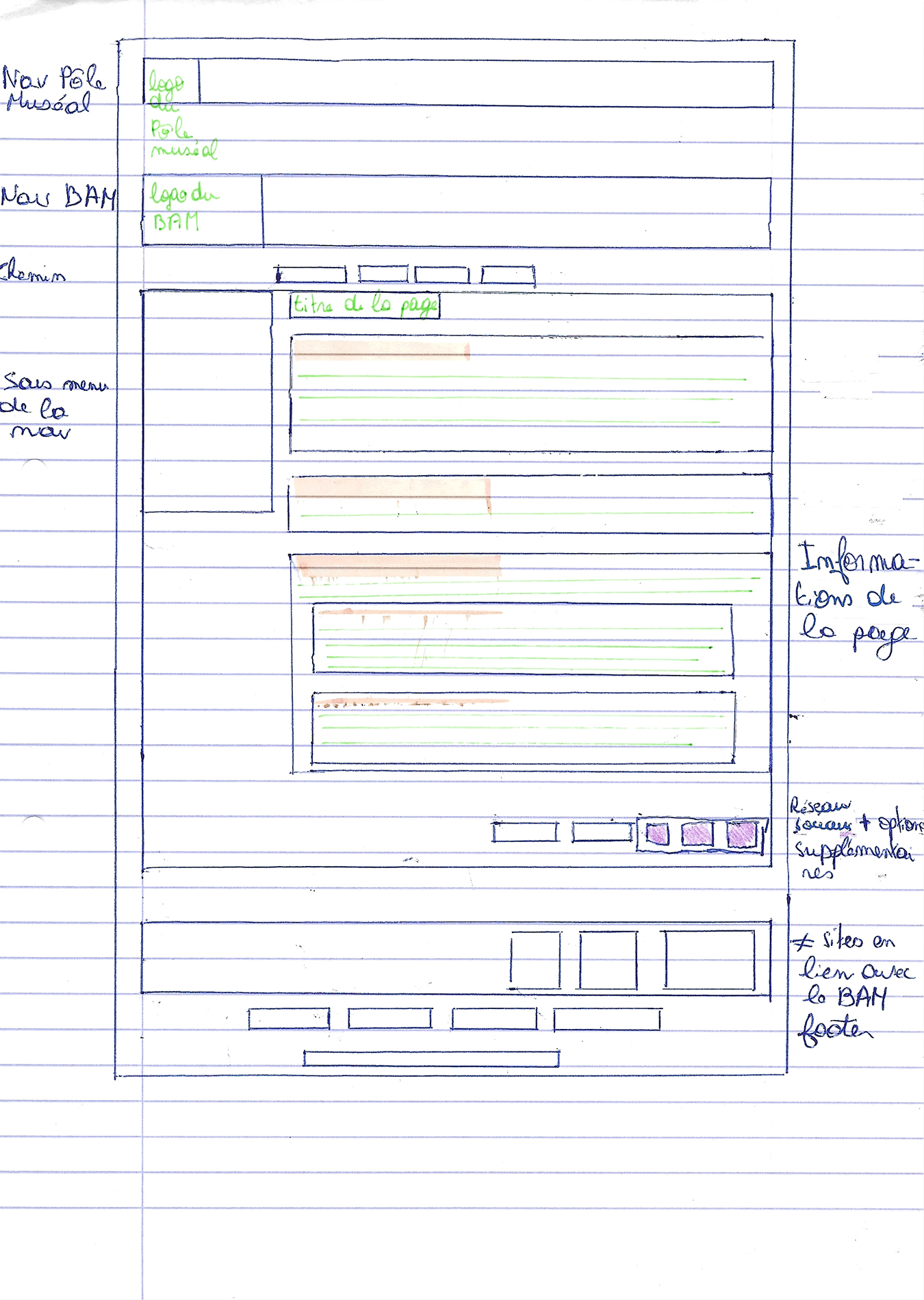
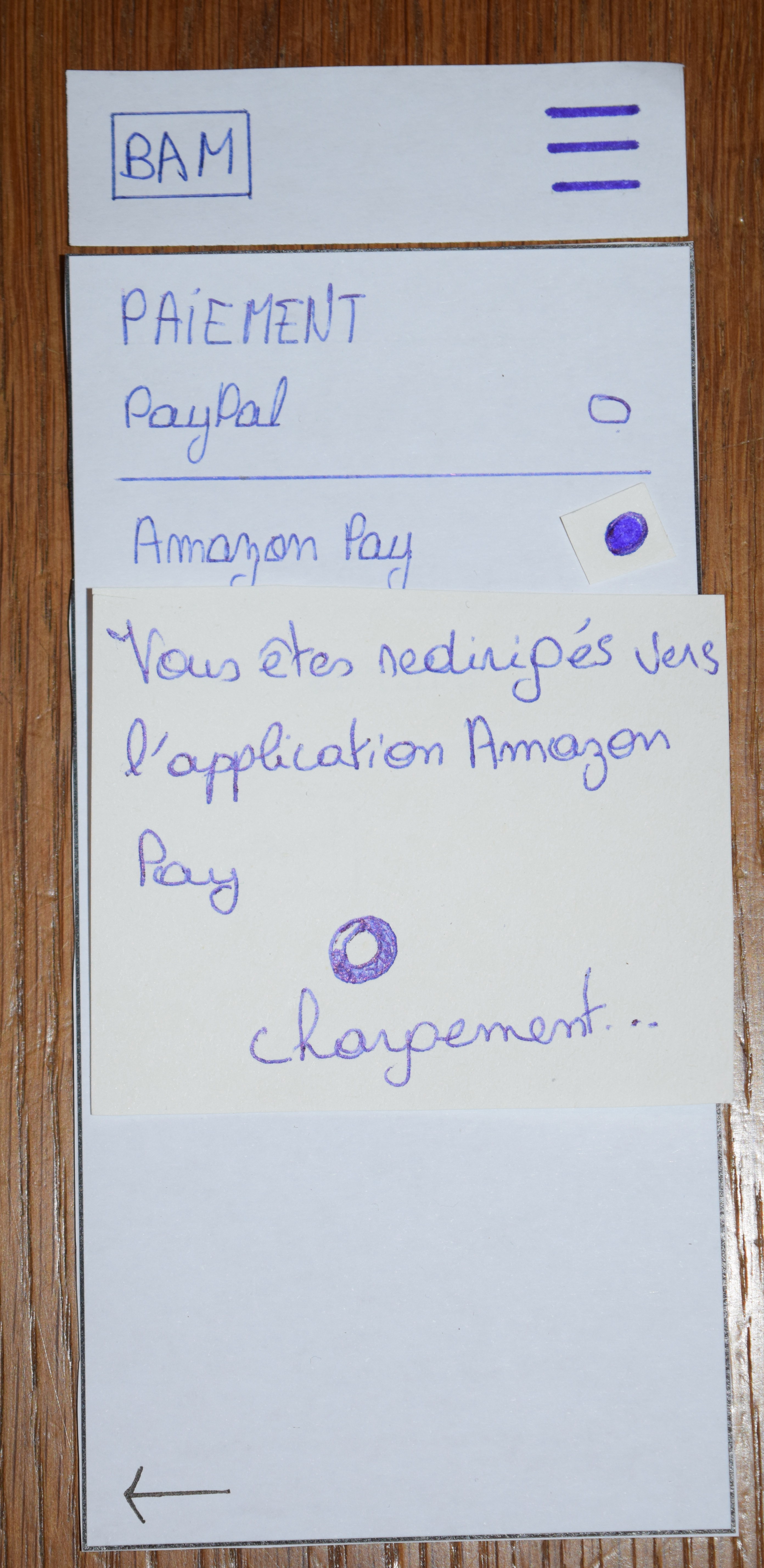
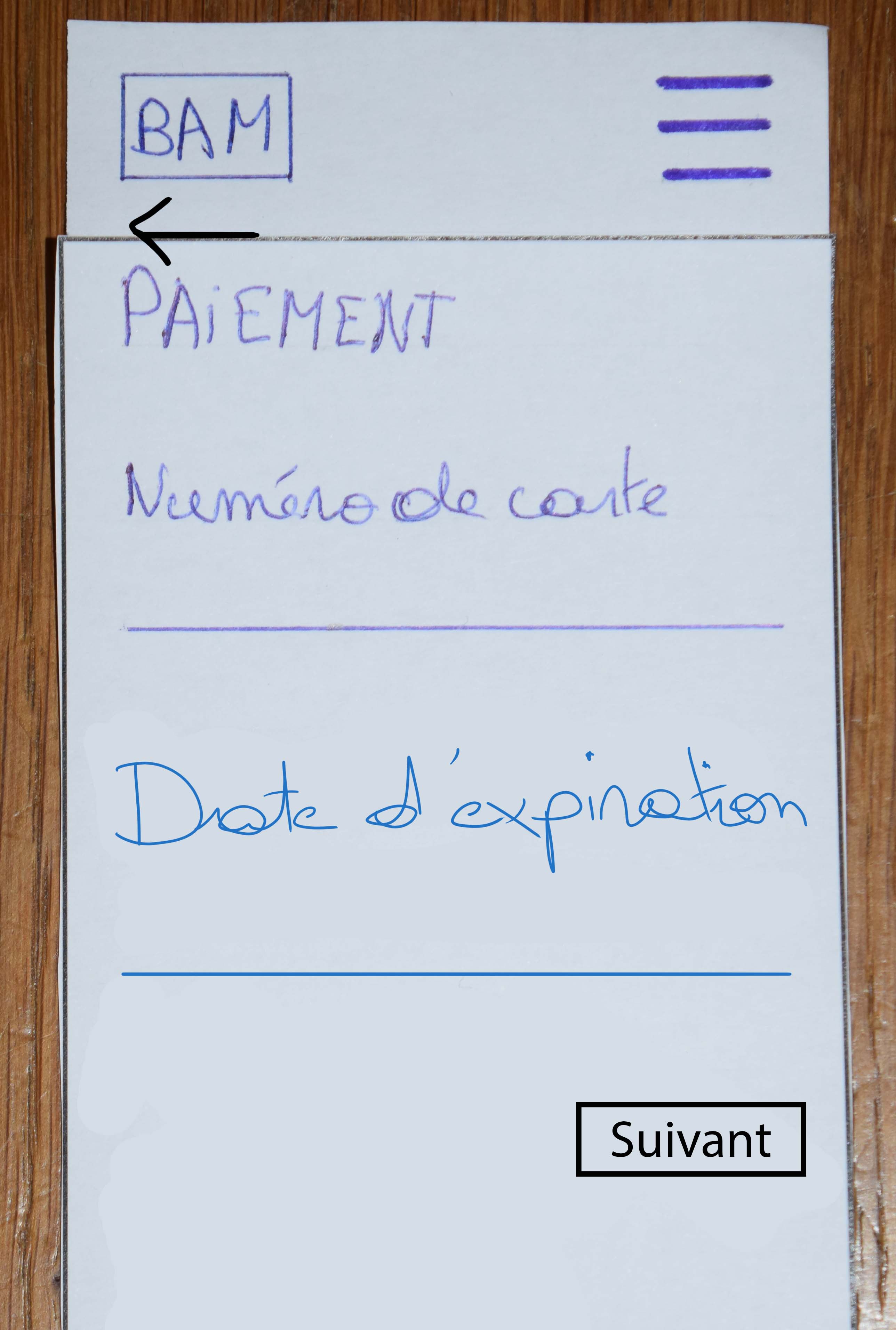
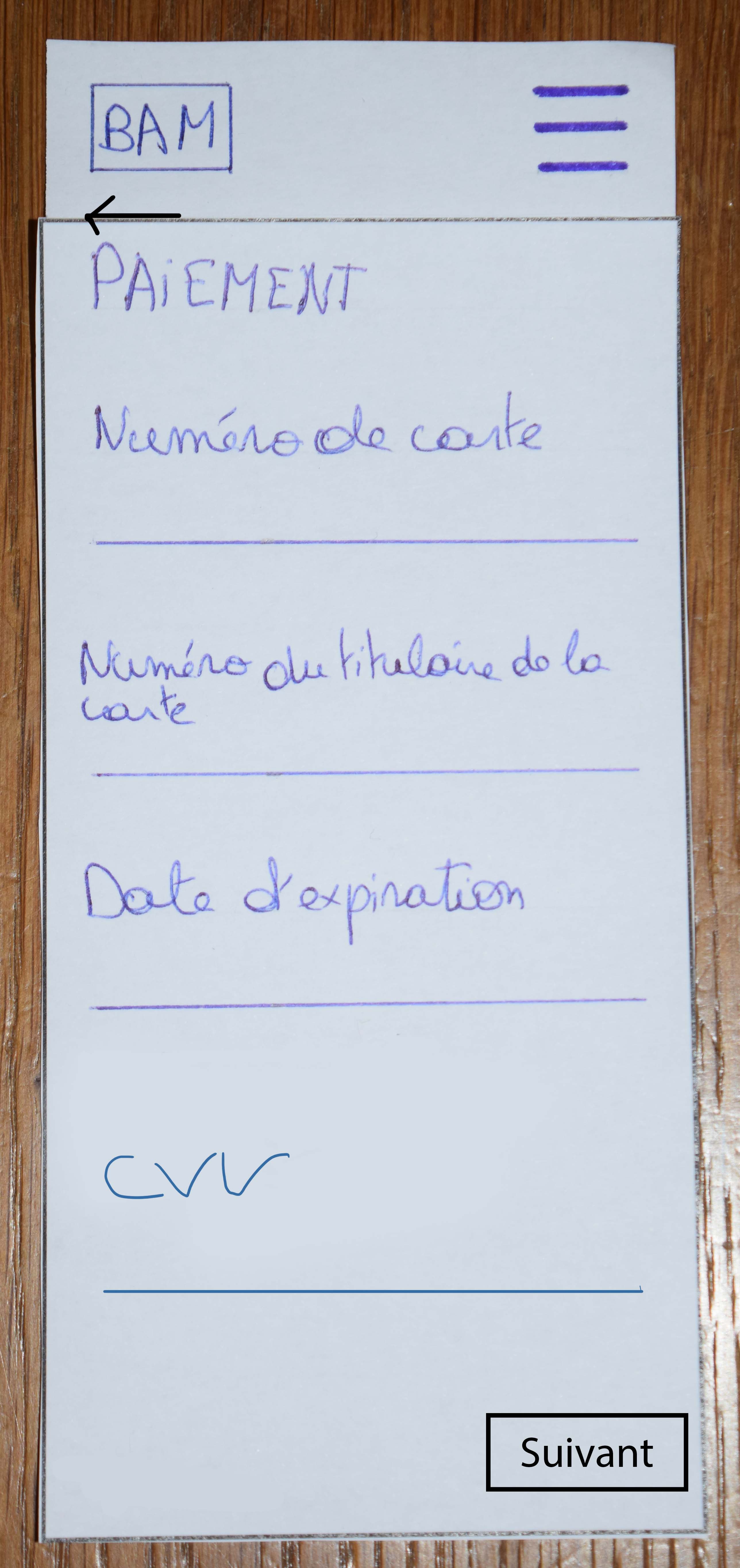
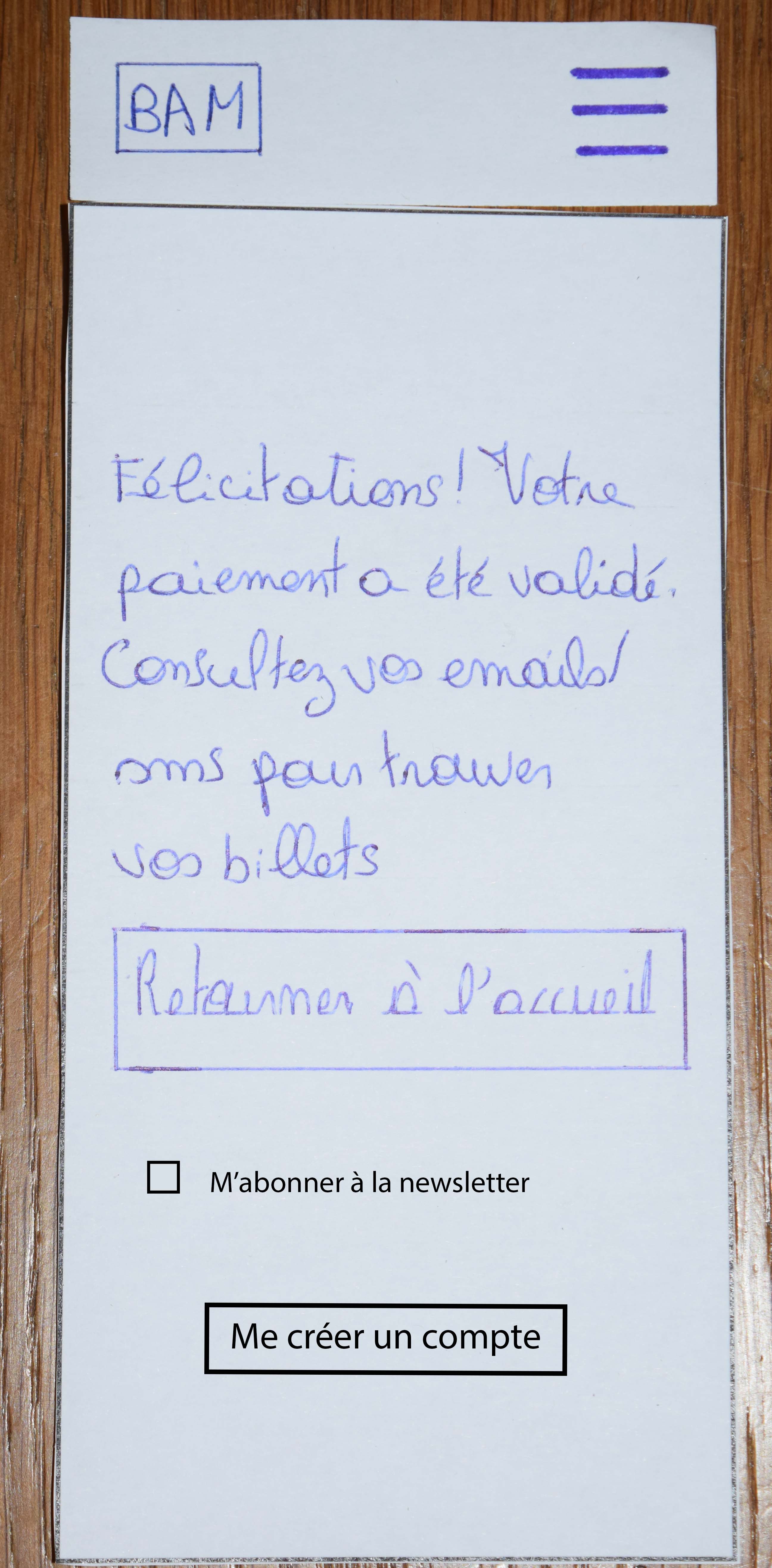
Prototype papier
Lui aussi est non négligeable et même d’une grande utilité. Il demande vraiment beaucoup de réflexion pour savoir comment structurer le site, l’ordre des pages, l’agencement des différentes fonctionnalités, ... Il est très important de réfléchir à tout cela avant de faire le prototype papier, sans quoi on risque de devoir le recommencer à plusieurs reprises. Les principaux avantages du prototype papier sont qu’il prend moins de temps qu’un prototype sur ordinateur et que le testeur dit plus facilement ce qu’il pense.

Conclusion des tests de prototype
Faire tester le prototype est essentiel pour être sûr qu’il est clair et facile d’utilisation. Pour ma part, les testeurs n’ont pas été perdus, ils ont tous réussi à réserver leurs tickets et à payer. J’ai constaté que les utilisateurs butaient souvent sur les mêmes choses. Par exemple, j’ai recommencé la timeline 2-3 fois. Ou encore le scénario que j’ai refait 3 fois. Mais globalement, les retours étaient très positifs. Même en ayant bien pensé mon prototype, j’ai quand même dû faire quelques itérations.
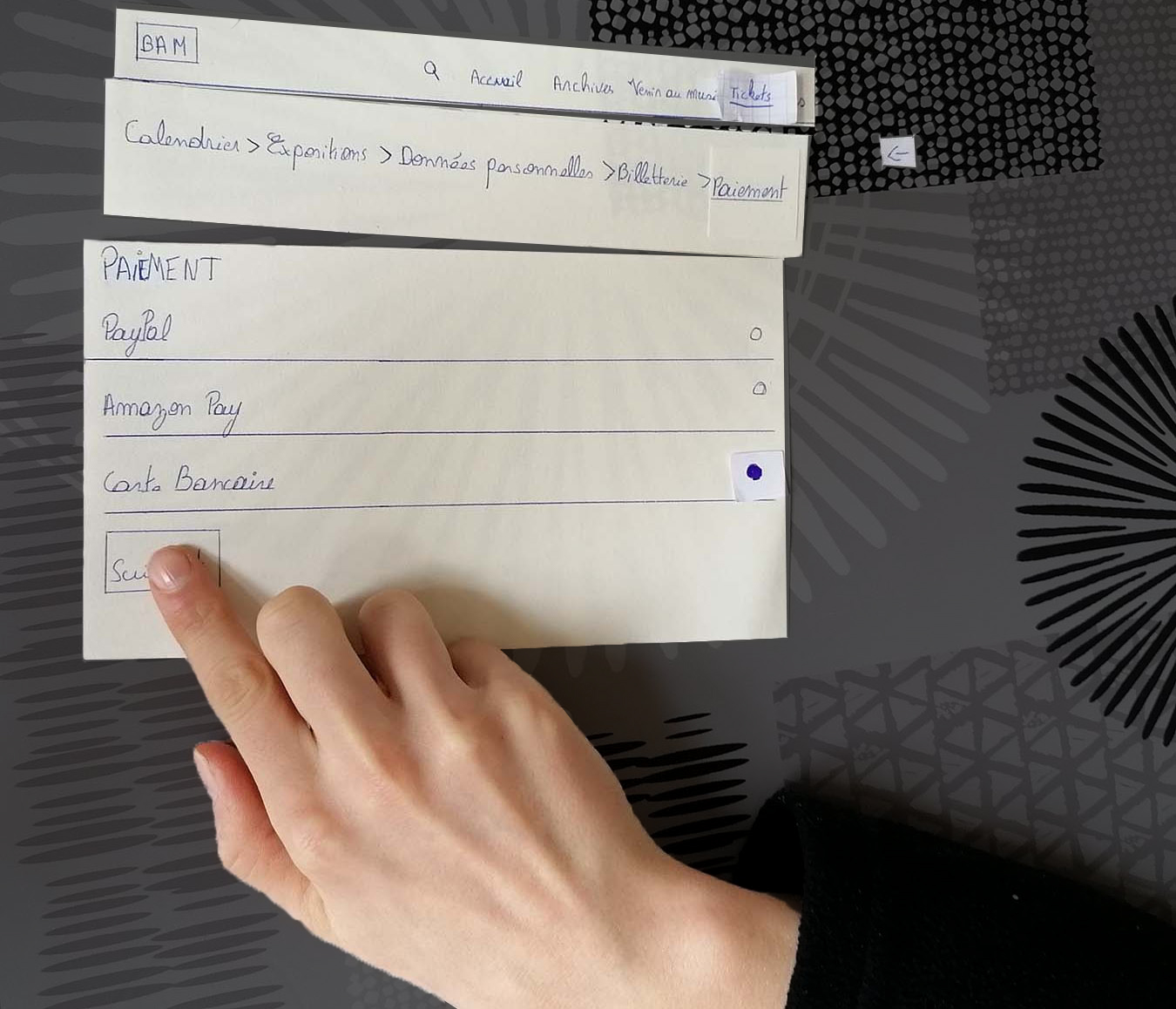
Mon protoype papier completPremière version



















Détails
1er testeur :
- Mettre des flèches de retour en arrière ;
- La partie paiement semblait assez floue .
2eme testeur :
- La timeline n’est pas assez claire (confusion) ;
- Scénario manque de précision .
3eme testeur :
- Dessiner les autres moyens de paiement (pas que la carte bancaire comme prévu initialement) ;
- Timeline n'est toujours pas claire => Pour la 1ère fois, griser les étapes après celle sur laquelle ils sont déjà => évite de donner envie à l’utilisateur de se rendre directement à l’étape « Paiement » par exemple.
4eme testeur :
- J’ai oublié de faire la partie de la timeline en non souligné, la testeuse me le fait remarquer ;
- Refaire le scénario encore ;
- Mettre les détails de toutes les expos (pas seulement celle d’Emelyne Duval) .
5eme testeur :
- Personne jusque-là ne prend la peine de cliquer sur « Détails » sur la page « Expositions ». Pour essayer de forcer l’utilisateur à cliquer sur les détails => changer le scénario ;
- Dans les « Données personnelles », la phrase « Adresse e-mail ou numéro de téléphone (au choix) », le testeur ne prend pas la peine de tout lire et remplit l’email et le téléphone. Par la suite je demande à la testeuse d’avant si elle a bien lu toute la phrase et elle me répond que non. Il faut donc à l'avenir attirer l’attention sur la phrase afin que l’utilisateur prenne le temps de tout lire .
6eme testeur :
- Le changement de scénario pour pousser le testeur à appuyer sur « Détails » ne fonctionne pas => rendre les « Détails » encore plus visibles ;
- On ne sait pas aller jusqu’au bout de la création du compte .
7eme testeur :
Le testeur n'a testé que la version mobile .
- Mettre la flèche de retour en haut à gauche ;
- Mettre le bouton « Suivant » en bas à droite ;
- Mettre des checkbox pour pouvoir choisir plusieures expositions en même temps. En mettre aussi pour la newsletter dans les données personnelles et sur le message de fin ;
- Pour la carte bancaire, proposer carte de crédit en plus et pour bancontact retirer le nom du titulaire de la carte ;
- Proposer une création de compte dans le burger menu et dans le message de fin ;
- Rajouter le pass musée dans la billeterie .
Aucun des 7 testeurs n’a cliqué sur les « Détails », j’ai donc décidé de le mettre en rose, maintenant il est nettement plus visible. J’ai aussi terminé la fin de la création du compte, les moyens de paiement et les détails. Pour mettre en évidence le fait que le testeur doit choisir entre e-mail ou sms, j'ai mis en majuscule le « OU », je l’ai surligné et mis en gras. Le test du prototype papier est très intéressant, il met en évidence des problèmes que nous, créateurs, n’avons pas anticipés.
Deuxième version



















Conclusion
J’ai apprécié le fait que RUX mélange travail en groupe et travail en solo. Une personne travaillant dans le web doit savoir faire les deux et je trouve que c’était une bonne manière de nous préparer pour notre futur métier.
Cet atelier était très intéressant, j’ai beaucoup appris grâce à lui. Je me suis rendu compte qu’il est extrêmement important de se mettre à la place de l’utilisateur pour créer un site clair, ergonomique et lisible. Créer un site web, ce n’est pas QUE le code, c’est aussi tout le travail en amont. J’ai compris qu’on a beau être un as du code, tant qu’on ne va pas chercher les gens pour leur faire tester le site, les prototypes, ... tant qu’on ne s’intéresse pas à nos utilisateurs à travers des interviews ou des User Journey et qu’on n’a pas cette volonté de démarche UX, notre site ne sera pas intéressant. Il faut faire un site qui nous plaît à nous, mais surtout qui fonctionne et qui plaît aux utilisateurs.
L’expérience de l’atelier était très enrichissante. Elle m’a appris beaucoup sur les étapes qui précèdent le codage et sur la manière de penser un site. J’en garderai un très bon souvenir.

