Case-Study
Introduction
Ce Case-Study vise à passer en revue les étapes de mon travail de fin d’année (TFA). C’est le plus gros projet de l’année. Ce travail a duré plus ou moins deux mois. Son but est de proposer un service dont le thème est libre. Installez-vous confortablement et découvrez toutes les étapes par lesquelles je suis passée pour créer ce projet.
Recherche d’idées
La recherche d'idées est vraiment une étape importante dans le processus de création. J’ai d’abord cherché des problématiques de la vie quotidienne. Ma première était sur le vélo, mais n’ayant rien défini de concret, j’ai changé d’idée pour partir sur la problématique du prix de l’essence. J’ai pensé créer une application qui recense toutes les pompes et qui montre les prix les plus bas. Mais en faisant des recherches, je me suis rendue compte qu’énormément d’applications proposaient déjà ce service (google maps, Gasoil Now, Waze, …). De plus, il m’a semblé important de prendre un sujet qui me tient vraiment à cœur, donc je suis revenue sur l’idée du vélo car c’est ma passion. Au bout d’une vingtaine de kilomètres, j’ai tendance à m'ennuyer, j'ai donc pensé à une application qui propose des parcours vélo avec une activité autre au milieu. Elle permettrait aux personnes qui aiment faire du vélo de s’amuser tout en se dépassant.
Interview découverte
Afin de vérifier que mon projet intéressait les gens, j’ai interviewé quatorze personnes pour connaître leurs besoins, leurs avis, les problèmes qu’ils rencontrent à vélo, pourquoi éventuellement ils ont arrêté de rouler à vélo … Au départ, je comptais viser toutes les personnes qui font du vélo (y compris les clubs), mais en discutant avec les gens de mon club, je me suis rendu compte qu’ils n’étaient pas vraiment mon public cible. Le club propose déjà tellement de choses (parcours pré-faits, rouler en groupe donc plus sécurisé, une voiture suiveuse en cas de crevaison ou d’ennuis techniques, un défibrillateur, … ), et ils ne comptent pas vraiment changer tout cela. Grâce à ça, j’ai changé mon fusil d’épaule, je visais désormais des familles, des amis, des personnes seules qui souhaitent se balader sans prise de tête. Ces interviews m’ont aussi donné beaucoup d’idées de petites fonctionnalités (noter et commenter pour avoir un classement des meilleurs parcours, proposer des parcours téléchargeables pour ne pas utiliser les data mobiles, …).
Hypothèse
Après cela, j’ai réfléchi à une hypothèse sur le service à proposer. Je pourrai soit la confirmer, soit l’infirmer à la fin de ce travail. J’ai tout d’abord émis une hypothèse qui visait principalement les enfants : «Je crois que les enfants seront motivés pour faire du vélo si les parents leur proposent des activités intéressantes durant le parcours et je saurai que cela se vérifie si j’observe 10 enfants satisfaits de l’expérience.» Mais après réflexion, cette hypothèse était beaucoup trop centrée sur les enfants, alors que le potentiel de l’application est bien plus grand.
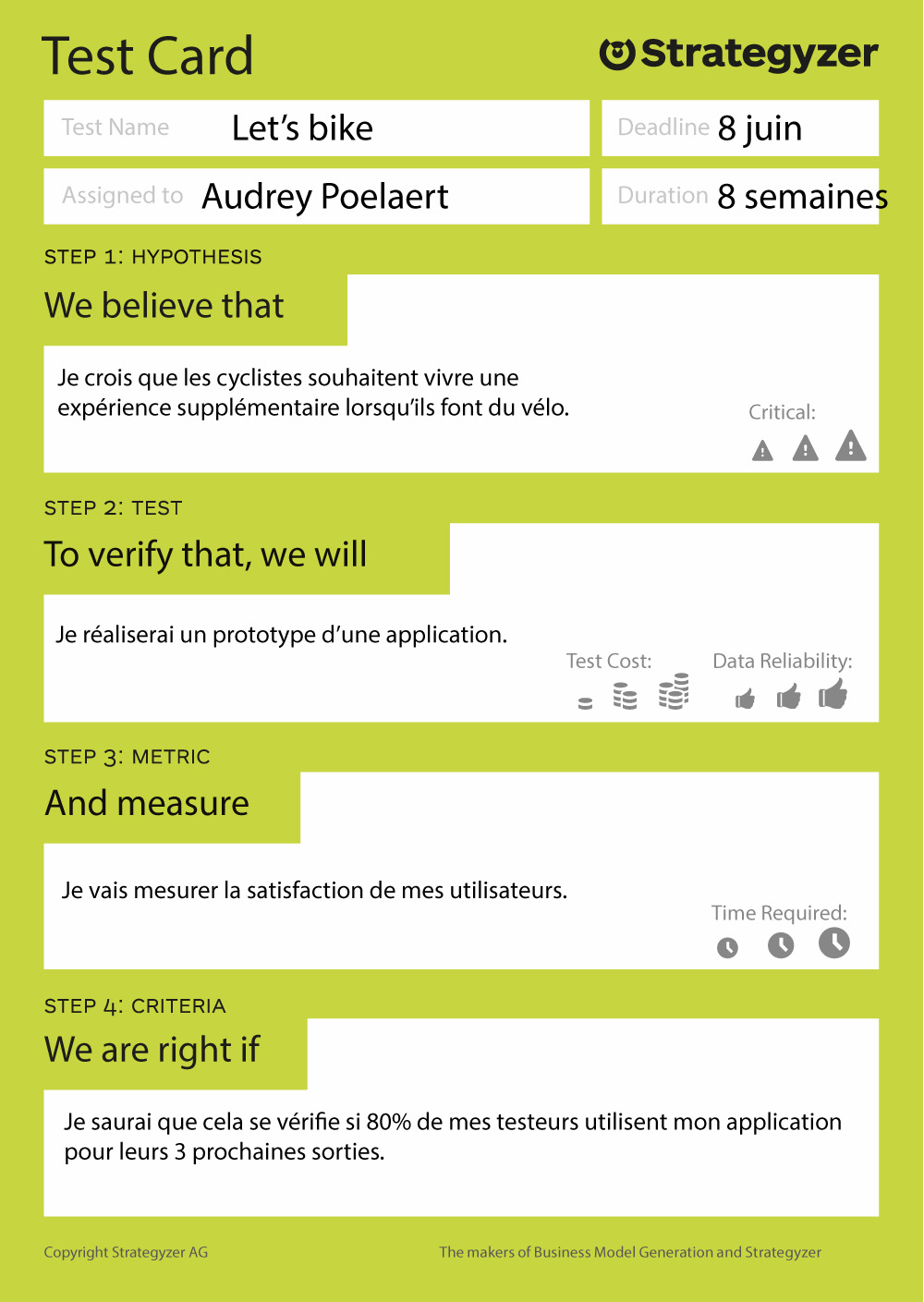
J’en ai donc fait une seconde : «Je crois que les gens seront motivés pour faire du vélo si des activités intéressantes leur sont proposées durant le parcours et je saurai que cela se vérifie si j’observe 10 personnes satisfaites de l’expérience.» Celle-ci non plus n’était pas satisfaisante et je l’ai retravaillée pour donner cette test card.

Je ne connaissais pas ce principe d’hypothèse avant de me lancer dans ce TFA mais je sais maintenant qu’elle est très importante, tout comme le fait de répondre à des problématiques, de vérifier le marché, …
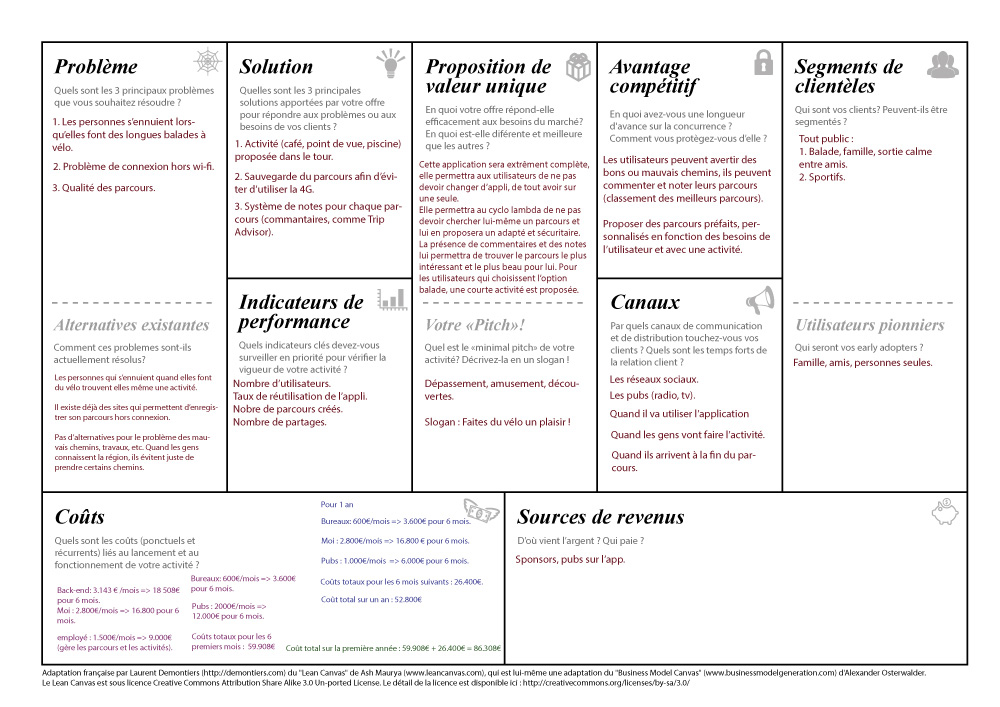
J’ai complété un lean canvas, c’est un outil qui m’a permis de voir mon projet dans sa globalité (problèmes, solutions, segments clientèle, coûts, …). Il m’a vraiment aidé à prendre en compte tout ce qui est important pour lancer mon projet et à prendre du recul par rapport à celui-ci.

Enquête
Après ces étapes, j’avais la base de mon projet. Il était donc temps de créer un formulaire afin de préciser les fonctionnalités qui intéressent les utilisateurs. Vingt-trois personnes y ont répondu et voici les conclusions que j’en ai tiré : globalement les gens sont très intéressés par mon projet. Ce qui les intéresse le plus, c’est d’avoir les informations importantes de la sortie et de pouvoir télécharger le parcours pour ne pas utiliser les données mobiles. Ensuite, c'est d’avoir des parcours sécurisés, des parcours personnalisés, des activités durant le tour (activités les plus intéressantes : point de vue et glace/boulangerie). Puis c’est de noter et commenter les parcours. En dernier, les conseils météos mais j’ai décidé de les laisser tomber parce que les gens semblaient moins intéressés, sans doute parce qu’il y a déjà beaucoup d’applications qui le proposent.
Pour en savoir plus sur les activités qui intéressent vraiment les utilisateurs et pour mettre en place un système de filtres, j’ai fait un deuxième formulaire. Quinze personnes y ont répondu et voici les conclusions que j’en ai tiré :
- en moyenne les gens sont prêts à faire 10km de voiture pour aller au début du parcours ;
- en moyenne, les gens sont plus enclins à faire 1 seule activité sur leur tour ;
- l’activité doit durer en moyenne entre 15 et 30 minutes .
Activités par ordre de préférence
Seul :
- visites ;
- boire et manger (terrasse) ;
- regarder les paysages/points de vue .
Entre amis :
- activité sportive ou ludique ;
- boire/manger ;
- visite culturelle ;
- aller jusqu’à un point précis, une balade avec un objectif ;
- piscine, accrobranche, escape game, etc.
En famille :
- repos ;
- manger/boire ;
- balade la plus tranquille possible ;
- s'asseoir, se rafraîchir ;
- piscine, activités sportives, plage, restaurant, visite (musée, etc.).
En amoureux :
- manger/boire ;
- restaurant, point de vue, visite.
Moodboard
L’inspiration est vraiment essentielle pour créer un design intéressant et innovant. L’étape du moodboard est importante pour moi, elle me permet de rentrer dans mon projet et de m’imaginer le style, les couleurs, les pictos, l’univers général que je veux donner à mon application.



Veille
L’audit, ou autrement dit la veille concurrentielle, est aussi très importante. A l’heure actuelle, on trouve tout sur internet. Il est évident que si j’ai eu l’idée de faire une application qui propose des tours en vélo, quelqu’un d’autre l’a déjà eue avant moi. Aller voir ce qui se fait ailleurs, en retirer les bonnes pratiques, effectuer un pivot si nécessaire, … est primordial. J’ai analysé les sites suivants : Komoot, Strava, OpenRunner et LETSBIKE. Cela m’a permis de savoir quels filtres sont les plus utiles, de voir les fonctionnalités les plus appréciées, …
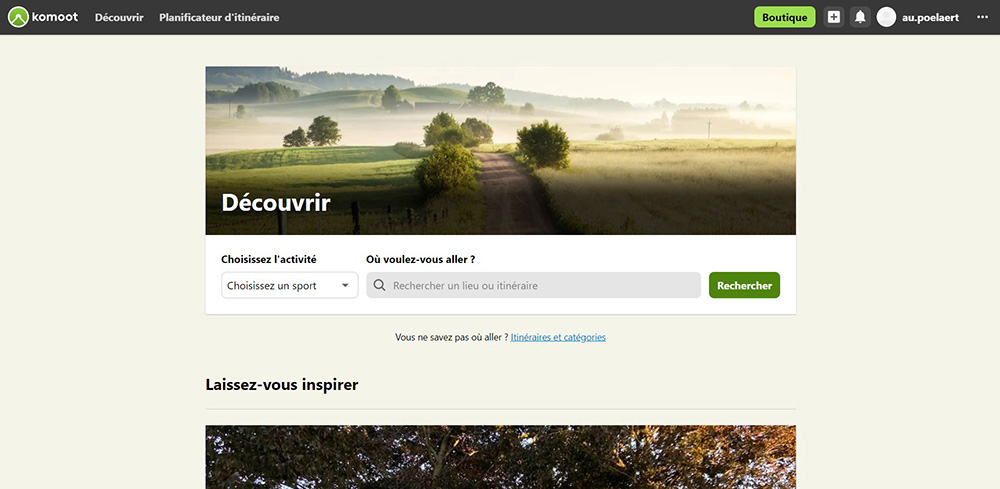
Komoote
Points positifs
- quand on s’inscrit pour la première fois, il nous demande ce qu’on préfère faire (1er filtre) ;
- moyen de suivre ses amis via Facebook ;
- eux aussi utilisent des cartes hors connexion => mon idée de télécharger le parcours pour ne pas utiliser la 4G n’est donc pas innovante ;
- moyen de synchronisation avec Garmin ;
- filtre pour le sport, pour la localisation et pour les kilomètres ;
- on peut voir les parcours sous forme de liste ou sous forme de carte. Utile pour les gens qui sont plus visuels ;
- moyen de donner son avis et de commenter ;
- moyen d’enregistrer le parcours et de l’exporter vers un GPS ;
- donne les prévisions météo ;
- donne des infos importantes et un résumé du tour ;
- donne plein d’idées de tours à faire un peu partout ;
- idées de voyages à vélo ;
- laisse les gens s’exprimer en créant leur propre “section” avec leur propre challenge ;
- pour le planificateur d’itinéraire, les filtres sont à gauche et semblent clairs, on peut aussi mettre sa condition physique ;
- le parcours aller-simple est bien compréhensible ;
- il y a moyen de partager et d’enregistrer le tour ;
- on peut inviter des amis ;
- propose des packs spéciaux.
Points négatifs
- la page découvrir n’en finit pas, c’est trop long. Il manque peut-être un filtre afin de la réduire ?
- leur système de boucle est à revoir, je demande une boucle et il me fait juste un aller-retour ;
- on ne comprend pas bien si finalement on doit utiliser la 4G ou pas, ce n’est pas clair ;
- pareil, on peut enregistrer les tours ou les mettre sur un GPS mais je ne trouve pas comment lancer l’itinéraire directement ;
- si on veut avoir la navigation (comme Waze ou Google Maps) il faut payer et choisir un pack.
Ce qu’on peut faire gratuitement sur Komoot : créer un itinéraire (mais les boucles sont à revoir) et on ne peut télécharger le parcours que sur un GPS, avoir des circuits déjà pré-faits et des idées de parcours.
En conclusion, l’application Komoot me semble assez claire et complète. Même si on choisit de ne pas payer, on peut quand même avoir accès à de chouettes fonctionnalités.

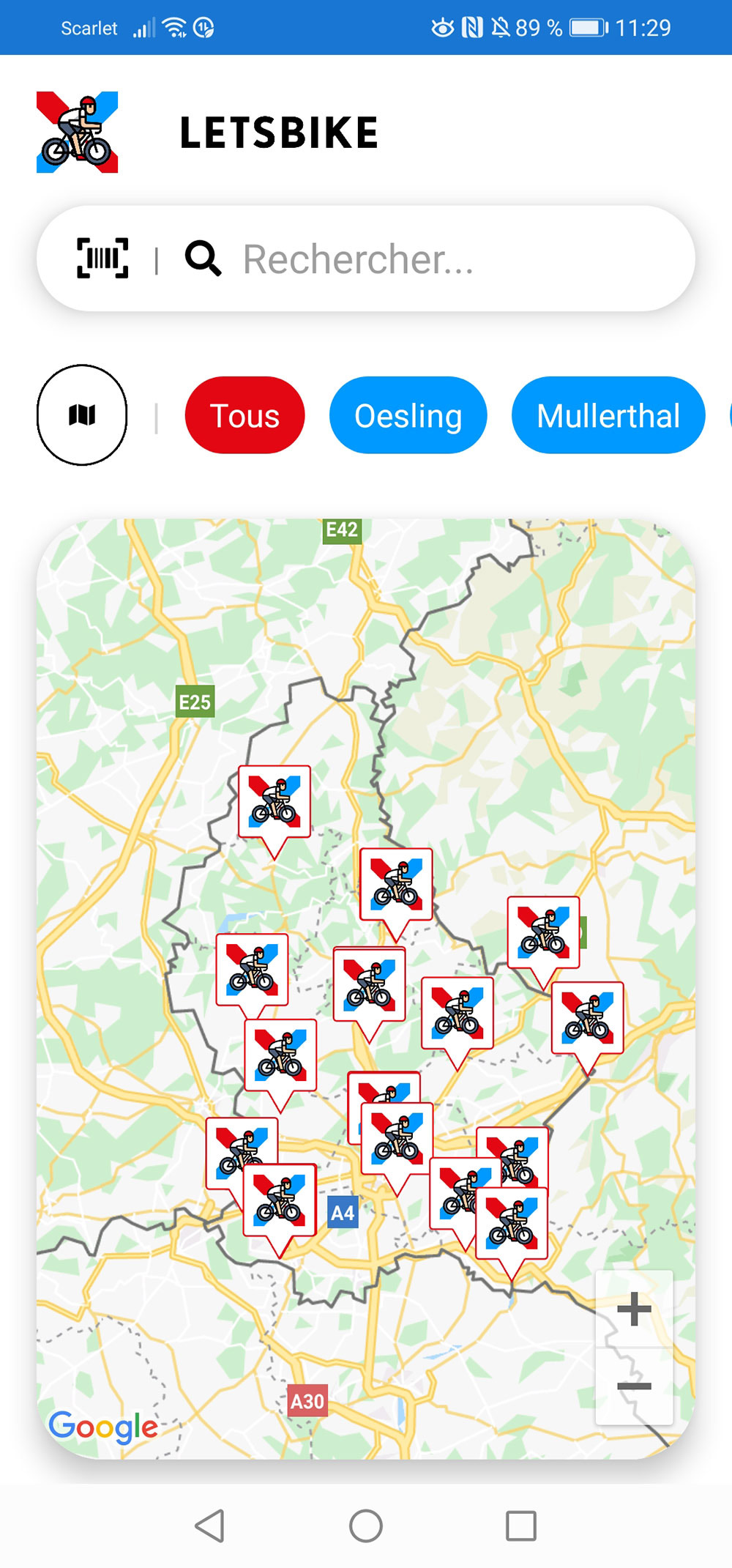
LETSBIKE
J’ai découvert cette application seulement le 23 mai à cause de son mauvais référencement. J’avais déjà choisi mon nom d’application et mis au point ses fonctionnalités bien avant cette découverte. Le site LETSBIKE propose un livre et une application. Si on ne se concentre que sur l’application, même si au premier abord elle peut sembler fort similaire à la mienne, ce n’est pas vraiment le cas :
- elle propose trente parcours dans tout le Luxembourg sans se soucier du domicile de l’utilisateur. Il pourrait par exemple devoir faire deux heures de route pour rejoindre un parcours, contrairement à mon application qui les propose en fonction de la localisation ;
- elle ne propose que des parcours prédéfinis, l’utilisateur ne peut pas créer les siens ni les partager avec les autres ;
- les activités proposées se résument aux points de vue et aux restaurants alors que je propose brasserie, café, points de vue, glace/boulangerie et visites ;
- seulement trois de ses parcours ne sont pas payants ;
- mon application est bien plus complète, l’utilisateur peut trouver des parcours prédéfinis par mon application mais aussi mis en ligne par d’autres utilisateurs (il peut d’ailleurs mettre des commentaires et noter les parcours). Grâce à un système de filtres, elle propose des parcours personnalisés en fonction des besoins de chaque utilisateur. Il y a aussi moyen de créer son propre itinéraire, d’avoir accès à son historique et à ses favoris.
Lors d’un suivi, Monsieur Bourgeaux m’a dit que je ne devais pas changer le nom de mon application (Let’s bike). Cette petite mise au point me semblait importante afin d’éviter tout quiproquo.
Revenons à l’analyse de LETSBIKE.
Points positifs
- propose des tours dans tout le Luxembourg ;
- propose plusieurs points de restauration dans le parcours. Laisse une certaine liberté, on n’est pas obligé de s’arrêter à un endroit bien précis, on a le choix ;
- détails clairs et simples.
Points négatifs
- ne propose pas de tour en fonction de la position ;
- propose peut-être trop d’arrêts ? Un parcours de 100km avec 3 arrêts restaurant, cela prend beaucoup de temps ;
- seuls 3 parcours sont gratuits.

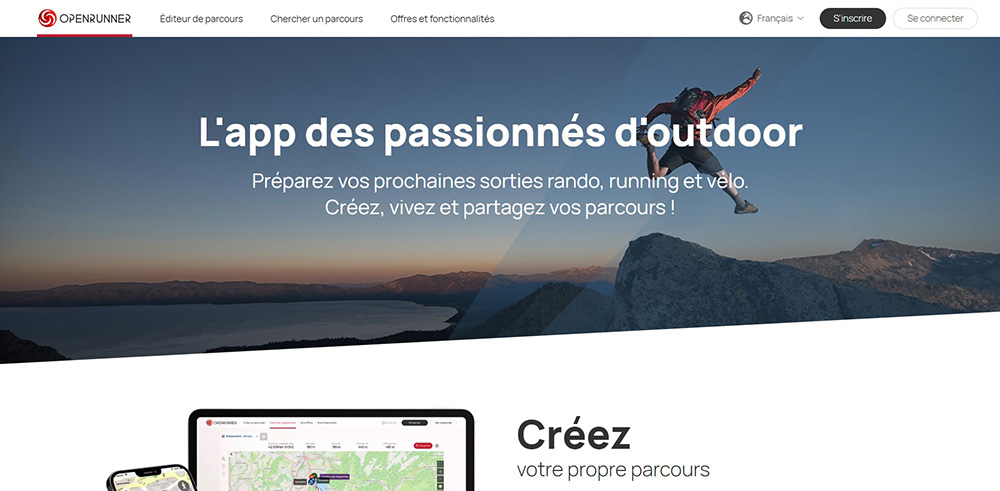
OpenRunner
Points positifs
- création de parcours simples ;
- c’est plus ou moins toujours le même système de filtres pour tous les sites (type d’activité, distance, …) ;
- comme pour Komoot, OpenRunner offre des packs payants ;
- propose des offres pour les clubs.
+- n’est pas spécifique au vélo, propose les mêmes services aux joggeurs, trailers, kayakistes, etc.
Points négatifs
- permet uniquement de créer des parcours et les partager.

Strava
Points positifs
- site très lisible, très clair. Facile de s’y retrouver. Beaucoup d’informations mais comme les sections sont bien faites, on ne se perd pas ;
- possibilité de se créer des objectifs afin de rester en forme ;
- calendrier qui montre les entraînements que l’on a faits. C’est très intéressant et beaucoup plus visuel ;
- petit jeu entre les utilisateurs, classement de celui qui a été le plus rapide sur un segment. On peut rechercher des segments et essayer de battre ses amis/adversaires ; on peut aussi battre ses propres records personnels (historique de ses activités sportives) ;
- on peut faire des challenges.
+- n’est pas spécifique au vélo, propose les mêmes services aux joggeurs, trailers, kayakistes, etc.
Points négatifs
- obligation de s’abonner pour créer un itinéraire ;
- pour se créer des objectifs, il faut s’abonner et donc payer ;
- pour avoir accès à toutes les fonctionnalités il faut payer.

Choix du nom
Puisque les idées viennent toujours plus facilement en discutant avec les autres, avec la classe, nous nous sommes mis en groupe et avons réfléchi aux projets des autres pour trouver un nom. On a écrit une trentaine de noms que je pourrais utiliser pour mon application et parmi ceux-ci, j’ai sélectionné les cinq qui me plaisaient le plus.
- Bike Discovery ;
- Vélorama ;
- Let’s bike ;
- Sunride ;
- Sport and relax.
Nous avons voté et Vélorama est celui qui est ressorti. Sauf que je n’étais pas satisfaite et qu’en en parlant autour de moi, beaucoup de gens m’ont dit que ce nom leur faisait penser à Bricorama, Télérama, … J’ai donc refait un tour de classe mais cette fois avec les deux classes et j’ai sélectionné trois noms parmis les cinq présélectionnés :
- Bike Discovery ;
- Let’s bike ;
- Sunride.
La majorité a préféré «Let’s bike» pour le côté entraînant et motivant.
User Journey
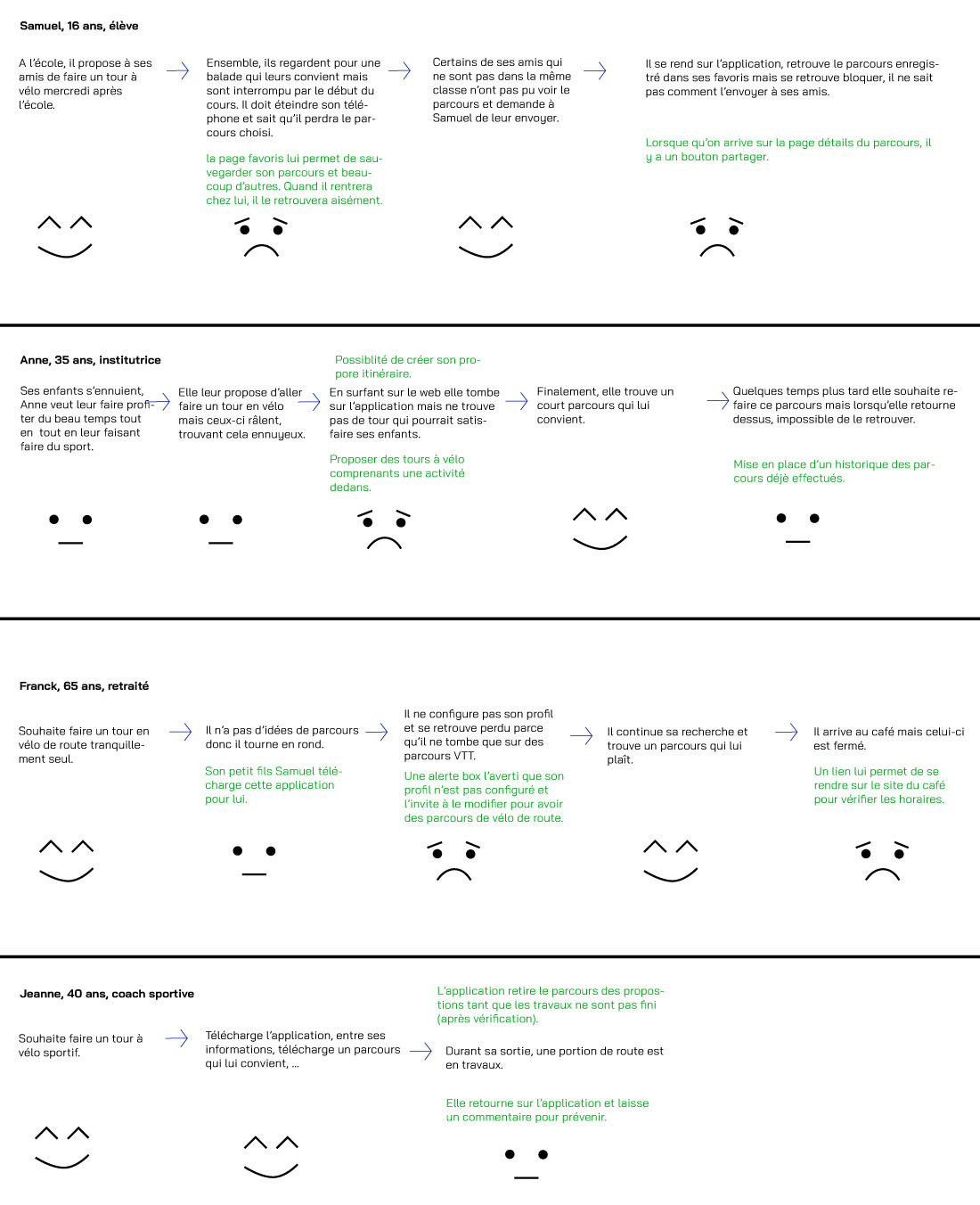
Je me suis mise dans la peau de quatre utilisateurs potentiels et j’ai retracé les chemins qu’ils feraient sur mon application et les problèmes qu'ils pourraient rencontrer afin de trouver des solutions pour améliorer au mieux l’expérience utilisateur. J'ai pris en compte leurs environnement social, matériel, les sentiments aux différentes étapes, … J’en ai tiré huit solutions :
- si l’utilisateur est interrompu lors de sa recherche, la page «favoris» lui permettra de sauvegarder les parcours qui l’intéressent et de ne pas avoir du mal à les retrouver par la suite ;
- beaucoup d’utilisateurs font des sorties en groupe ou souhaitent simplement montrer leurs parcours préférés à d’autres personnes. Grâce aux boutons “partager”, ils peuvent partager les parcours trouvés et même ceux qu’ils ont créés eux-mêmes ;
- pour satisfaire les utilisateurs qui ont vite tendance à s’ennuyer, mise en place d’une activité durant le tour ;
- si les itinéraires proposés par l’application ne satisfont pas l'utilisateur ou s’il souhaite juste faire un tour qu’il a imaginé, il a la possibilité de créer son propre parcours (et même de placer une activité s’il le souhaite) ;
- si quelque temps plus tard l’utilisateur souhaite retourner sur un parcours qu’il a déjà emprunté, il peut se rendre sur l’historique ;
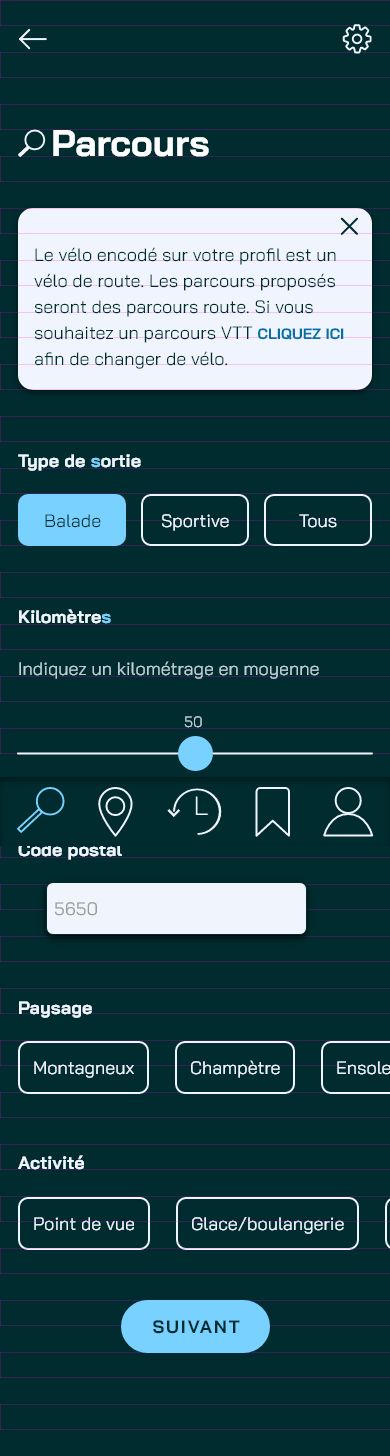
- à chaque fois que l’utilisateur recherche un parcours, une alerte box apparaît pour lui signaler sur quel type de parcours il se trouve (VTT ou vélo de route) et l’invite à le modifier si ça ne lui convient pas ;
- en ce qui concerne les activités, un lien qui redirige vers le site de l’activité est toujours mis dans le résumé du parcours (pour vérifier les horaires par exemple) ;
- si un problème arrive à l’utilisateur pendant sa sortie (travaux, routes dégradées, …), il peut laisser des commentaires et noter le parcours pour prévenir les autres utilisateurs. Après vérification, l’application retire le parcours des propositions tant que le problème n’est pas réglé.

Produit minimum viable
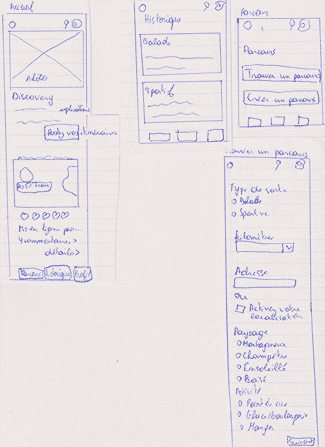
Prototype papier
Avant de commencer mon produit minimum viable, j’ai tout d’abord fait un petit prototype papier, histoire de placer rapidement les fonctionnalités essentielles de mon application. J’aime bien passer par un prototype papier au début, je trouve que ça va plus vite et que c’est un bon moyen de s’imaginer comment sera notre prototype sur ordinateur.

Prototype ordinateur
Logo
Je suis passée par plusieurs logos avant de trouver le bon. Je suis d’abord partie sur l’idée du parcours. Puis du sourire, de l'amusement. Finalement je me suis arrêtée sur un «S» inversé qui représente un parcours et qui en même temps donne de la «vitesse» à mon logo. J’ai passé beaucoup de temps sur ce logo et encore aujourd’hui je n’en suis pas totalement satisfaite, j’aimerais l’améliorer à l’avenir.





Wireframe
C’est la partie qui m’a pris le plus de temps mais j’ai vraiment apprécié y travailler. J’ai fait énormément d’itérations sur ce prototype.
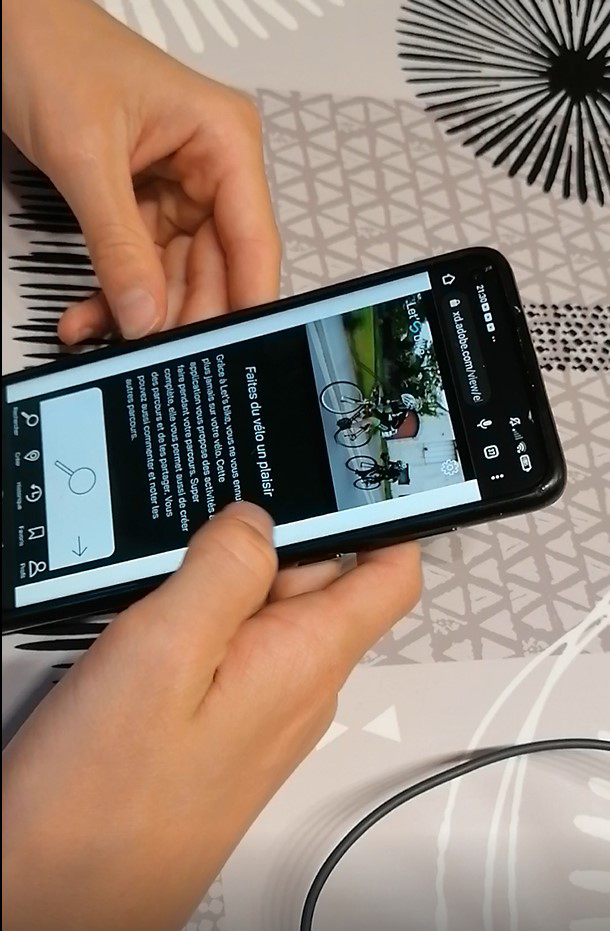
Pour la page d’accueil, suite à mes recherches et au moodboard, j’étais partie sur une illustration avec un beau paysage et un vélo dedans. Mais après réflexion, je me suis rendu compte que pour arriver à une belle illustration, il faut énormément de temps (travail sur les ombres, la perspective, les textures, …), temps que de toute évidence je n’ai pas. J’ai donc mis de côté cette option et ai réfléchi à un moyen plus efficace de mettre en avant les valeurs que prône mon application. J’ai pensé à des photos que je mettrais sur ma page d’accueil et une vidéo dans ce Case-Study. J’ai imaginé plusieurs photos pour mettre en avant les différents utilisateurs (VTT, vélo de route et balade familiale) et j’ai bloqué une après-midi pour faire les photos et la vidéo (je remercie d’ailleurs Diego Poelaert, Damien Poelaert et Gaëlle Bringard pour leur participation). Quand j’ai montré à Monsieur Bourgeaux les photos sur mon prototype, il m’a fait deux remarques très intéressantes :
- les photos montrent des gens qui roulent à vélo mais pas le concept même de mon application ;
- il n’y a pas de femmes présentes sur les photos (pour des raisons d’organisation malheureusement).
Il m’a donc conseillé de mettre ma vidéo promotionnelle directement sur ma page d'accueil. Ce que j’ai fait et j’en suis très contente, elle est plus complète que mes photos et montre plus de choses. J’ai bien aimé faire cette vidéo et réfléchir aux différents plans, au scénario, …
Je suis partie sur un design simple et épuré, j’avais envie d’aller à l’essentiel puisque mon application n’est qu’une aide et que l’utilisateur veut aller rapidement à l'information. J’ai essayé de me mettre à la place de l’utilisateur, que tout soit clair, lisible et instinctif.
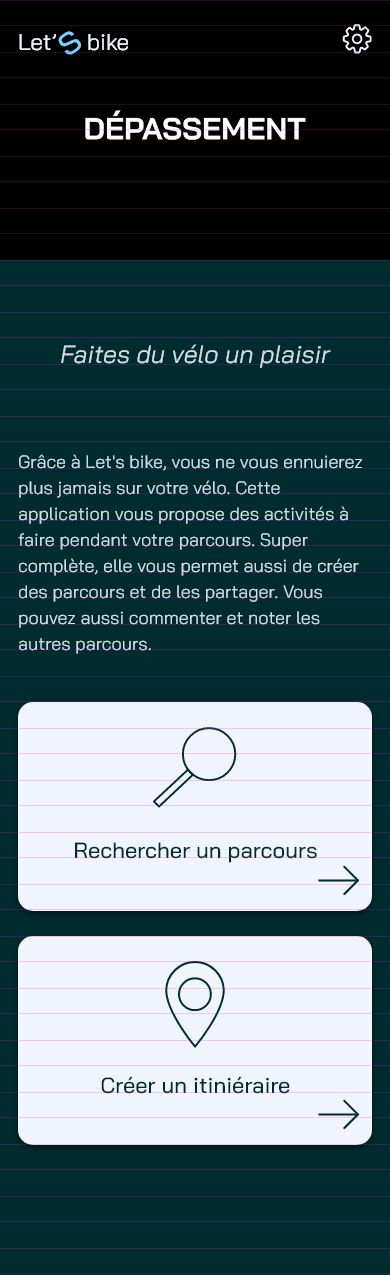
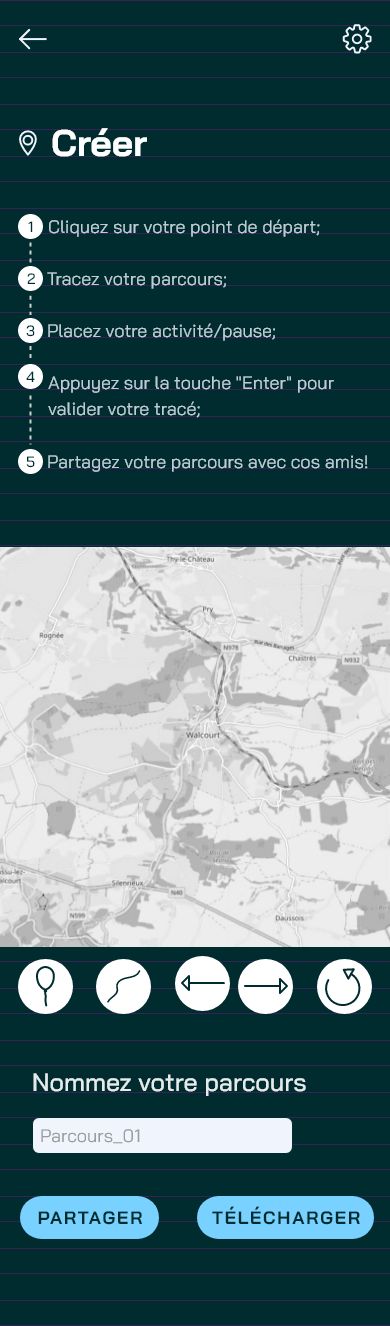
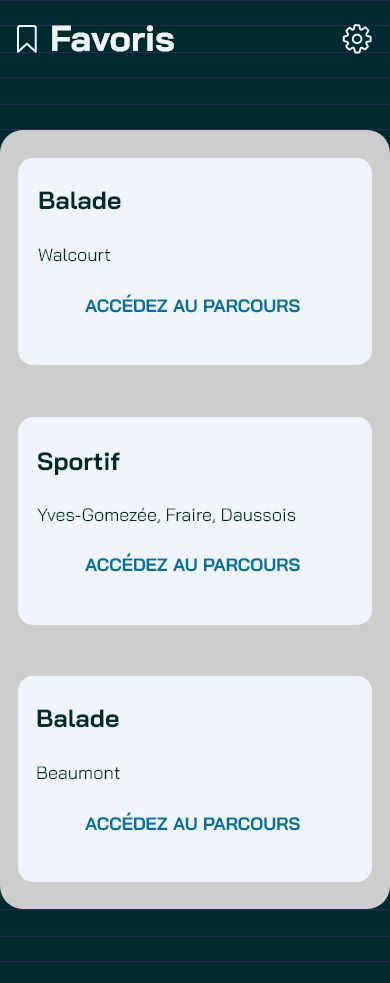
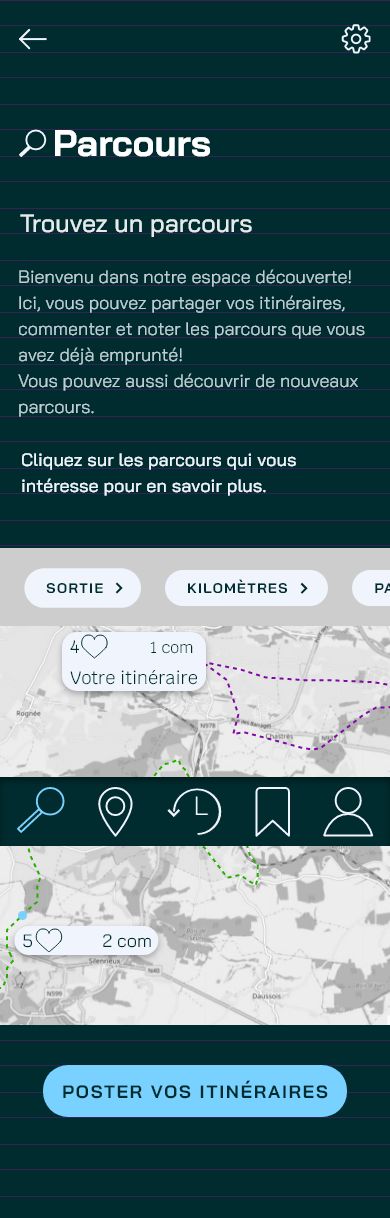
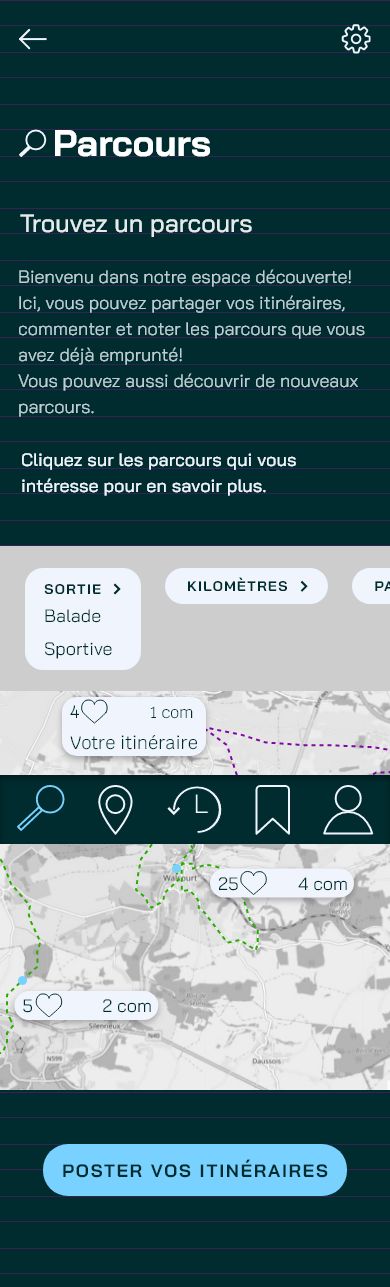
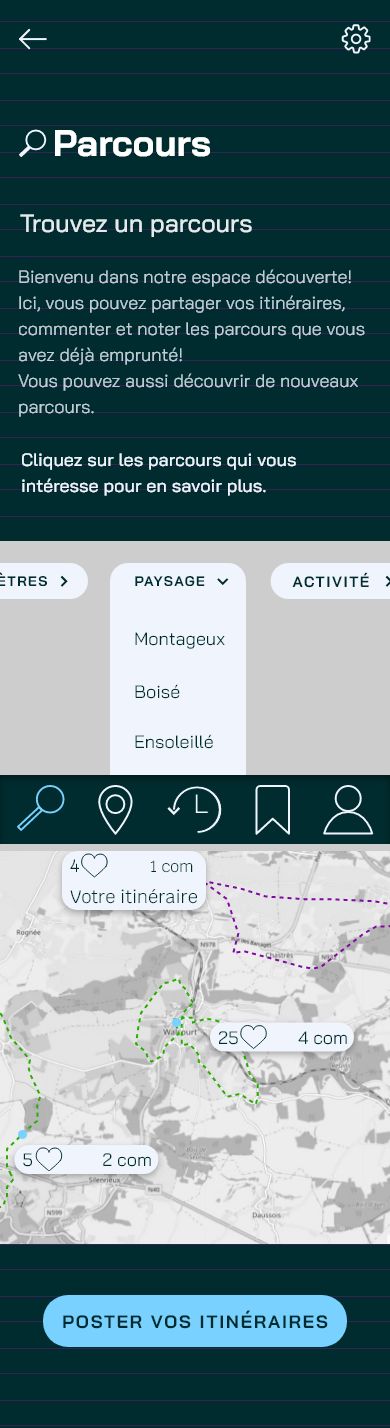
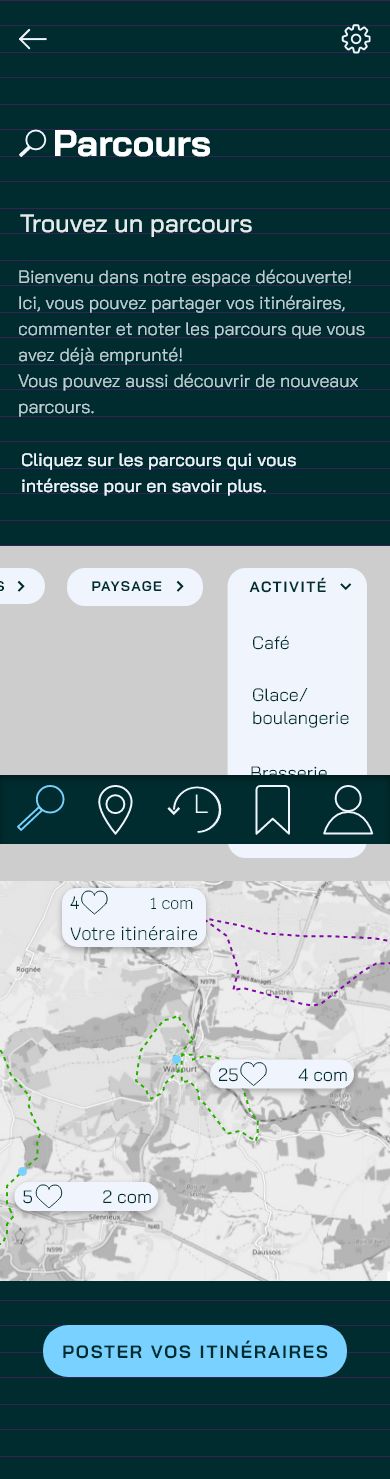
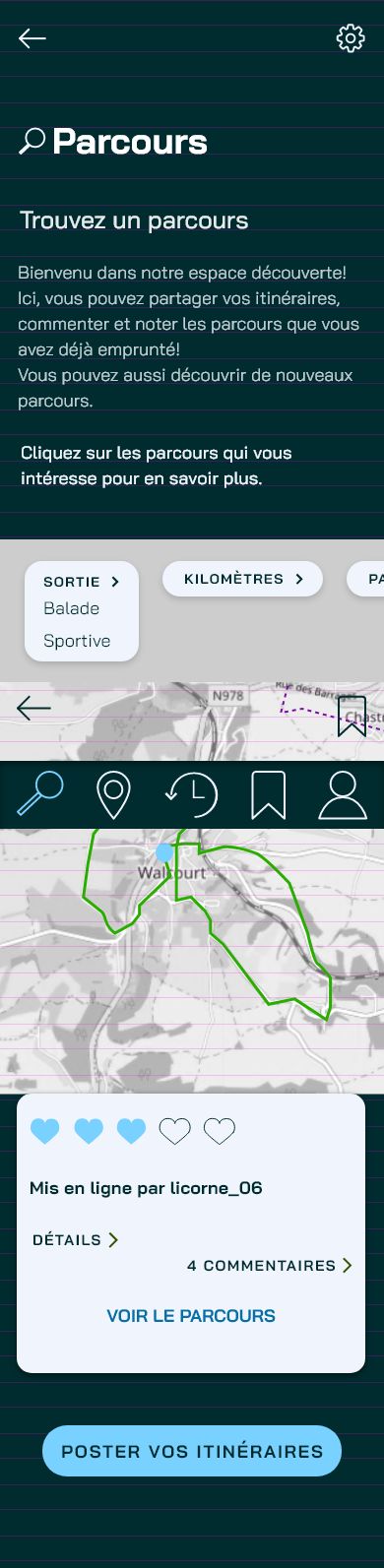
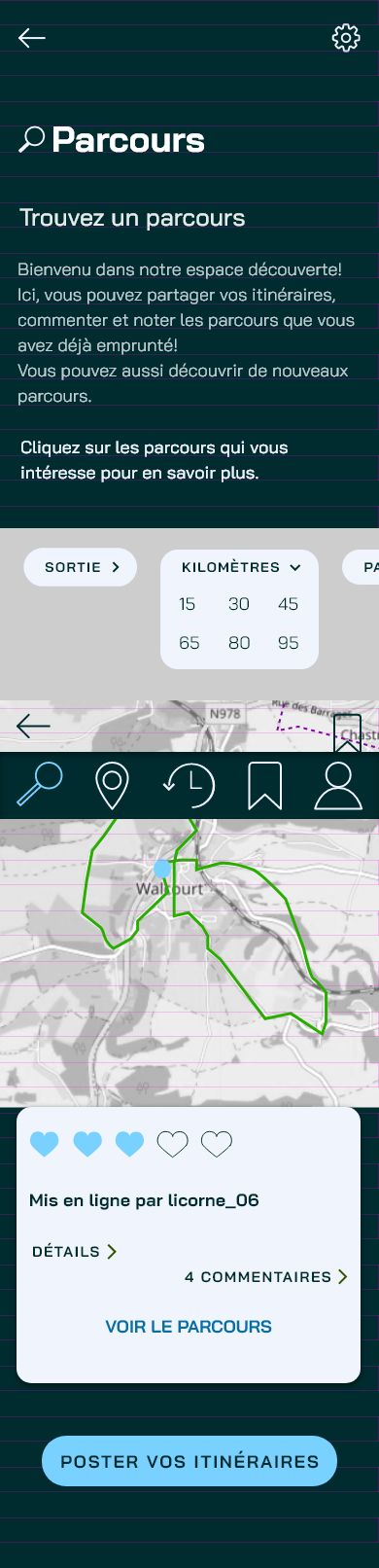
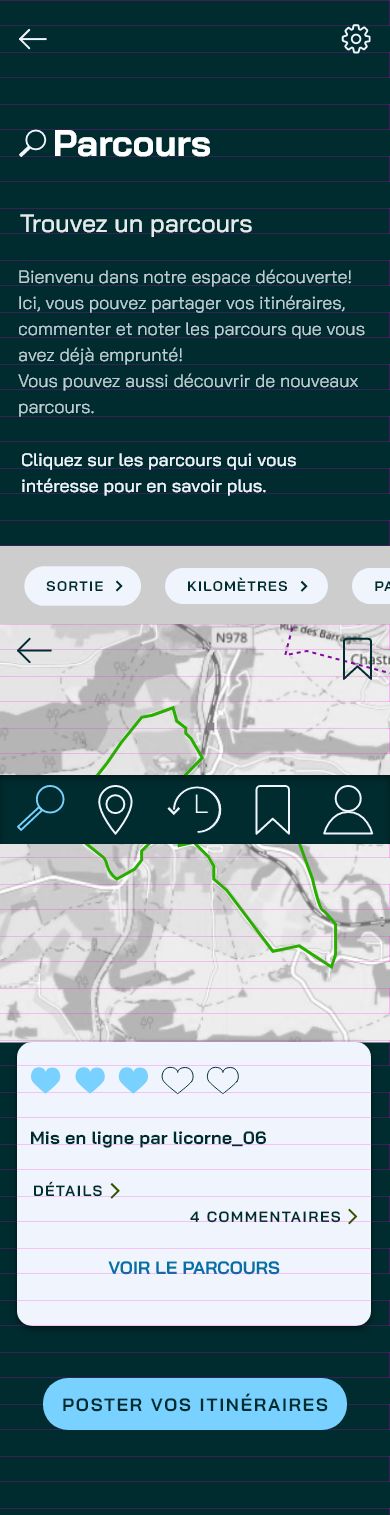
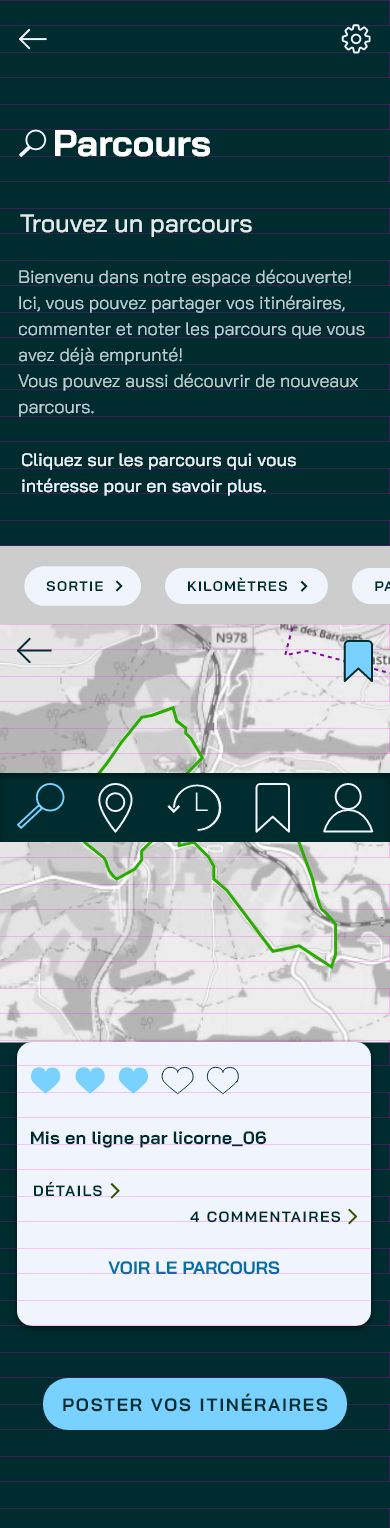
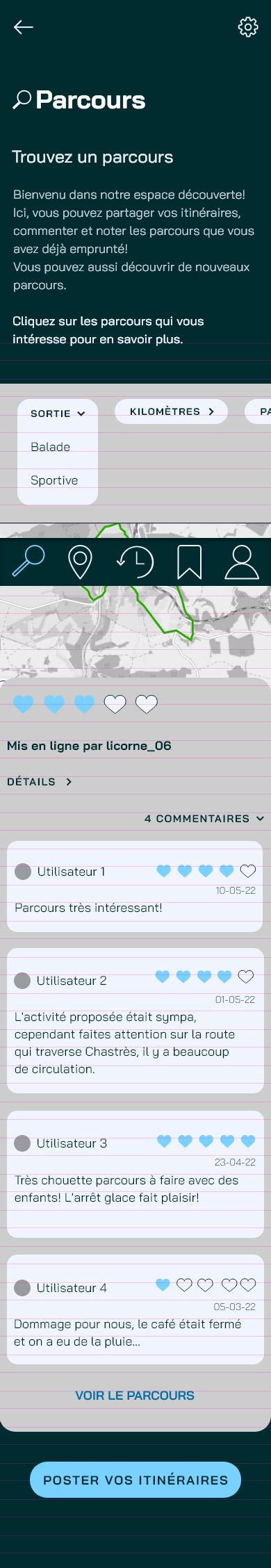
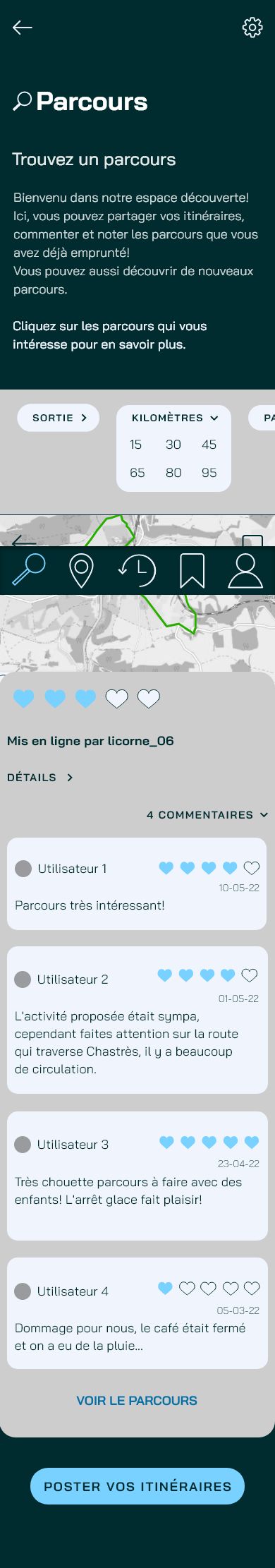
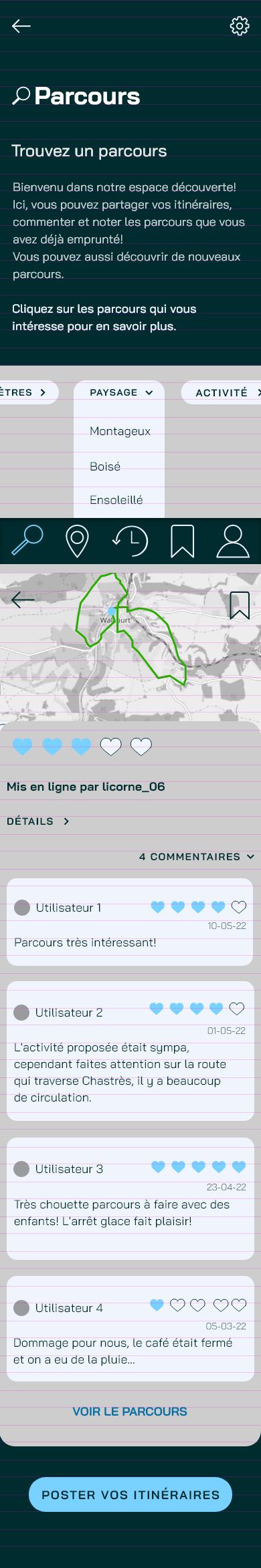
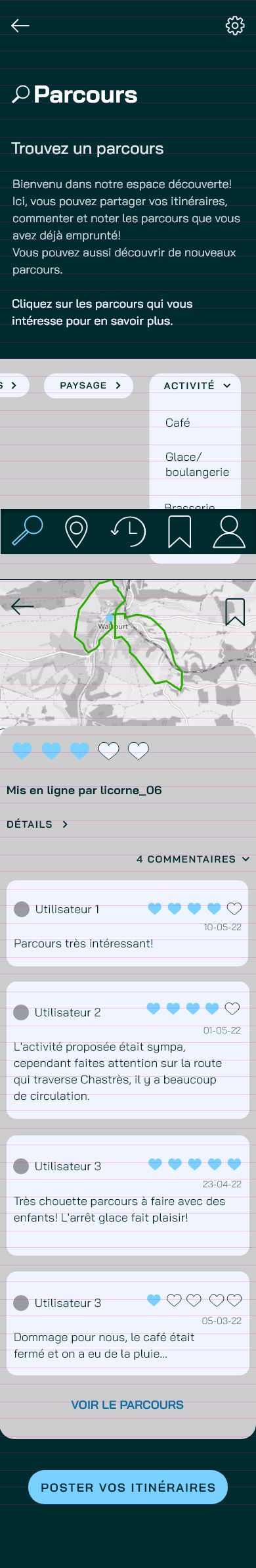
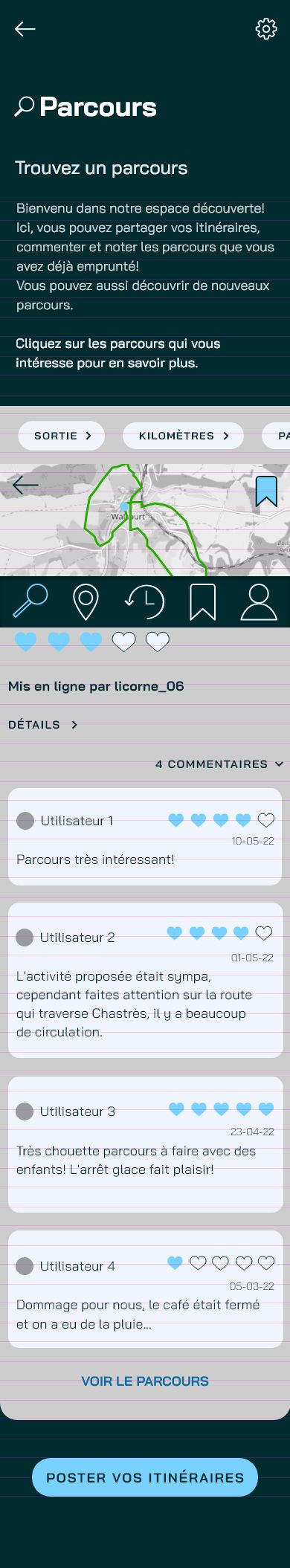
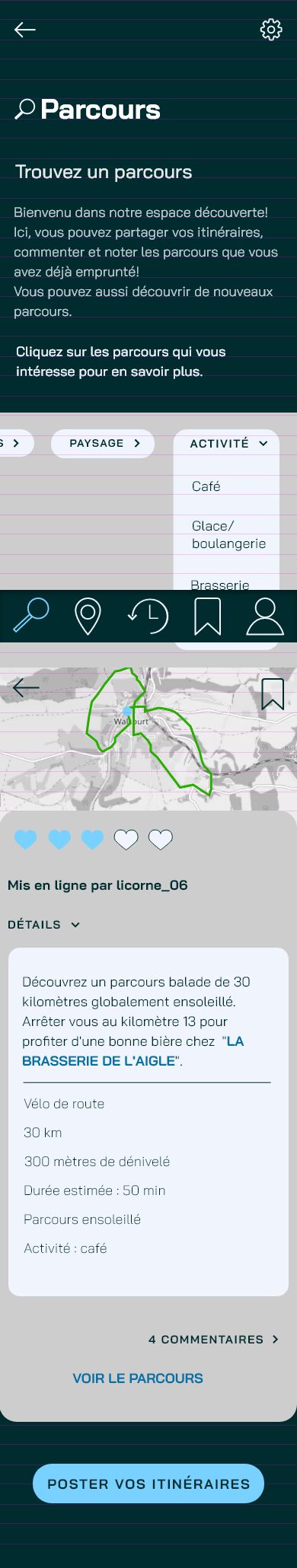
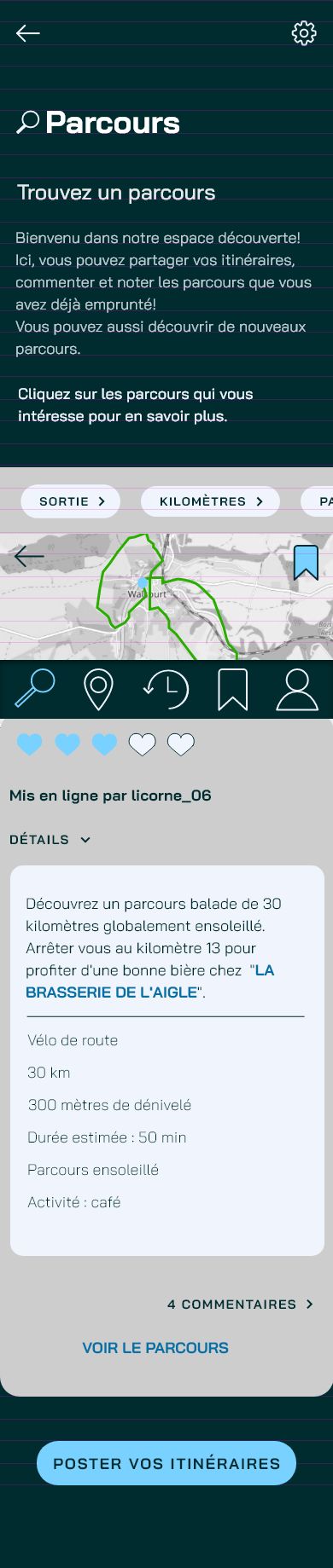
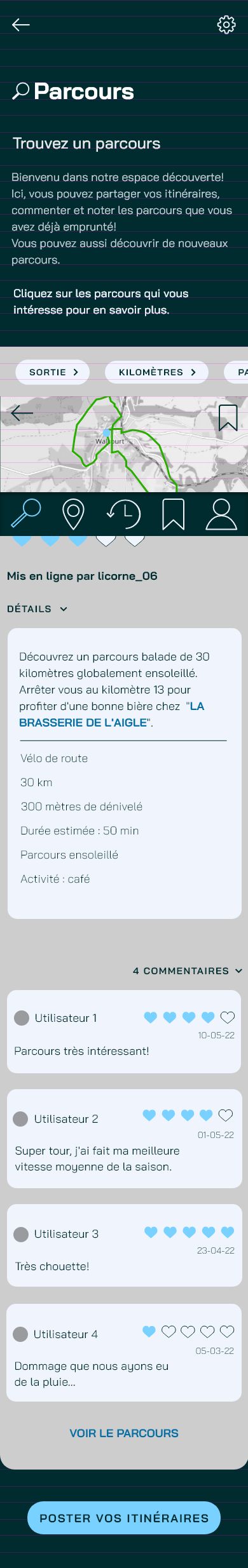
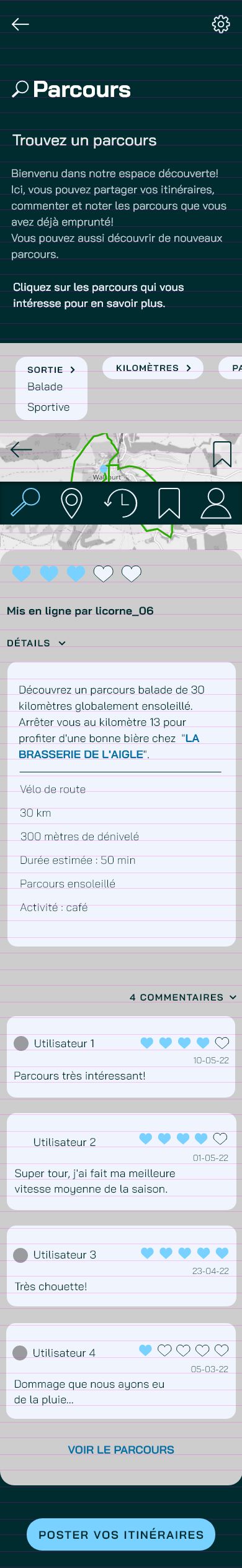
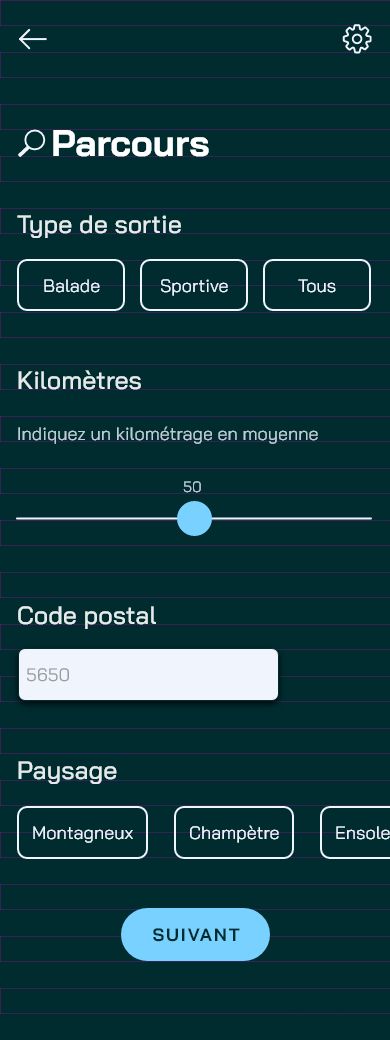
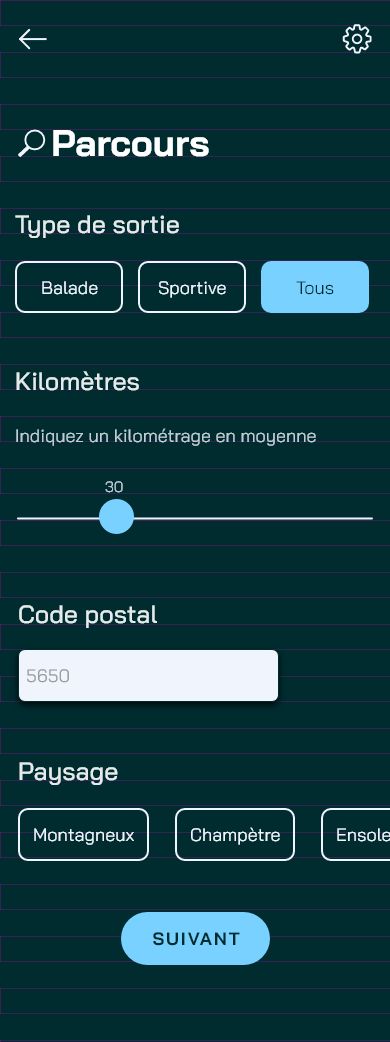
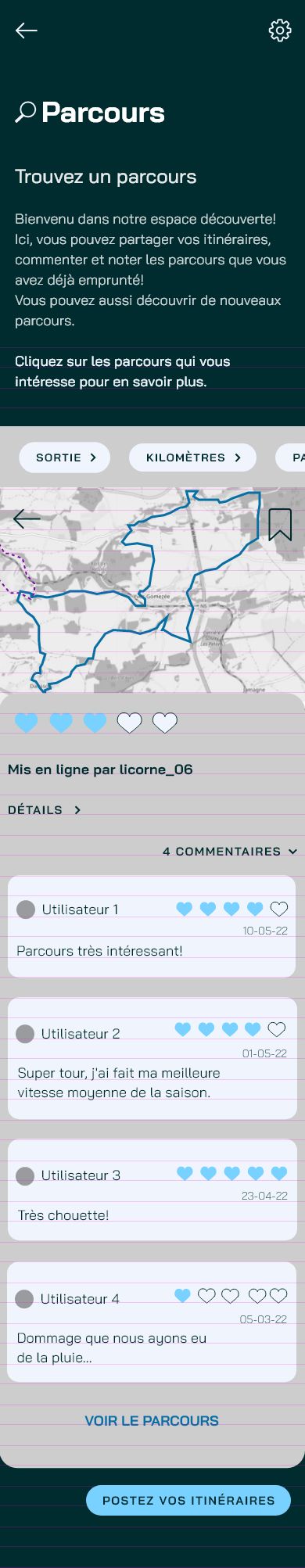
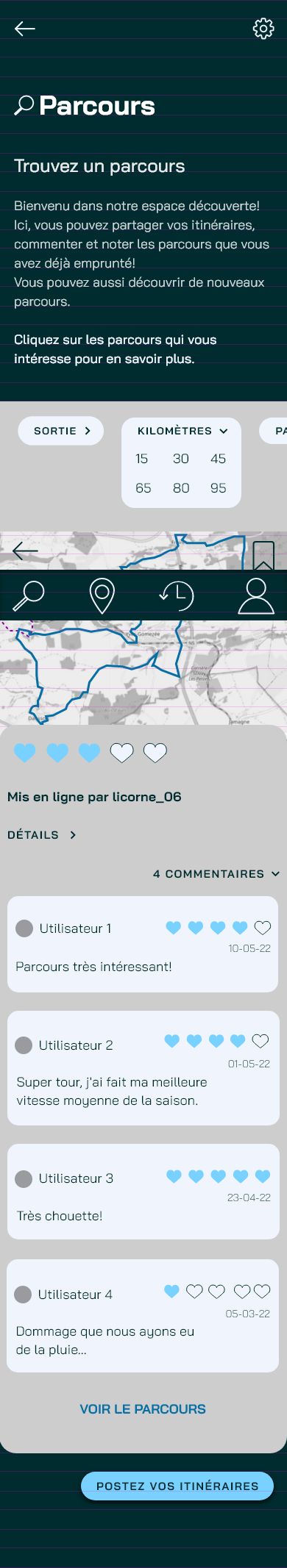
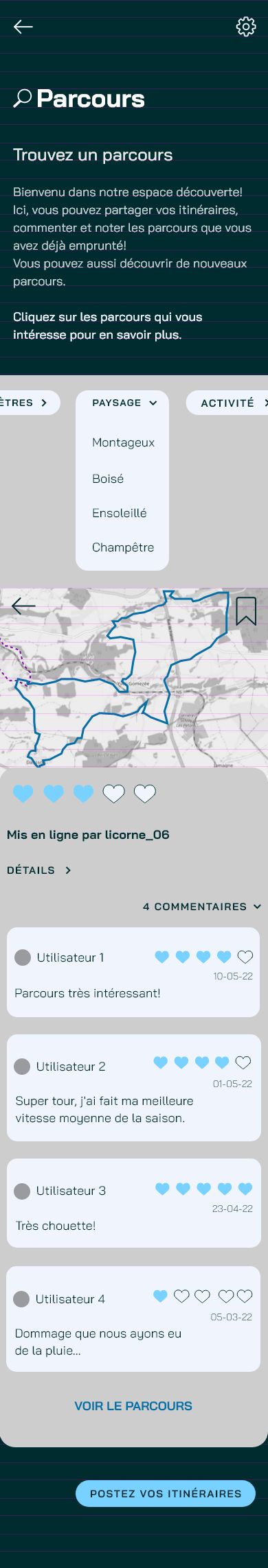
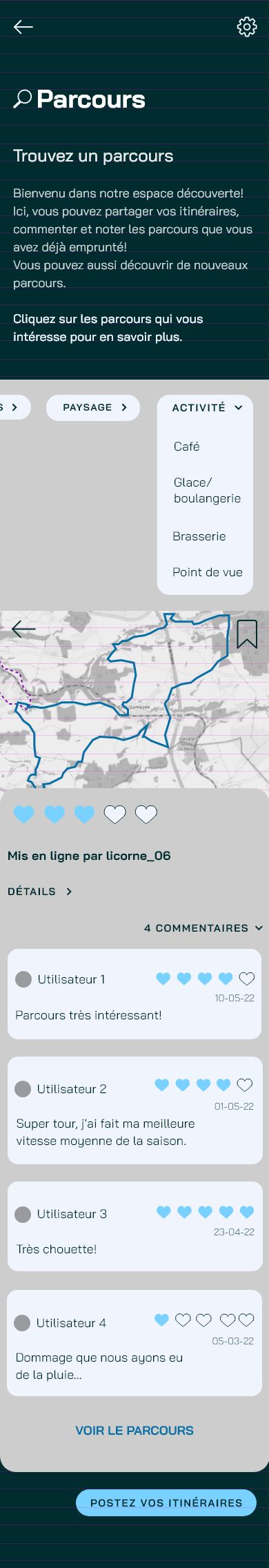
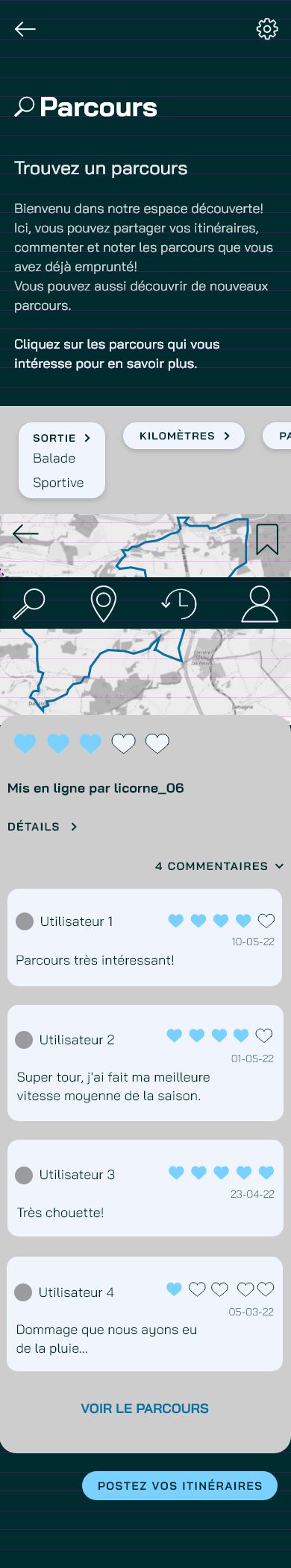
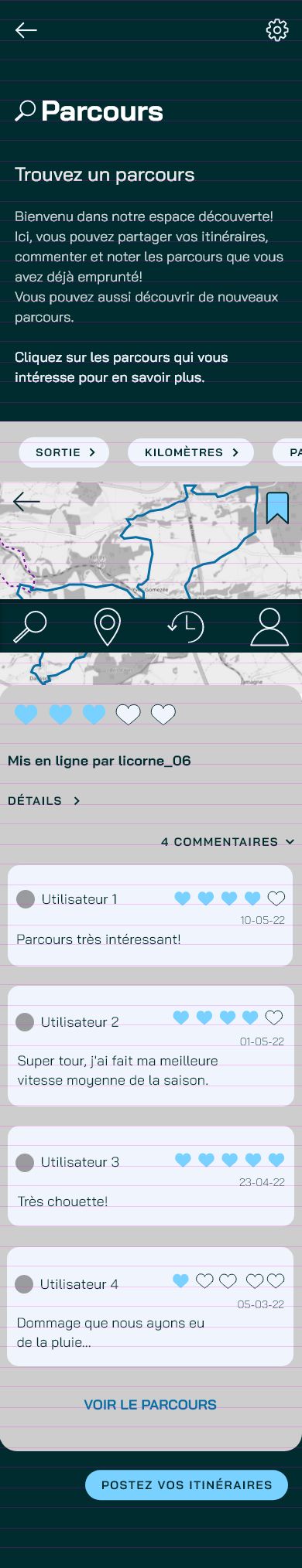
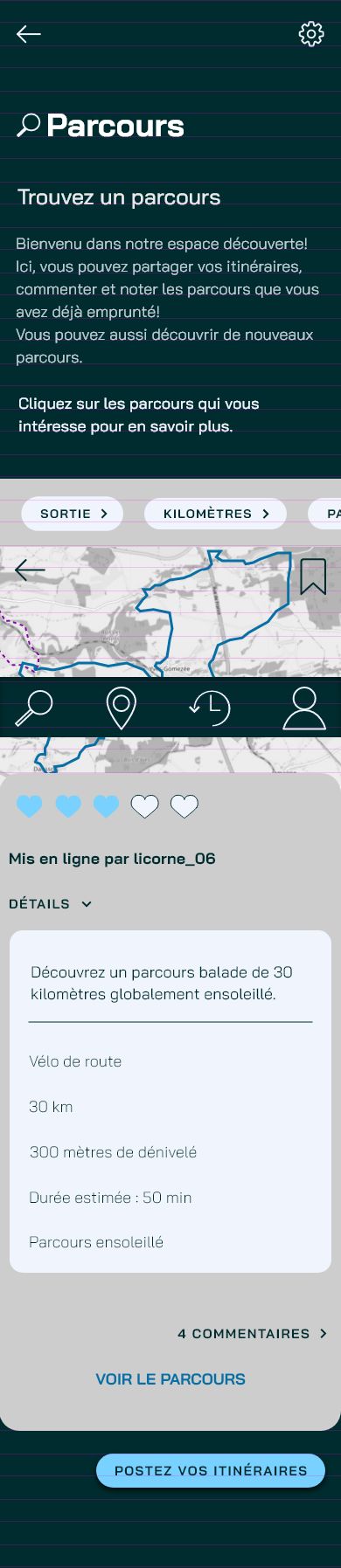
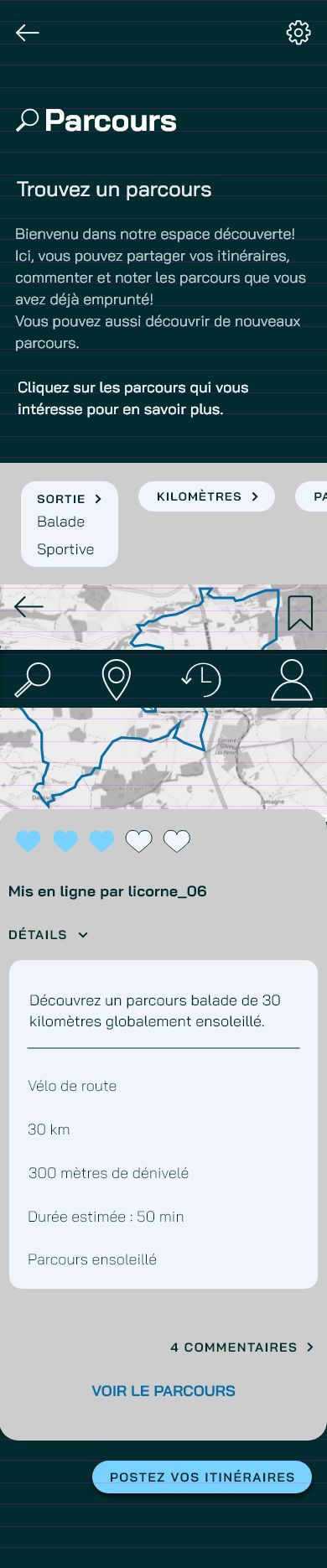
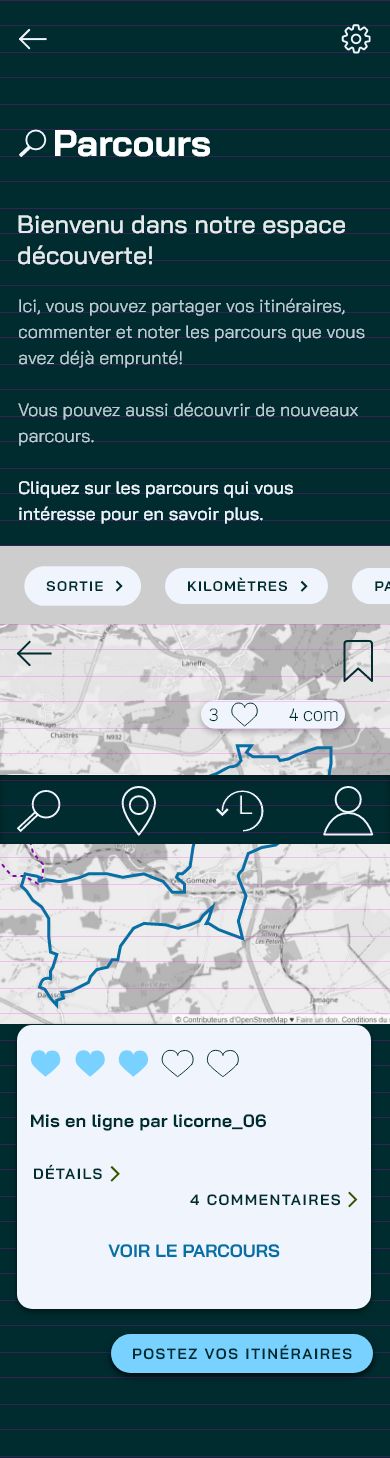
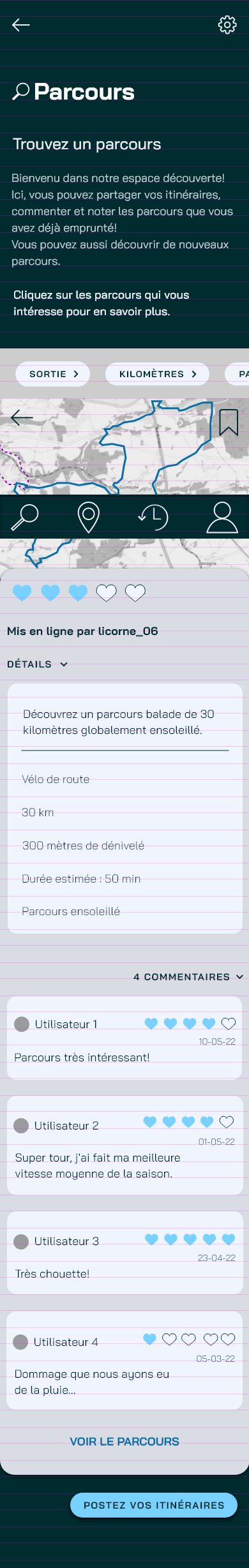
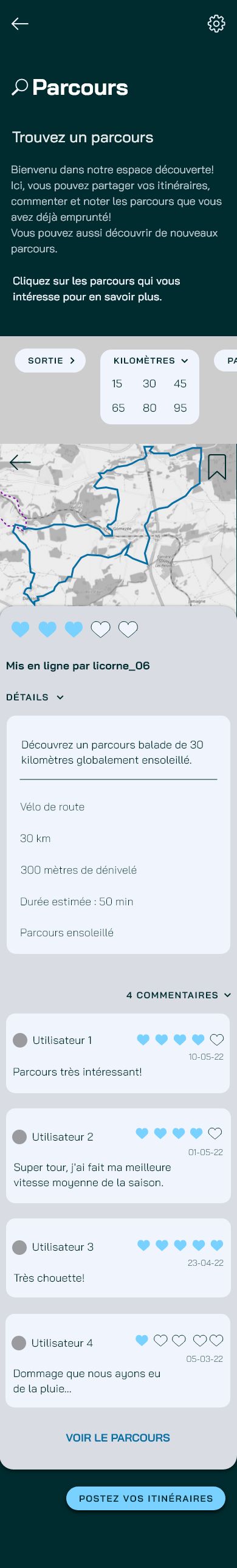
Dans ce Case-Study, je ne vous montrerai que deux versions de mon prototype, une ci-dessous et mon prototype final dans les tests utilisateurs, mais je vous invite à découvrir toutes les itérations grâce aux liens ci-dessous.
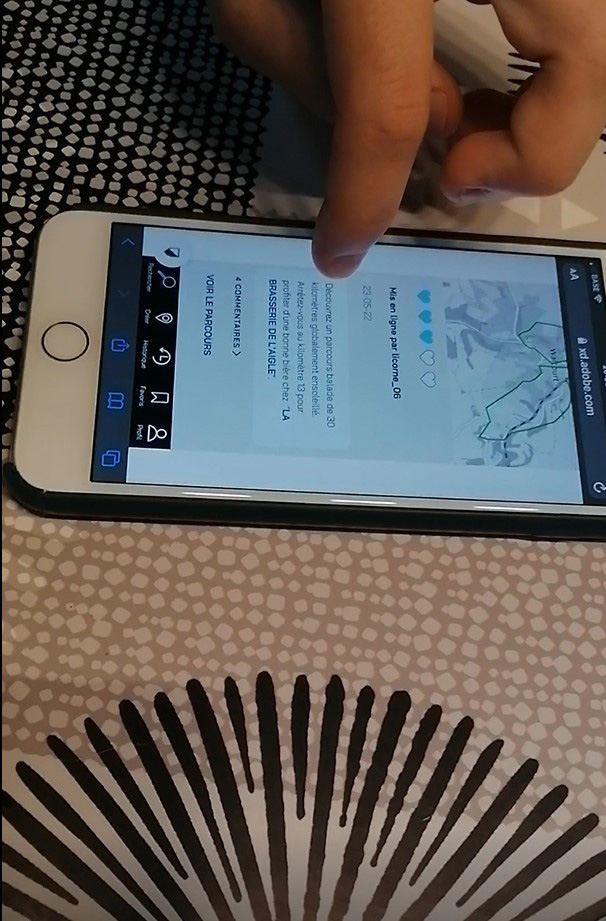
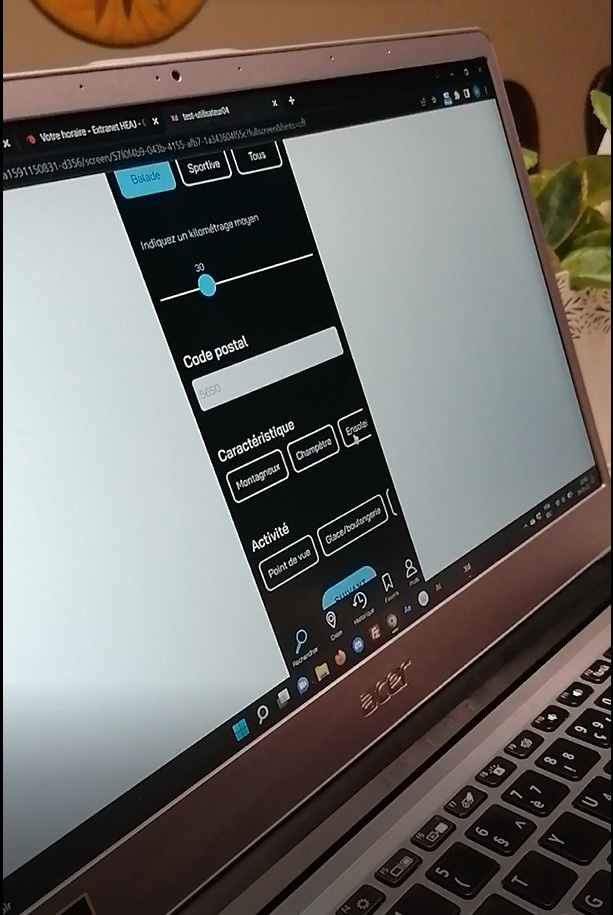
Tests utilisateurs
Une fois le prototype fini, il est essentiel de le faire tester par des utilisateurs afin de vérifier qu’il est clair, ergonomique, facile d’utilisation, … Ces tests utilisateurs permettent aussi d’avoir des retours des testeurs et aussi de pouvoir itérer et améliorer le projet grâce aux problèmes qu’ils ont rencontrés. J’ai fait tester mon projet par sept testeurs.
Mise en situation
Demain, il fait beau et vous et vos amis avez envie de faire une balade à vélo de route, de plus ou moins 30km. Vous souhaitez vous arrêter dans un café pour faire une pause pendant votre tour. Vous téléchargez l’application Let’s bike pour trouver un parcours qui pourrait correspondre à vos besoins …
Conclusion des tests
Tous mes testeurs ont atteint leur objectif sans problèmes. J’ai quand même repéré trois gros soucis durant ces tests : on ne pouvait pas revenir à la page d’accueil, il n'y avait pas d’espace pour écrire un commentaire, et j’avais utilisé deux systèmes de notes différents pour les parcours. Le reste n’était que des petits détails (erreur dans l’animation, fautes d’orthographes, …).
Testeur 1
- le format de téléphone empêche de voir la barre du menu, le test se poursuit sur l’ordinateur ;
- au début, difficile de comprendre comment adobe xd fonctionne ;
- dans «Créer» les boutons passent devant la barre du menu ;
- il lui a fallu du temps pour comprendre les boutons sur la page “Créer” ;
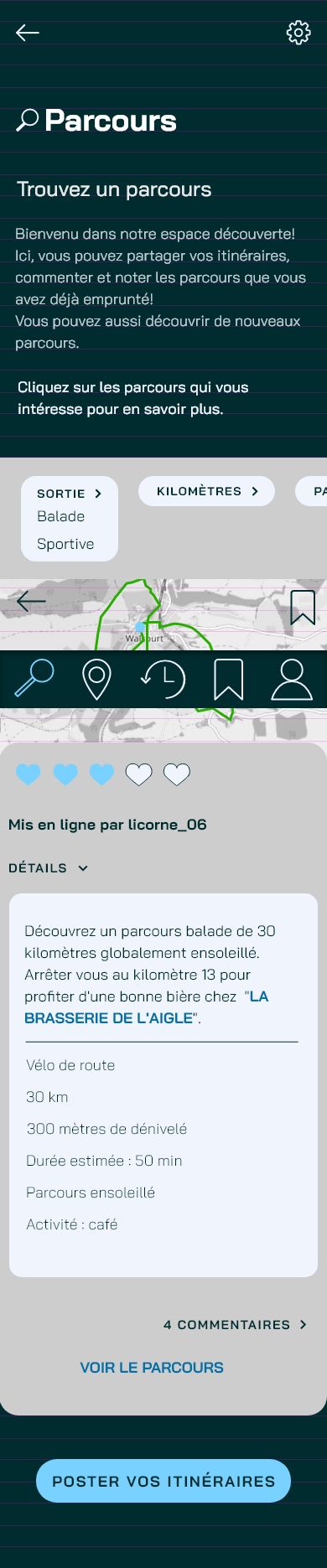
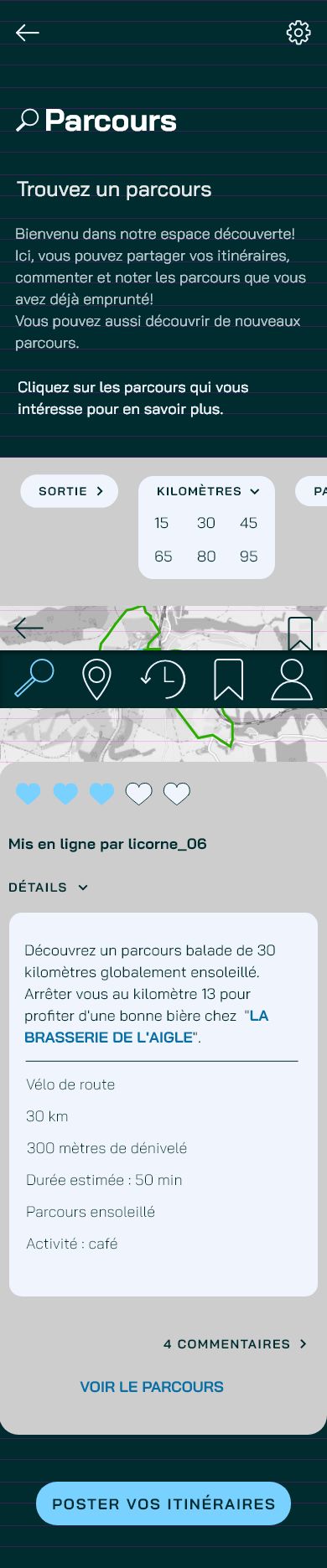
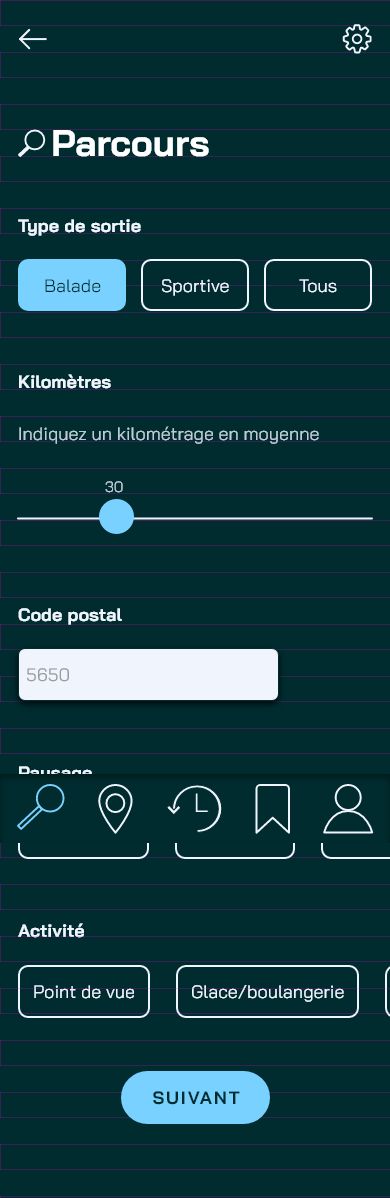
- dans les filtres, il a tout de suite compris qu'il fallait glisser sur le 30 pour choisir le nombre de kilomètres ;
- les filtres fonctionnent bien, l’utilisateur comprend vite ce qu’il doit faire ;
- problème avec la carte quand elle est sélectionnée ;
- comprend bien les commentaires et le résumé mais me fait remarquer qu’il ne peut pas écrire de commentaires.
Conclusion de ce testeur : «Application très cool, beaucoup de choix pour personnaliser le parcours, le site est assez clair».
Testeur 2
- le bouton «télécharger» ne fonctionne pas ;
- changer l'icône du tracé dans «Créer», pas assez claire ;
- retirer le commentaire avec la glace (entre-temps l’activité est devenue un café et pas une glace).
Le test se déroule sans problème, très facilement. Il réussit sa mission sans difficulté. Le testeur n’est pas perturbé malgré quelques petits problèmes.
Conclusion de ce testeur : «Cette application conseille sur les meilleurs parcours, c’est intéressant».

Testeur 3
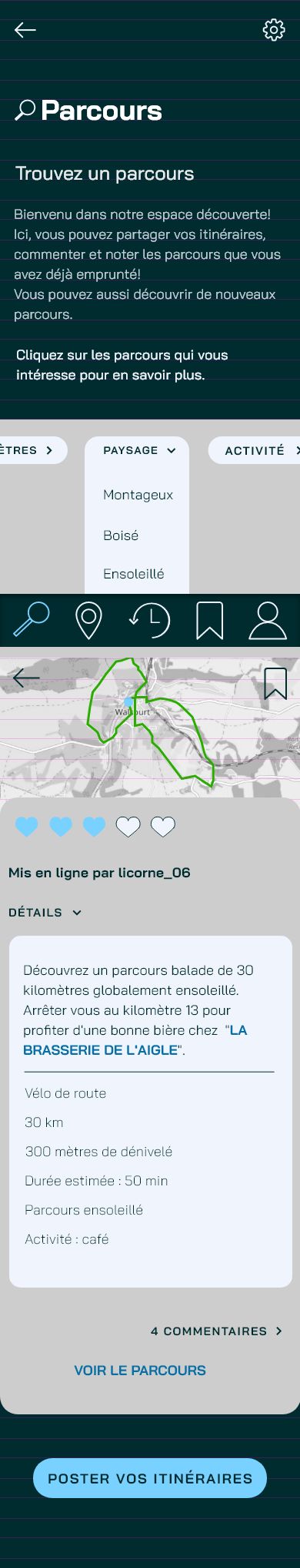
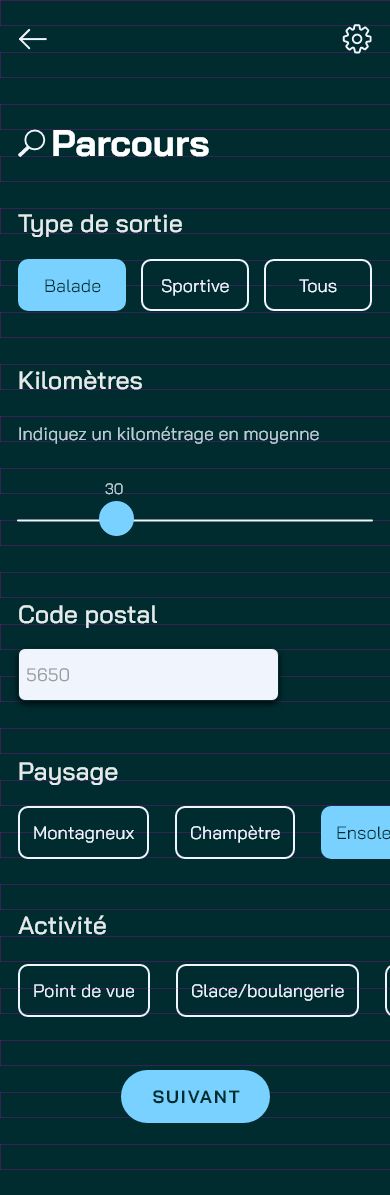
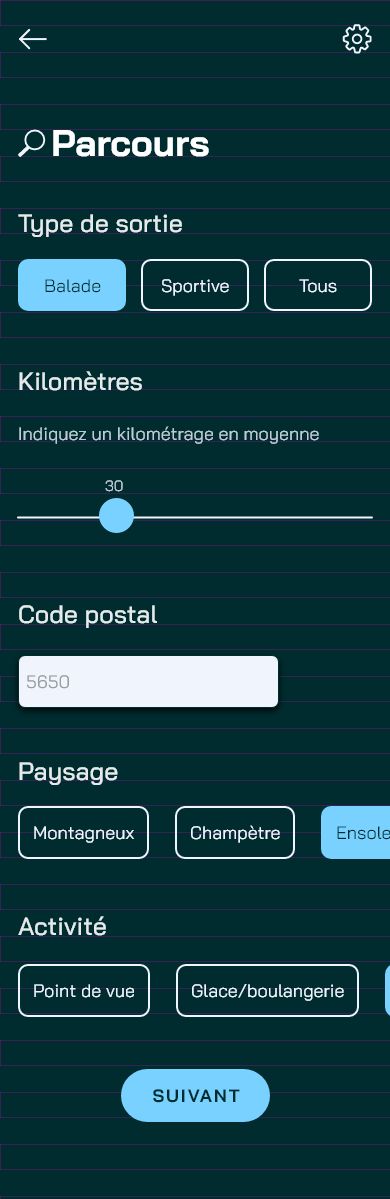
- le titre de la catégorie «paysage» n’est pas clair => mettre «caractéristique» à la place ;
- correction des fautes d'orthographe ;
- mélange de deux systèmes de cotation pour les coeurs. Mélange entre les «J'aime» et les «2/5». En choisir une des deux ;
- encore oublié de changer le commentaire avec la glace ;
- être plus logique dans mon calcul de la durée estimée du parcours : 50 min pour 30 kilomètres n’est pas réaliste => mettre 1h45 ;
- enlever les grilles dans l'historique.
L’objectif est atteint sans soucis, juste quelques petits détails à régler.
Conclusion de la testeuse : «En vrai elle a l'air trop stylée ton app, elle donne envie d’être téléchargée et utilisée. Ça a l'air pratique. Espace «commentaires» particulièrement intéressant. Très bonne idée.»
Testeur 4
- corrections d’autres fautes d’orthographe ;
- quand le parcours est sélectionné, vérifier la carte parce qu’elle agit bizarrement ;
- dans «télécharger», changer le 50 min par 1h45 ;
- après les «;» mettre un espace ;
- dans «Créer», la barre du menu passe en dessous ;
- recalculer les données (kilomètres, dénivelés, …) ;
- problème avec les activités et problème avec les titres dans les filtres ;
- dans les filtres pour les kilomètres, mettre «indiquez un kilométrage moyen» ;
- manque une animation sur une des pages «filtres» ;
- problème : on ne peut pas retourner sur la page d'accueil.
Objectif atteint malgré les quelques problèmes.
Conclusion de la testeuse : «Application très sympa mais attention aux fautes d'orthographe».
Testeur 5
- manque un point bleu qui représente l’activité sur une des cartes ;
- dans les filtres, il est un peu déstabilisé parce qu’il n’y a pas de titre au type de sortie ;
- pouvoir changer les filtres dans la page même après sélection ;
- revenir en arrière, ça, c'est bien fait.
L’utilisateur a atteint son objectif facilement.
Conclusion du testeur : «En vacances, je téléchargerais d’office cette application. On sait tout sur le parcours, c’est vraiment utile. Si c’est disponible sur téléphone, c’est encore mieux parce que tout le monde n’a pas de GPS».

Testeur 6
- a été perturbé par les filtres sur la map, était un peu perdu ;
- difficulté pour changer le kilométrage ;
- problème avec le menu bar dans «Commenter” ;
- mettre des animations plus poussées dans le profil.
Petit cafouillage au niveau de la carte et XD bugue un peu.
Conclusion du testeur : «A l’avenir je téléchargerais cette application, clairement ! On peut créer un parcours ou en télécharger, on peut échanger avec les autres utilisateurs, ... C’est une application qui est très personnalisable, très complète. A l’avenir, je rajouterais peut-être quelques dessins.»
Testeur 7
- «Votre itinéraire» devrait être «Mis en ligne par vous» ;
- dire tout le temps «vélo de route» (parfois j’ai mis «Vélo de course»).
Le testeur n’a pas rencontré de problème.
Conclusion du testeur : «Oui je téléchargerais cette application. Elle correspond à tout ce qui est annoncé.»

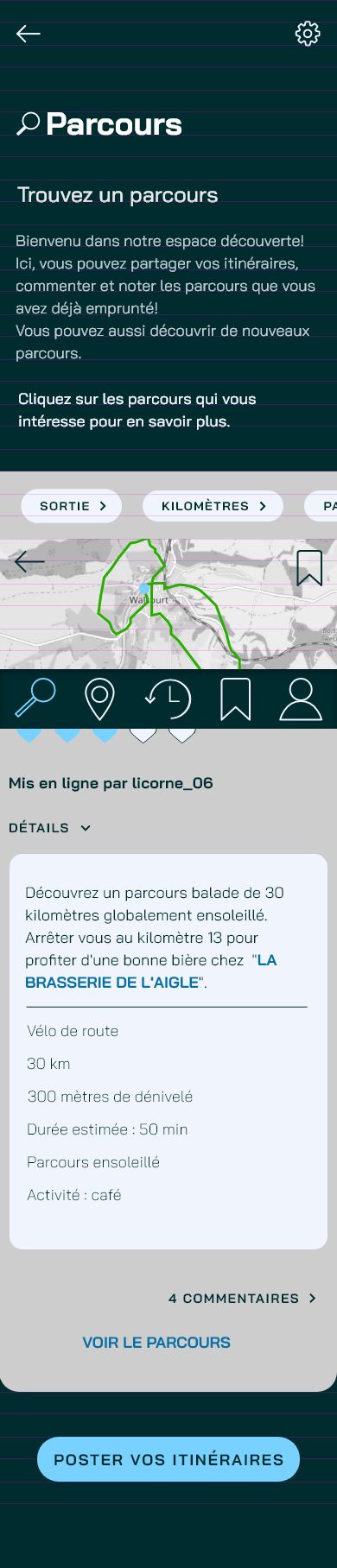
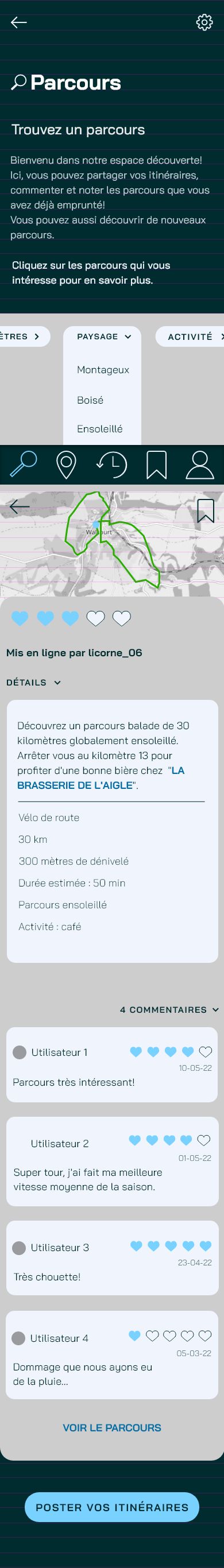
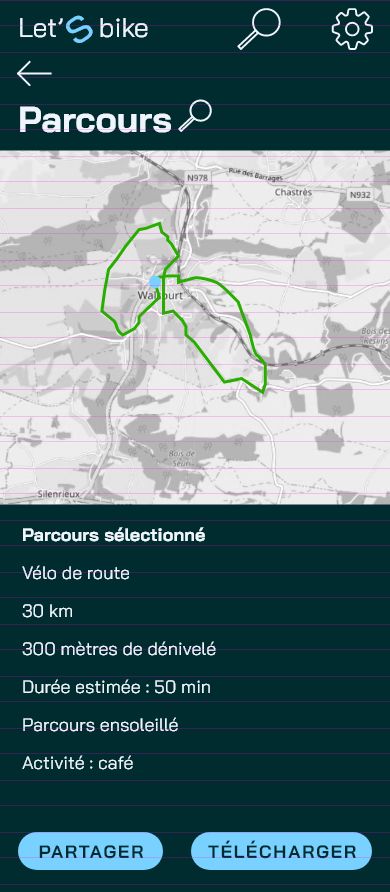
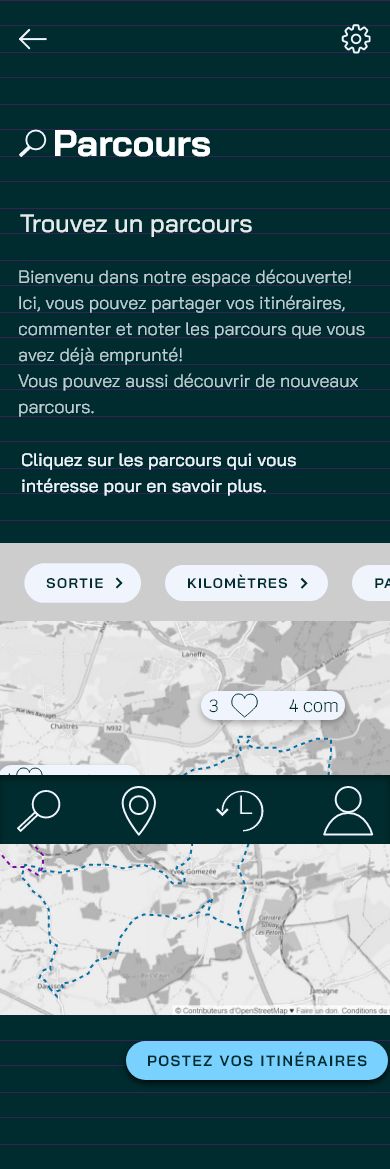
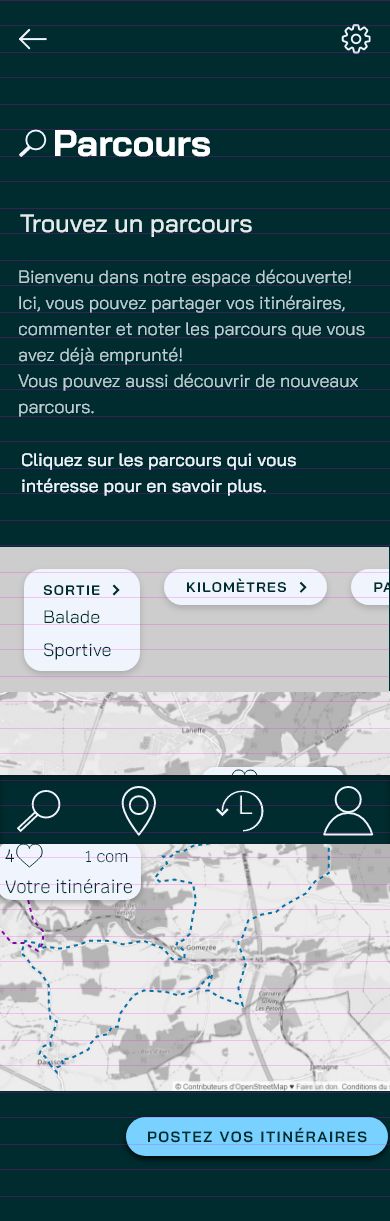
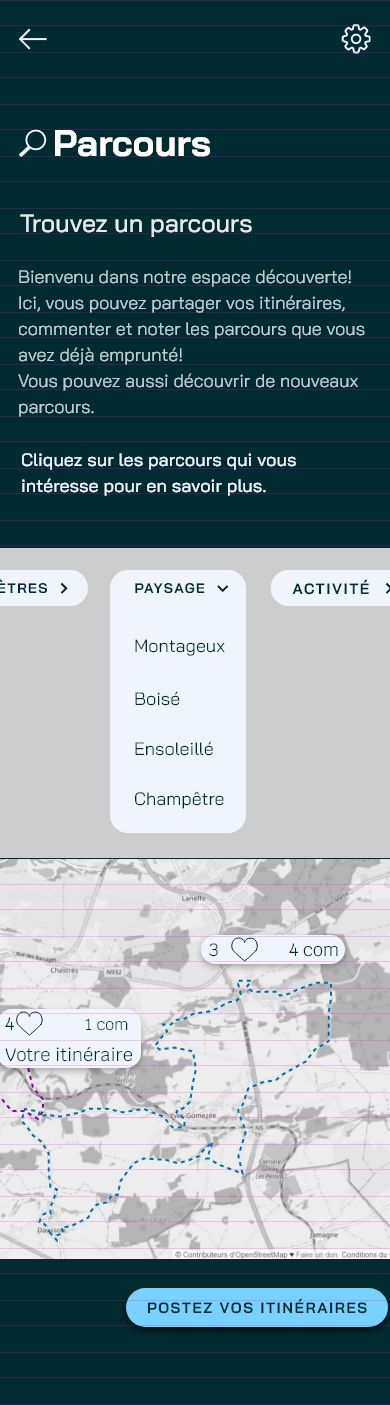
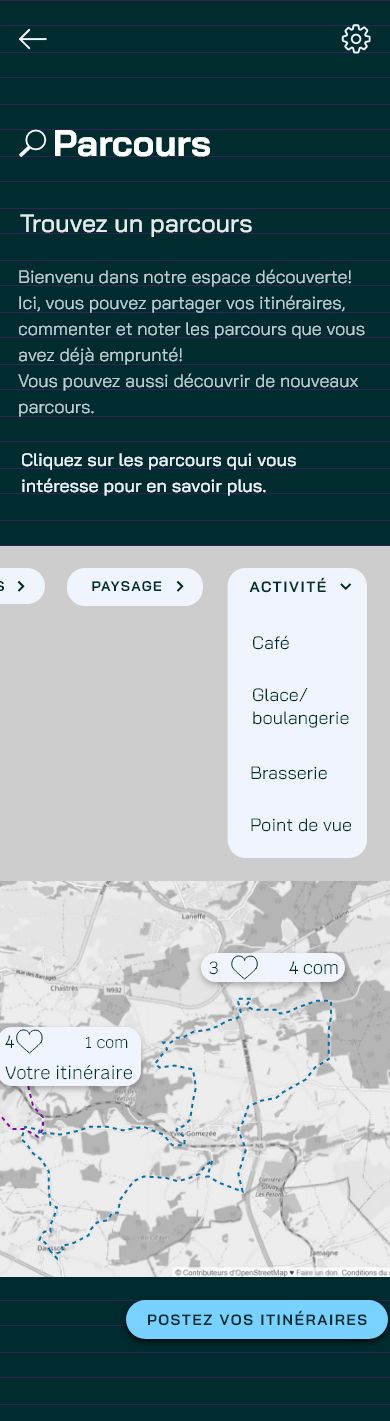
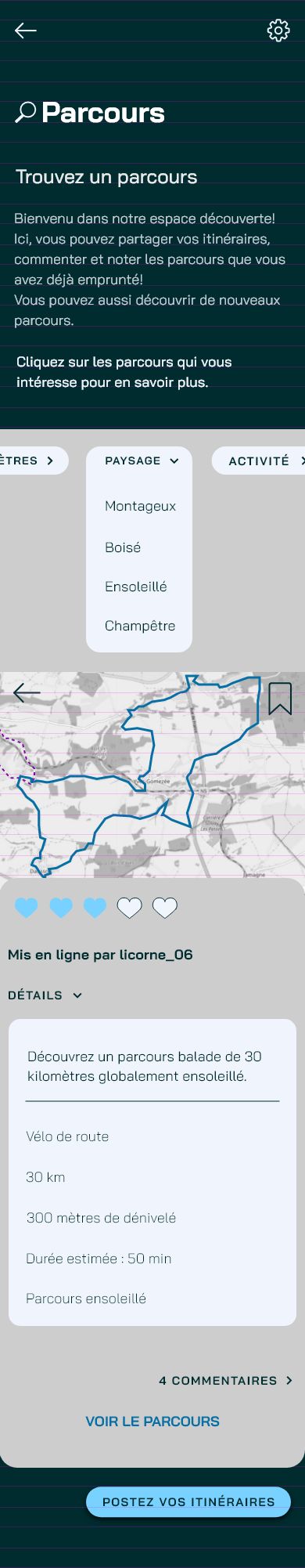
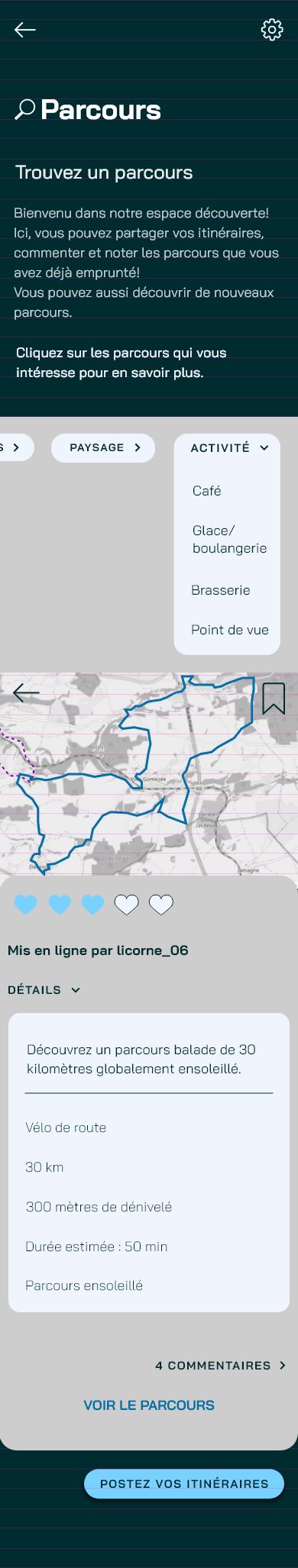
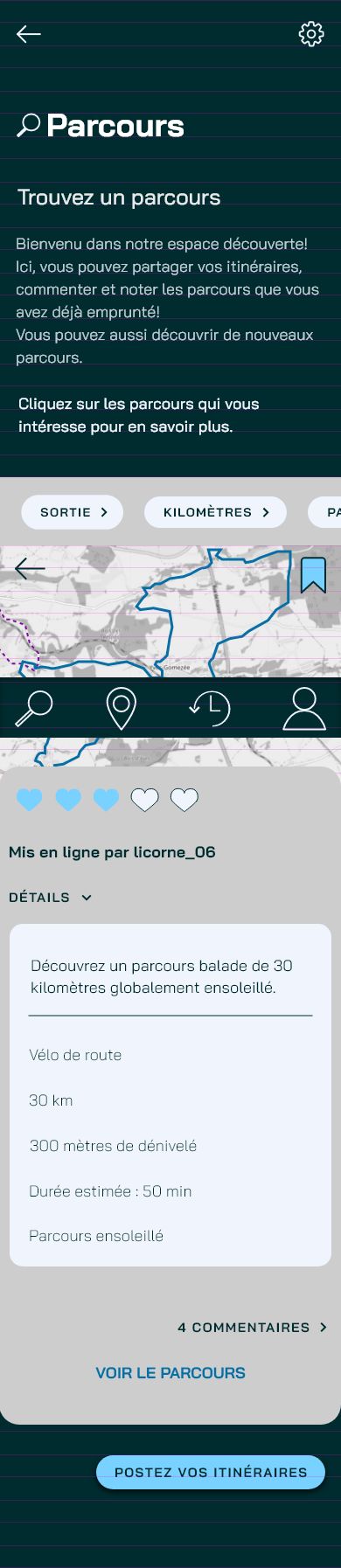
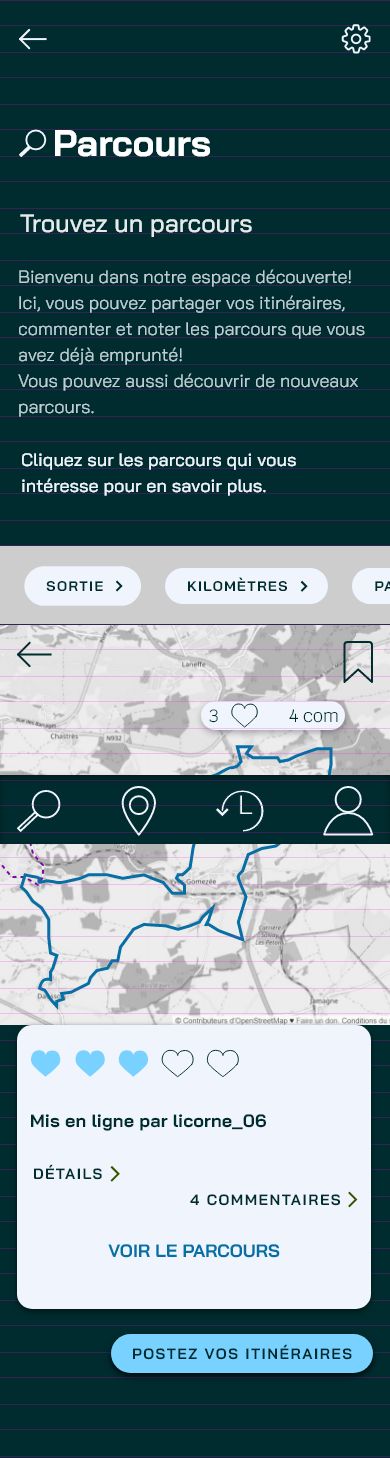
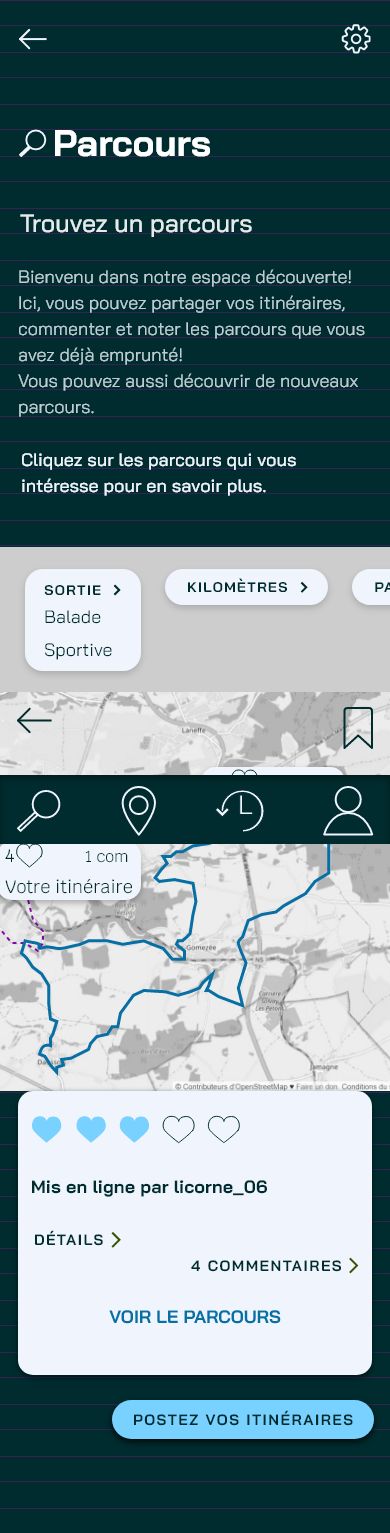
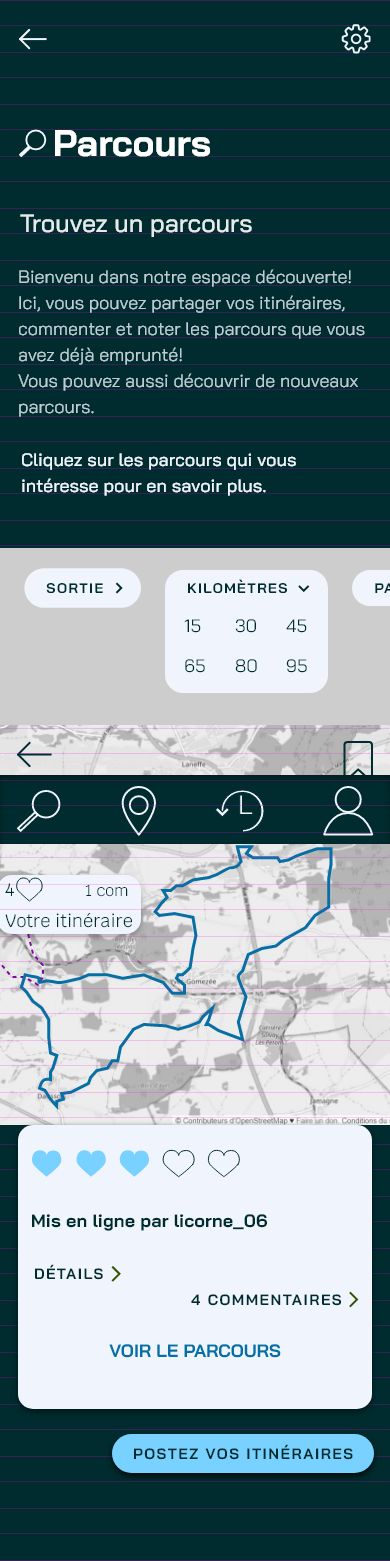
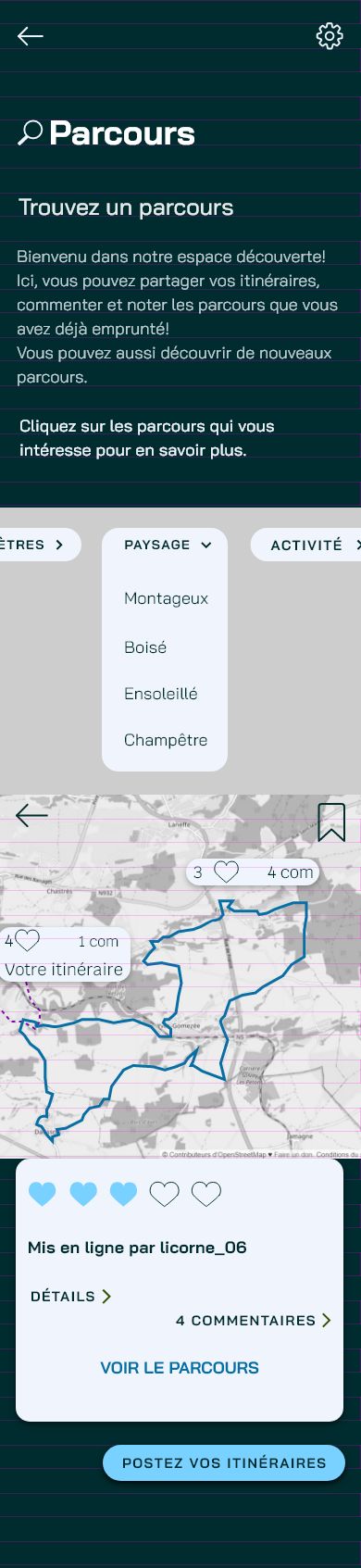
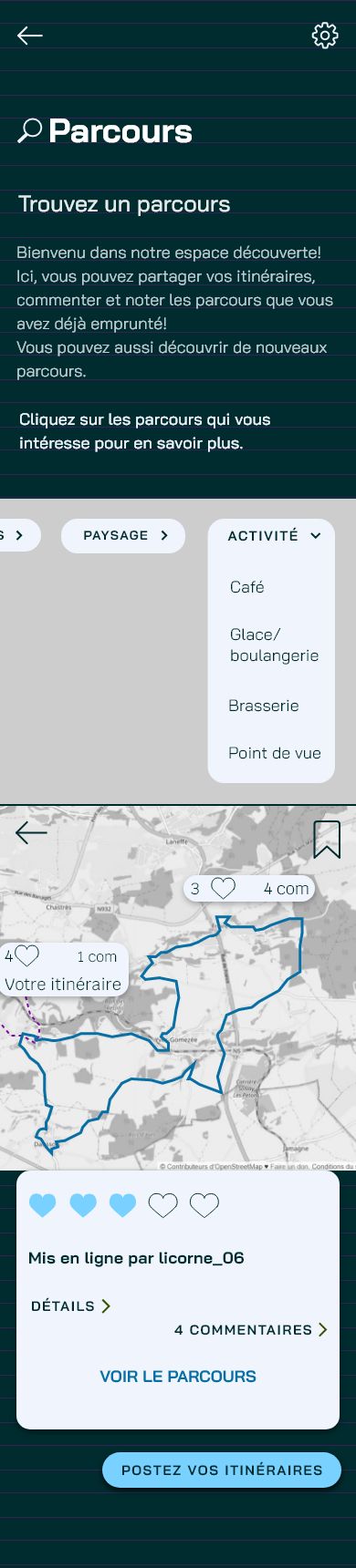
Prototype final
Code
Après toutes ces étapes, nous voici à la partie la plus périlleuse pour moi : le code. Pour ce TFA, j’ai dû coder une page de présentation ainsi qu’un Case-Study. Après avoir fait un prototype de ceux-ci, je me suis lancée dans le code. La tâche était d’autant plus difficile que je devais utiliser un workflow, le SCSS et faire des commit sur Github à chaque étape. J’ai aussi fait des animations en GSAP afin de rendre ces pages un peu plus vivantes. Même si le code n’est pas la partie la plus facile pour moi, je m’en suis sortie et je suis contente de m’être donnée à fond.

Conclusion
En conclusion, ce travail de fin d'année m’a appris énormément de choses. Devoir diriger un gros projet de A à Z toute seule m’a fait prendre conscience de l’importance de bien savoir gérer son temps. La recherche d’idées, les interviews, les enquêtes, les users journeys, les prototypes, les tests utilisateurs, le code et j’en passe. Toutes ces étapes sont essentielles à la bonne réalisation d’un projet.
En ce qui concerne mon hypothèse, cinq testeurs sur sept ont affirmé qu’ils utiliseraient cette application lors de leurs prochaines sorties, si elle existait. Le panel de testeurs était trop petit pour valider cette hypothèse, mais on est relativement proche des 80% espérés. Avec un plus gros panel, on les atteindrait sans doute. Tout le monde a bien aimé mon application et l’a trouvée intéressante.
J’ai vraiment aimé aller auprès des potentiels utilisateurs, leur poser des questions, en savoir plus sur leurs attentes, discuter avec eux, … Ces deux mois à travailler sur le TFA sont passés à toute vitesse.