Prologue
Après la fin de notre premier projet (Hello World!), il est temps de passer au suivant : Input, Output / Lire et Communiquer sur Écran ou autrement dit IOLCE. Si vous voulez en savoir plus sur la réalisation de ce projet, sur la méthodologie que j’ai utilisée ou encore sur les difficultés rencontrées… Vous êtes au bon endroit. Installez-vous confortablement et laissez-vous guider dans les différentes étapes de la réalisation de ce projet.
Le projet
La demande des professeurs est de réaliser un site web sur base d’une conférence choisie parmi une liste. Pour ma part, j’ai pris la conférence “ Slow Design For An Anxious World ” de Jeffrey Zeldman. J’ai choisi cette conférence parce que le titre m’a interpellé et m’a donné envie de la regarder. De nos jours, on prend de moins en moins le temps de prendre notre temps. De se poser tranquillement dans notre canapé, de lire, de ne rien faire, d’avoir du temps libre. Dans notre équation quotidienne trop souvent la composante“ détente ”. Notre monde fait passer la rapidité avant la qualité. Cette conférence m’a donné envie de prendre mon temps et de transformer l’utilisateur qui vient sur mon site en lecteur.

Sur le site, il doit y avoir une page d’accueil avec un résumé collectif, une page personnelle avec notre résumé personnel, une page avec l’Ui-Kit, une page ressources ainsi qu’une page contenant les crédits. Le but de ce site est de présenter un résumé de la conférence “ Slow Design For An Anxious World ”. Par exemple pour ceux qui n’ont pas le temps de la regarder en entier, ou encore ceux qui n’ont besoin que des éléments principaux.
La présentation
Une fois la conférence choisie, je devais commencer par un exercice de prise de notes et faire une présentation devant la classe en expliquant ce que j’en avais retenu, les éléments importants, ce que j’en pensais, … Pour ma part, j’ai fait un diaporama qui explique qui est l’auteur, les grands points qu’il aborde, ce que cette conférence m’a appris et m’a apporté. Nous devions faire entre cinq et dix slides et j’avoue que moi qui aime expliquer les choses dans les détails, j’ai eu un peu de mal à résumer soixante minutes en aussi peu de slides. Tout dans la conférence me semblait intéressant.

Le contenu
Après cela, avec Pina, Alexandre et Matéo, trois autres élèves qui ont eux aussi choisi la même conférence, nous avons dû créer un résumé collectif de maximum cinq-cents caractères. C’était un peu difficile parce que cinq-cents caractères représentent seulement cinq phrases et que nous avions beaucoup d’idées différentes. A cause de cela nous avons eu un peu de mal à savoir par où commencer. Malgré tout, en une heure nous avions terminé.
Parallèlement, j’ai écrit mon résumé personnel que vous pouvez d’ailleurs retrouver sur la page Mon expérience.
Pour ces deux résumés, j’ai dû chercher des images pour illustrer mes propos. J’ai privilégié les images informatives aux images illustratives parce que la mise en contexte permet une meilleure visualisation.
Le design
Inspiration
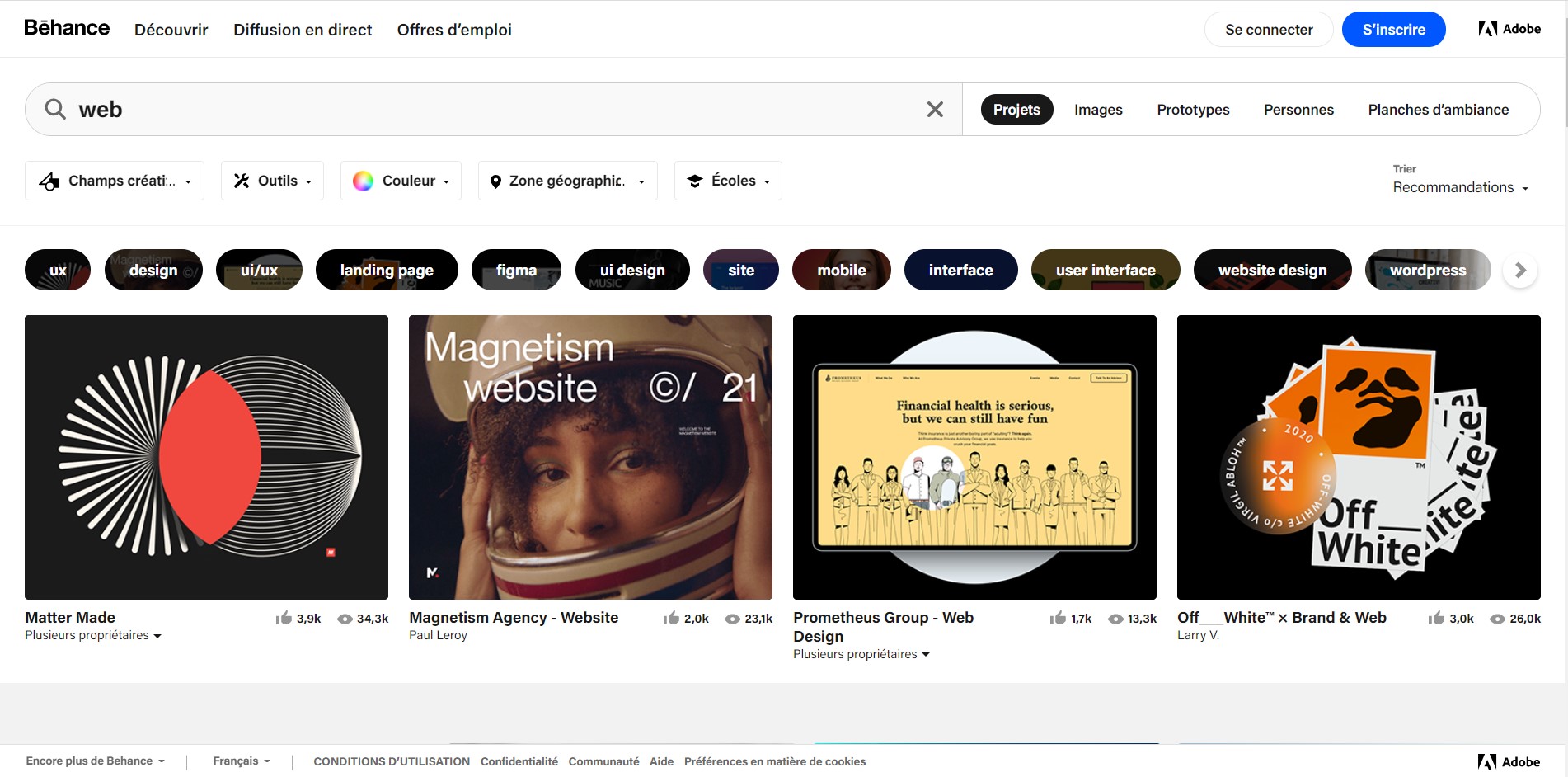
Après avoir fini la rédaction de mon contenu, j’ai commencé à chercher l’inspiration un peu partout (behance, awwwards, dribbles, pinterest, …), pour trouver des design différents. Je crois qu’il est très important de s’inspirer d’autres réalisations pour éviter de faire toujours la même chose.

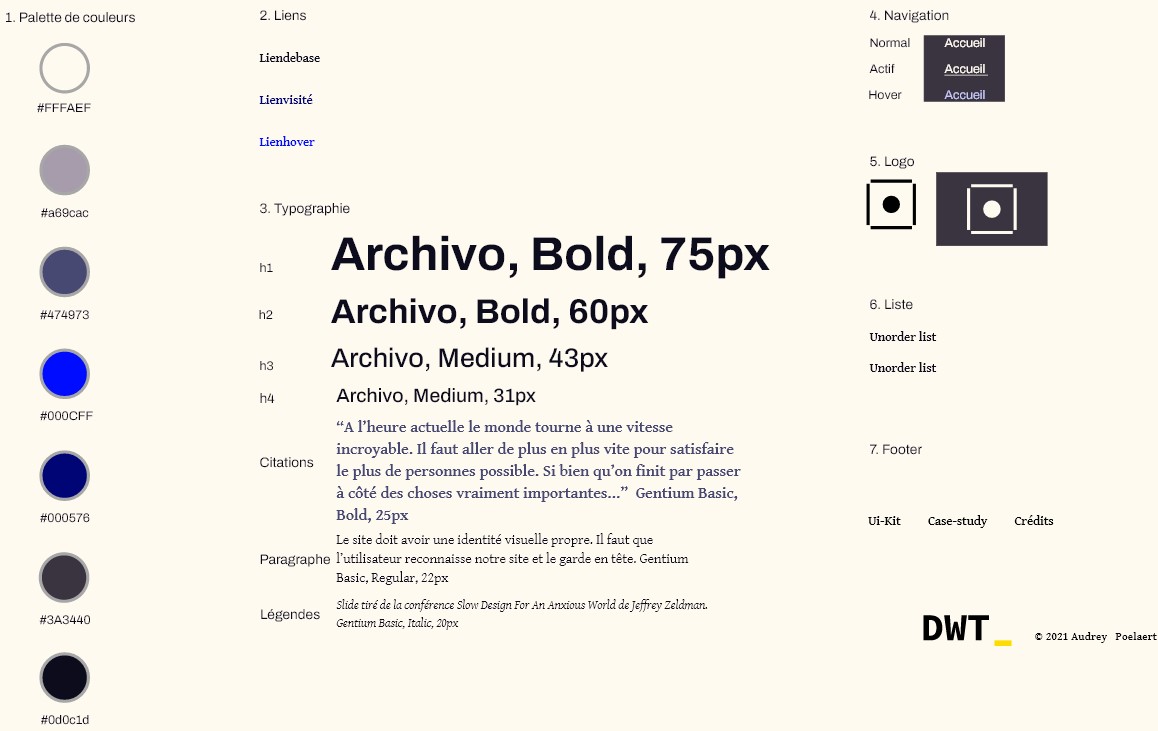
Couleurs
J’ai aussi choisi ma palette de couleur. Je voulais des couleurs plutôt neutres, un peu passe-partout et qui s'associaient bien au thème de ma conférence. Choisir une palette de couleurs pertinente est très délicat. Souvent, je fais une pré-sélection des couleurs qui me plaisent et qui peuvent aller avec mon thème et je demande l’avis de mon entourage. Je demande très souvent l’avis d’autres personnes (sur les couleurs, images, typographie, le design en général). Échanger sur ces points me donne souvent de nouvelles idées et des pistes d’amélioration. C’est très important pour évoluer.
Typographies
J’ai aussi déterminé les typographies. La police Archivo pour les titres, qui est une police sans-serif et la police gentium basic pour les paragraphes et citations, qui est une police serif. J’ai choisi de prendre une police serif et une sans-serif parce que j’aime le contraste entre les deux. Cela permet aussi à l’utilisateur de bien différencier les titres des paragraphes.
Ui-Kit
Une fois tous ces éléments définis, je me suis attelée à la confection de mon Ui-Kit sur Adobe XD. J’y ai mis les couleurs, les typographies, le design de mes liens, de la navigation, de mon logo, de mes listes, et enfin du footer. J’ai bien évidemment veillé à respecter une cohérence graphique. La réalisation de l’Ui-Kit est essentielle. C’est souvent à ce moment-là que je visualise très nettement le site et les différents éléments qui le composeront.

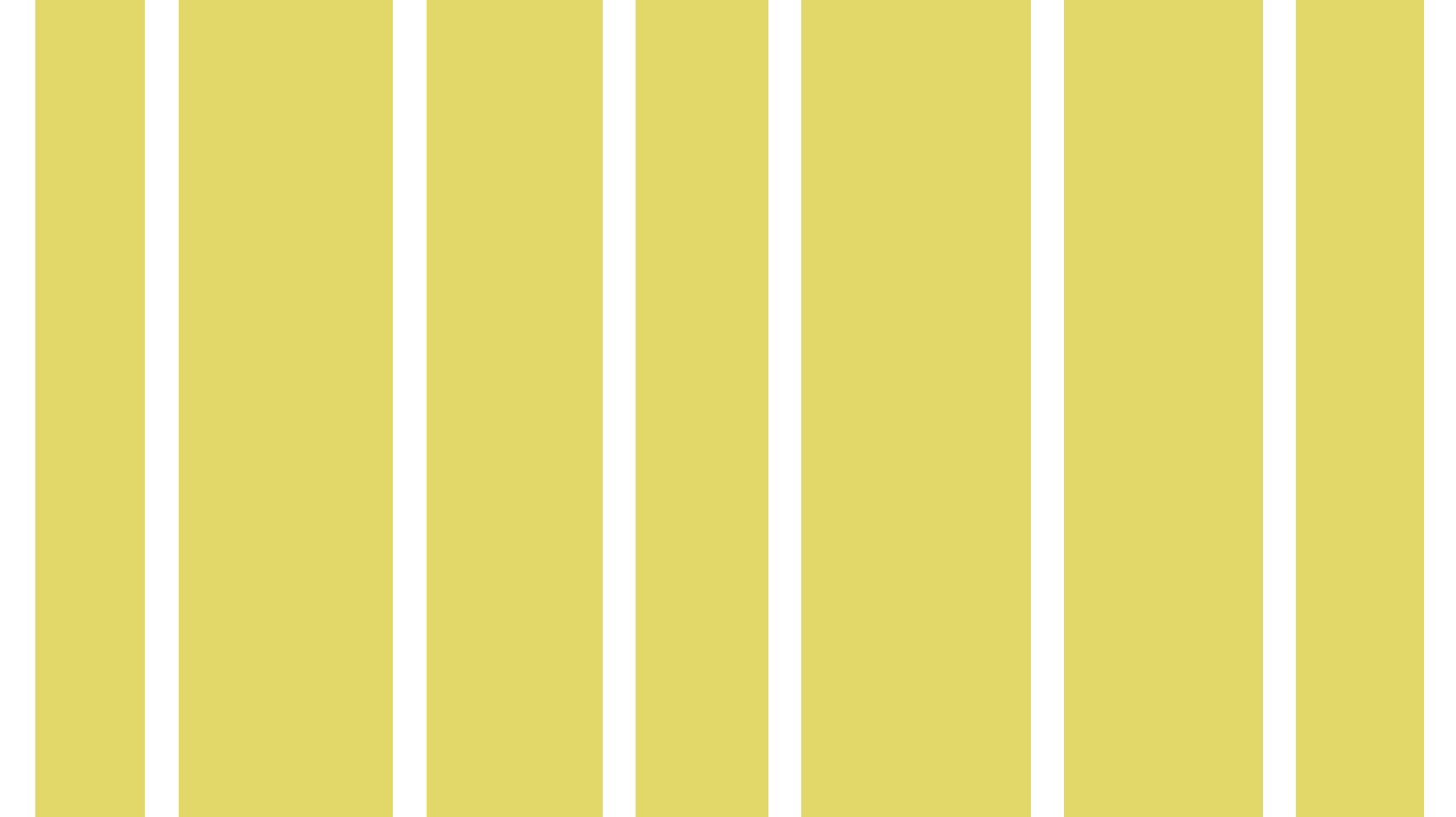
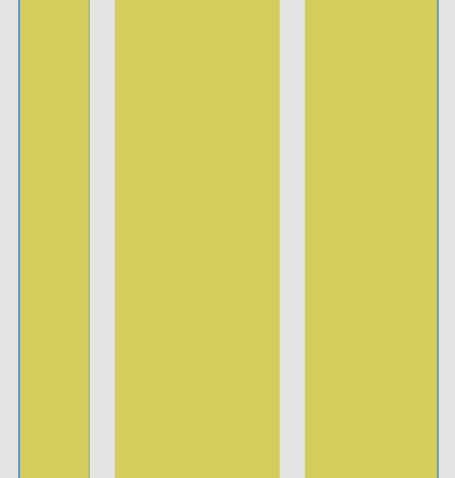
Grilles
Ensuite, j’ai réfléchi à la disposition de mes grilles. Au début, j’étais un petit peu sceptique mais après plusieurs tests j’ai finalement trouvé celle qui me convenait. J’ai donc une grille de sept colonnes avec un espacement de trente-et-un pixels comme mon interlignage de paragraphes pour la version desktop et tablette. J’ai choisi cette grille parce qu’elle me semblait être la plus cohérente. Je trouve qu’il n’y a pas trop de colonnes mais qu’on peut quand même s’amuser avec. Et pour la version mobile, j’ai une grille de trois colonnes avec un espacement de vingt pixels. Là aussi, je trouve que c’est la bonne quantité de colonnes et d’espacement pour une version mobile. Le tout est bien équilibré.


Une fois les grilles définies, j’ai placé mes différents éléments sur ma page XD. Bien évidemment j’ai dû faire une multitude de tests pour arriver à la mise en page qui me plaisait.

Pour ce qui est du header, pour la version mobile j’ai placé mon logo sur le côté gauche, au milieu le pictogramme du dark mode et à droite le menu burger. Au départ, j’avais d’instinct inversé et mis le menu à gauche comme je suis gauchère mais après réflexion avec Monsieur Marchal j’ai changé parce qu’il y a plus de droitiers que de gauchers et que c’est plus la norme. Pour la version ordinateur et tablette, j’ai placé la barre de navigation à gauche et j’ai groupé le logo et le mode nuit sur le côté droit. J’ai trouvé cela plus naturel et plus ergonomique. J’ai choisi de faire une animation lente sur le burger menu pour rappeler le côté lent de la conférence.

Code
HtML et CSS
Il est temps de passer au codage de mon site. La partie la plus difficile pour moi. Je voulais être organisée. J’ai commencé par faire l’html de tout le site avant de passer au css. J’ai ensuite mis en place ma grille (avec quelques difficultés). J’ai eu un peu de mal à savoir par où commencer puis je me suis fixé des objectifs. Cela m’a aidé à ne pas trop m'éparpiller. J’ai décidé de coder toutes mes pages en version mobile d’abord et j’ai travaillé sur une seule page à la fois. Par exemple, lorsque la page d'accueil était finie, j'ai seulement commencé à faire la page expérience et ainsi de suite. J’ai reproduit le même processus pour la version tablette puis ordinateur. Et je pense que cette méthode est celle qui me convient le mieux. J’étais beaucoup moins perdue que lors du codage de mon premier projet.

Javascript
Une fois le css et l’html réalisé, j’ai créé mon burger menu. J’ai géré l’année du footer en javascript pour qu’elle change chaque année. C’était compliqué parce que je ne suis pas très forte en javascript et que nous n’avons malheureusement pas eu le temps de voir toute la matière pour le burger menu (en css). J’ai passé de longues heures dessus mais finalement j’ai réussi.

Conclusion
J’ai énormément appris pour ce projet qui était tout de même un défi. Je sais maintenant que je dois m’y prendre plus à l’avance au niveau du codage, pour essayer de tout rendre lors de la première remise. J’ai passé trop de temps sur la partie design de mon site. De plus, par manque de temps de la part de mon groupe et moi même, nous n’avons pas pu faire la vidéo et ma page crédits ne sera pas non plus rendue pour la première remise.
J’ai vraiment aimé créer le design de ce site et je me suis amusée lors de la mise en place des grilles dans XD. Je me suis aussi rendu compte qu'elles sont essentielles pour créer un beau site web ainsi que tous les éléments au niveau de la typographie qu’on a tendance à négliger (interlignes, le nombre de caractères sur une ligne, etc). Pour finir, le contenu de la conférence m’a aussi énormément instruite. L’angle d’attaque de l’orateur est novateur et ses arguments sont bien pensés. J’en ai retiré beaucoup et j’ai essayé de transposer ses conseils sur mon site.
