Slow Design For An Anxious World
Par le Web Designer Jeffrey Zeldman

À l’heure actuelle le monde tourne à une vitesse incroyable. Il faut aller de plus en plus vite pour satisfaire le plus de personnes possible. Si bien qu’on finit par passer à côté des choses vraiment importantes…
“ Fast is best for customer service designs for 80% of what we work on. But slow is best for comprehension. ”
Rapidité et contenu
Le but d’un créateur web est que les expériences de sites numériques soient les plus rapides possibles. Mais ce que Jeffrey Zeldman nous rappelle, c’est que si on rend le site très rapide, en contrepartie, on obtient parfois une mauvaise expérience utilisateur. Tant qu’on n’optimise pas la pertinence du contenu, notre travail ne donne pas le résultat souhaité.
Lisibilité
La lisibilité est le maître-mot pour que votre site soit lu par l'utilisateur sans aucune difficulté. Pour ce faire, il faut supprimer les “ infos junks ”, c'est-à-dire tout ce qui se trouve sur la page et qui n’a rien à voir avec les besoins du client (pubs, pop-up, newsletters, …).
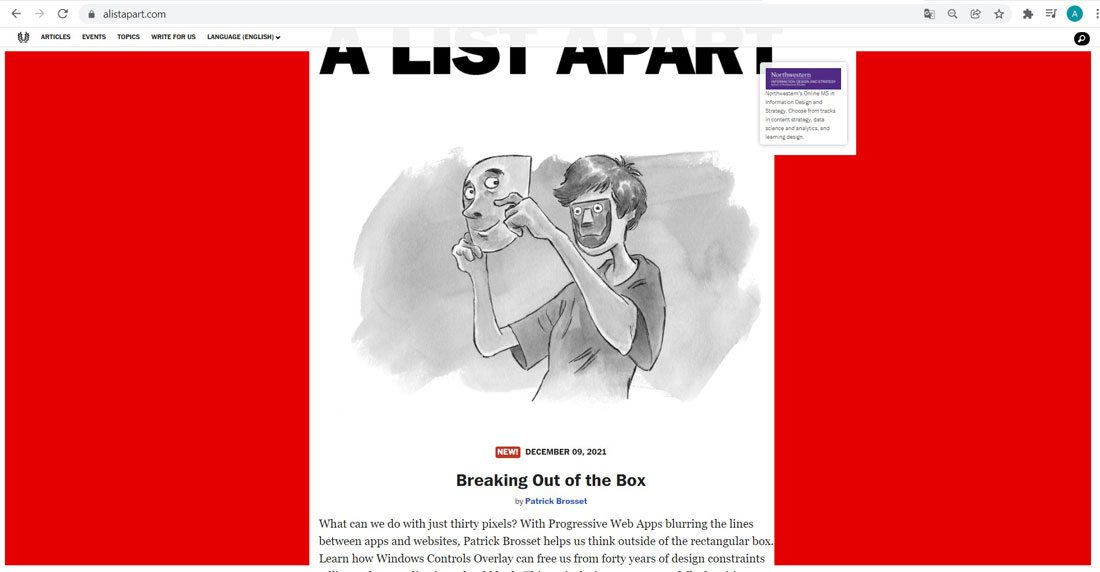
Exemple d'un site avec des infos junks (dans les encadrés rouges) :

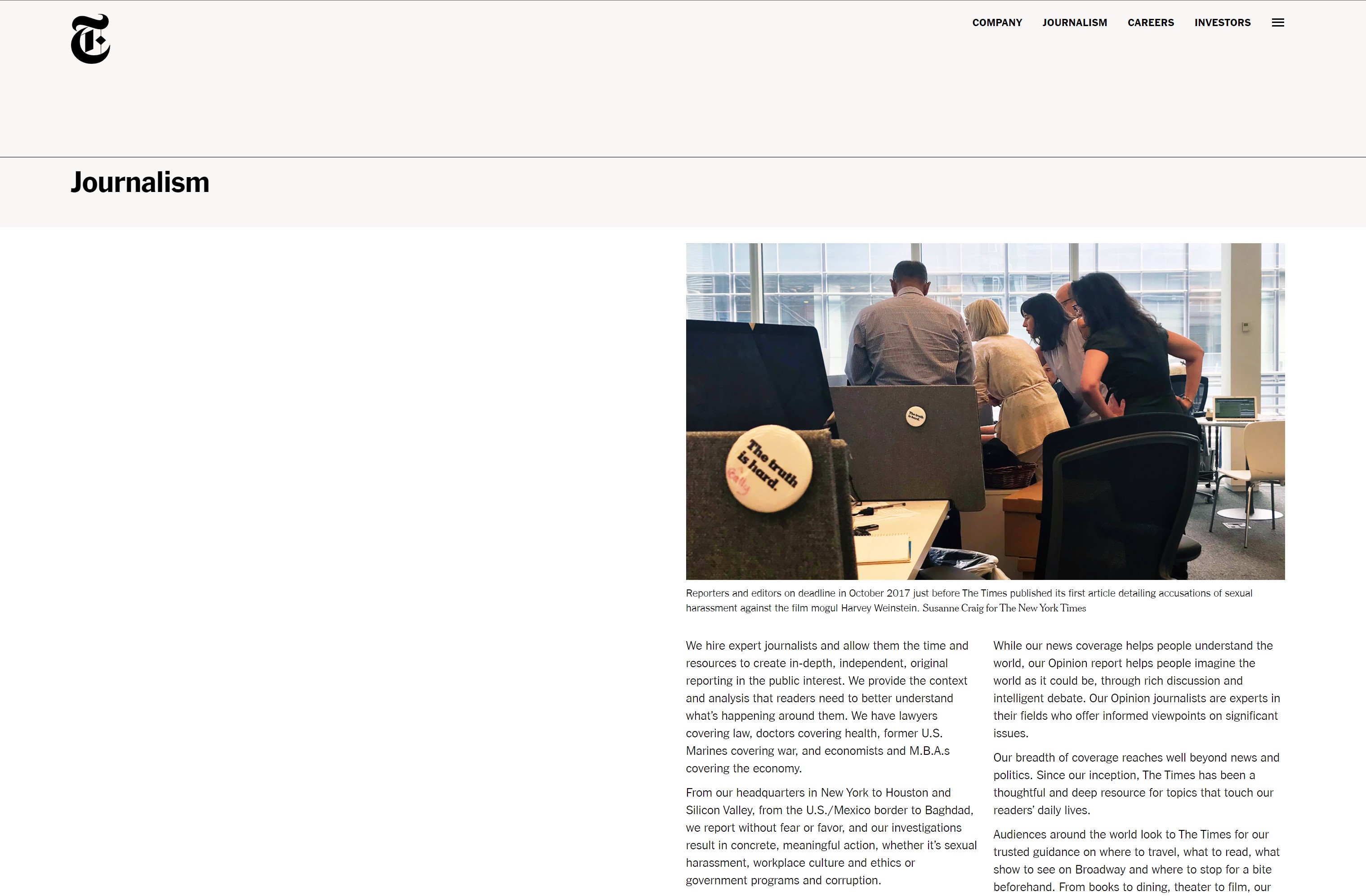
Exemple d'un site sans infos junks :

Différents éléments pour créer un bon Slow Design
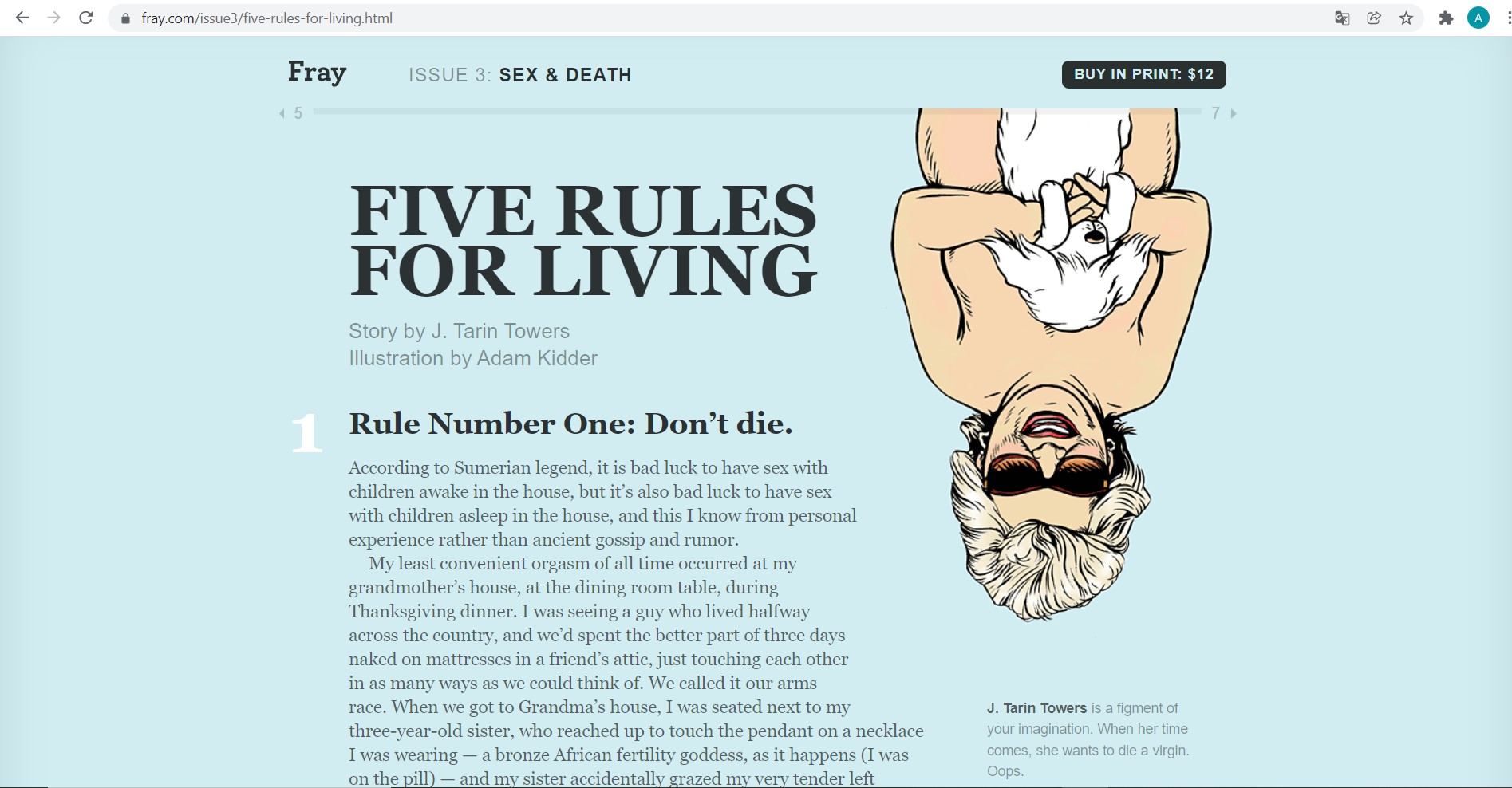
Gros caractères et hiérarchie
Tout d’abord, il faut utiliser des gros caractères et créer une hiérarchie au niveau de la typographie. Ces deux premiers éléments sont les forces motrices du modèle et rendent le site plus clair ainsi que la lecture plus facile.
You will read this first
And then you will read this
Then this one
And you will read this last
Minimalisme et direction artistique
Ensuite, il faut que votre site soit minimaliste, autrement dit, il faut supprimer tous les éléments superflus. De plus, il faut mettre en place une direction artistique qui rassemble des idées visuelles différentes. Mais celle-ci est très chronophage et consomme beaucoup de ressources.

Espaces blancs
Votre site doit aussi compter des espaces blancs, divisés en 2 catégories :
- macro white spaces, les grands espaces auxquels tout le monde pense et qui transmettent un sentiment de luxe ;
- micro white spaces, les petits espaces auxquels on ne pense pas et qu’on peut retrouver dans les hauteurs de ligne mais aussi dans les lettres .
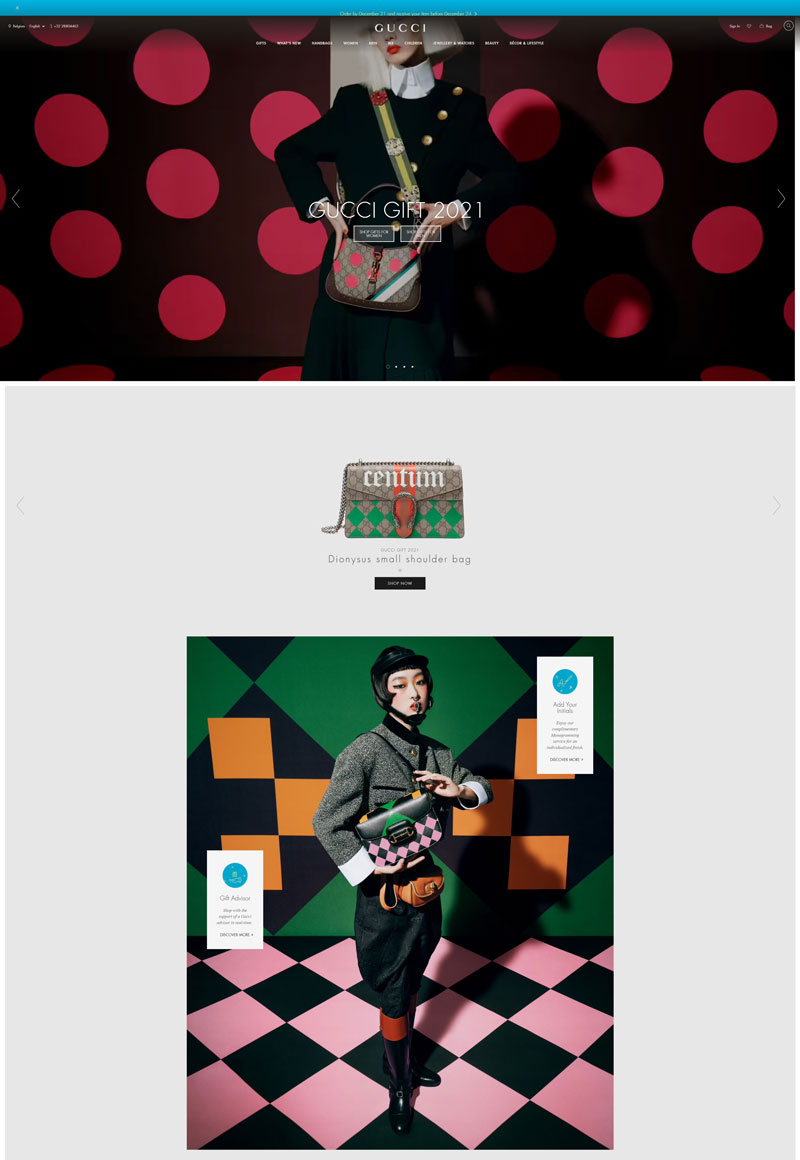
Exemple de macro white spaces (représentés en rouge) :

Le site doit être marqué
Le site doit avoir une identité visuelle propre. Il faut que l’utilisateur reconnaisse notre site et le garde en tête.

Le site doit faire autorité
Le site doit faire autorité. Il doit être impactant, surtout au niveau de la typographie. Il faut mettre de grandes écritures solides et imposantes plutôt que des écritures trop légères.



Conclusion
La vitesse est essentielle pour créer un bon site web mais prendre le temps l’est aussi. Un site lisible et sans info junks donnera plus envie à l’utilisateur de rester et lui permettra de comprendre le contenu plus facilement. Au final, le but d’un site est que l’expérience utilisateur soit optimale.
